6 goldene Regeln einer guten Gestaltung
Ein gelungenes Design, sei es nun auf einer Webseite oder in einem Printprodukt, ist keine Glückssache, sondern beruht im Wesentlichen auf einfachen Gesetzmäßigkeiten. Diese finden wir in der Gestaltungspsychologie, die mit Beginn der 20. Jahrhunderts begründet wurde. Grundlage für die Formulierung der Gesetze war die empirische Erforschung der menschlichen Wahrnehmung.
Unsere grundlegende Wahrnehmung der Umwelt basiert auf einfachen Formen, nur so kann die Komplexität der Sinneswahrnehmung aufgelöst und letztendlich bewertet werden. In einer gelungenen Gestaltung finden wir immer ein oder mehrere dieser Gesetzmäßigkeiten wieder. Die sechs Wichtigsten möchte ich Dir an dieser Stelle vorstellen.
WEISSRAUM (NEGATIV SPACE)
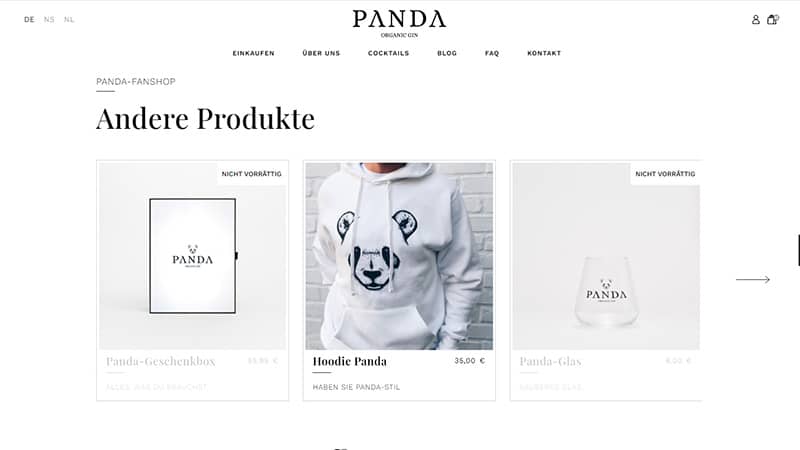
Ein, aus Kundensicht ungern gesehenes Gestaltungselement guten Designs ist der „Negativ Space“ oder auch Weißraum. Wie oft höre ich in der Praxis: „…schieben Sie Dies und Das mal noch zusammen, dann passt auch noch jenes rein…!“ Dabei ist dem Kunden in diesem Moment gar nicht bewusst, dass er genau damit seine Botschaft sehr kontraproduktiv ins „Abseits“ stellt.
Wir leben heute in einer Welt der Reizüberflutung. Überall werden unsere Sinne durch Werbebotschaften angesprochen. Wir „ertrinken“ förmlich in einem Meer von „zugeklatschten“ Anzeigen und Angeboten, in denen die eigentliche Kernbotschaft verloren gegangen ist.

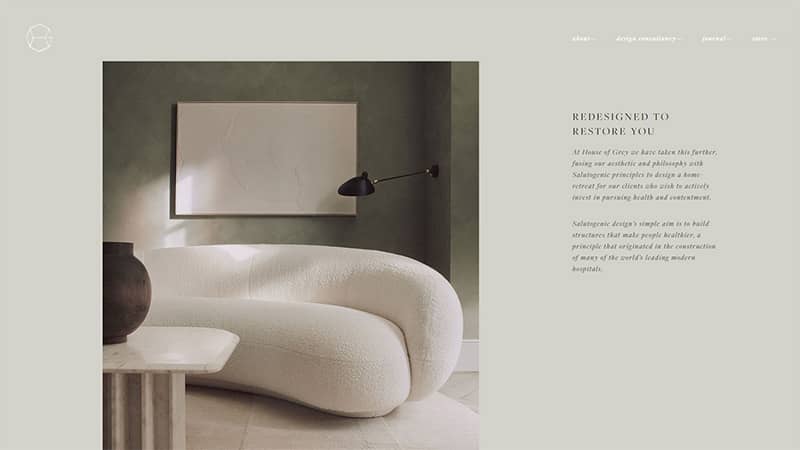
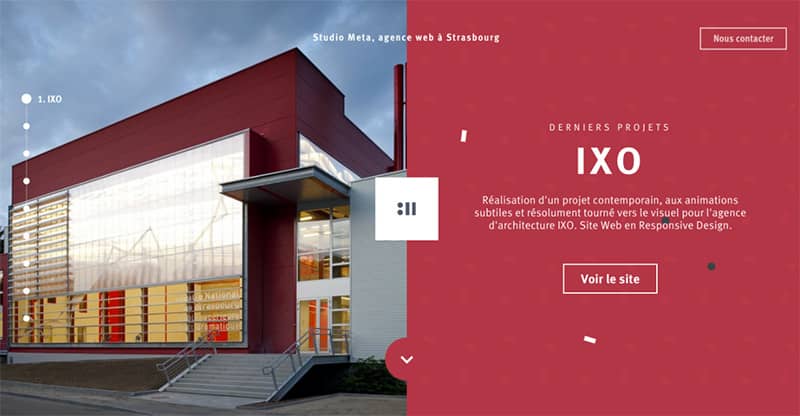
bringt beide Seiten wieder in Waage und lässt die Textbotschaft nicht unter gehen.
Weißraum verschafft einer Aussage einen gewissen Raum zum Atmen. Sie gewinnt dadurch an Gewicht und wirkt letztlich glaubwürdiger. Eine so platzierte Botschaft ist zudem viel leichter und angenehmer für den Betrachter zu lesen.
Mit Weißraum und dem damit einher gehenden minimalistischen Gestaltungsansatz zu arbeiten erfordert Mut. Es stellt gleichzeitig auch eine große Herausforderung an den Designer dar, die richtige Balance zwischen Weißraum und Content zu finden.

das nötige Gegengewicht zu den schwer wirkenden Bildern.
Weißräume sollten auf keinen Fall willkürlich in ein Design platziert werden. Die Platzierung muss wohl überlegt und einer durchgängigen Struktur bzw. einem zuvor angelegten Konzept folgen. Alles andere würde im schlimmsten Fall wie ein „Unfall“ wirken.
Im Webdesign kann Weißraum an verschiedene Stellen zum Einsatz kommen. Auf langen oder Themenreichen Seiten kann Weißraum unter anderem einen allmählichen Übergang schaffen um den Betrachter auf das neue Segment vorbereiten. Nicht zuletzt verschafft es der Botschaft den nötigen Raum zum Kommunizieren.
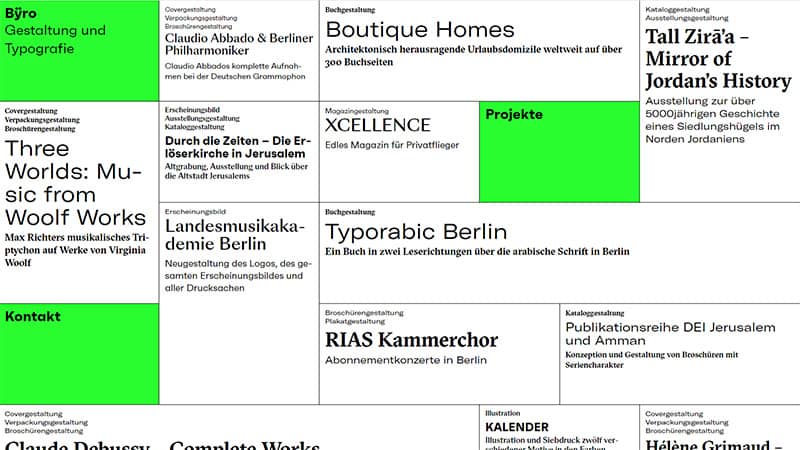
GRUPPIERUNG (PROXIMITY)
Die Gruppierung beruht auf dem Gesetz der Nähe. Elemente, die räumlich nahe beieinander liegen werden als eine zusammengehörige Gruppe wahr genommen. Diese Gesetzmäßigkeit ist die Voraussetzung, Inhalt zu strukturieren und klar voneinander abzugrenzen. Es ist eines der stärksten und wichtigsten Gesetze in der Gestaltung und sollte in jedem Fall immer berücksichtigt werden.

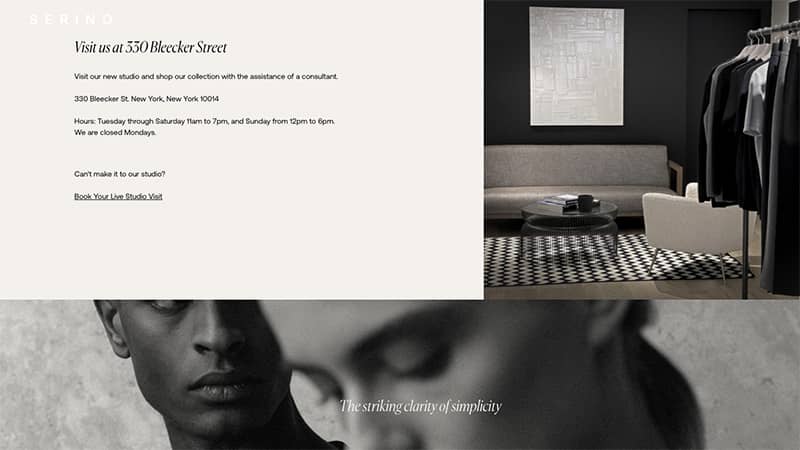
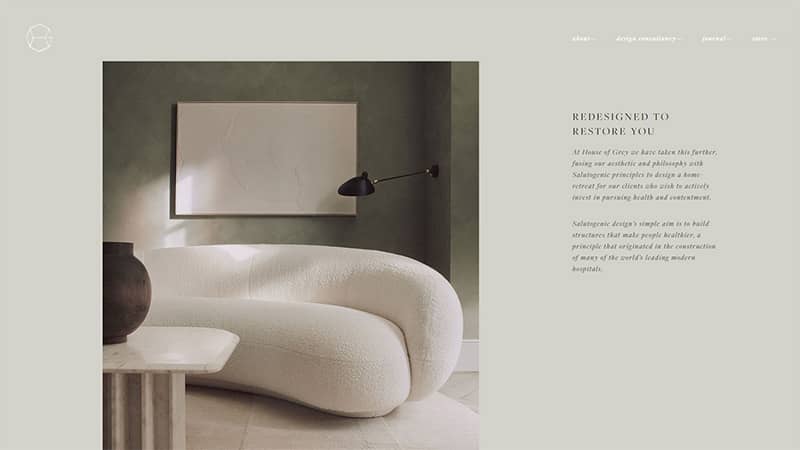
Die individuelle Textgestaltung und die Nähe zum Bild bilden hier
eine wahrnehmbare Einheit. Auch bei einer anderen Anordnung
geht die Zusammengehörigkeit nicht verloren.
Richtig angewendet, hat es unsere Wahrnehmung leichter, Zusammengehörigkeit zu erkennen und verschieden Thematiken zu unterscheiden.
Folglich ist es sehr kontraproduktiv, Informationen auf einer Webseite endlos zu verdichten, um möglichst viel Content auf kleinstem Raum unterzubringen. In Kombination mit dem oben genannten Weißraum können diese Gruppen räumlich getrennt und thematisch strukturiert werden.

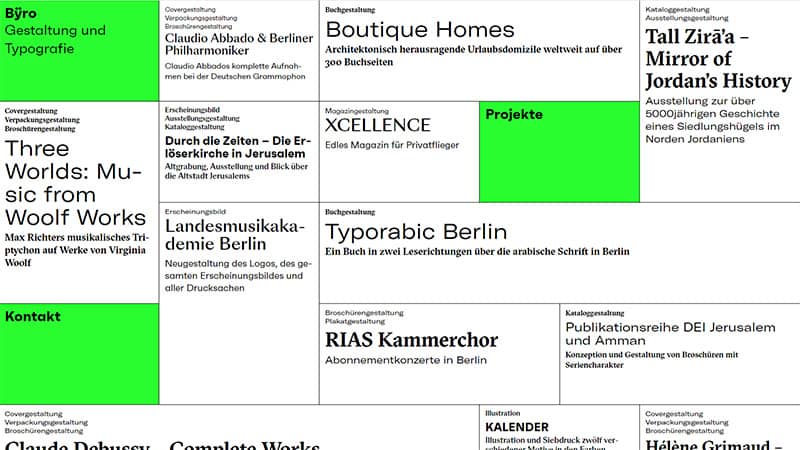
Zusätzlich werden in eine zweite Gliederung nochmals
die Kategorien voneinander getrennt.

Verstärkt wird diese Gruppenbildung, wenn mehrere Merkmale (Form, Farbe, Tonwert, Größe, etc.) auf dem jeweiligen Element vereint sind. Dies schafft eine durchgehende Konsistenz in Deinem Design. Elemente werden dann auch übergreifend wahrgenommen und wiedererkannt.
Bereits in der Planungsphase solltest Du dir Gedanken über das jeweilige Erscheinungsbild machen und in einem „Style Guide“ definieren. In diversen Tools und Frameworks lässt sich dies auch über sogenannte „Global Styles“ realisieren.
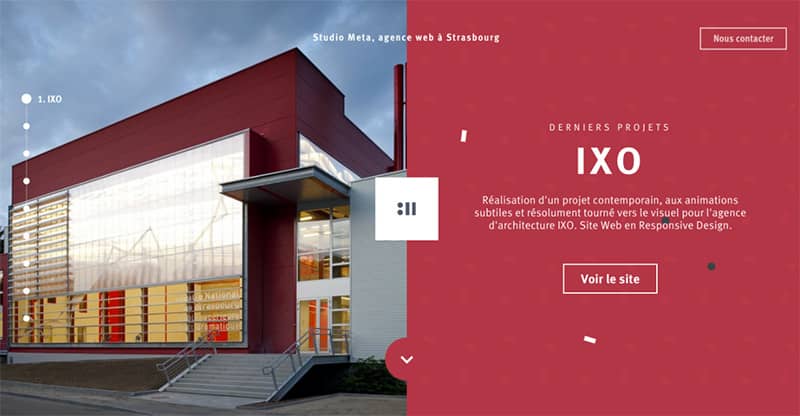
KONTRAST (CONTRAST)
Grundlegend verstehen man unter Kontrast das sich zwei Elemente, die sich nicht gleichen, deutlich unterscheiden sollen. Somit können wichtige Elemente einer Gestaltung betont und in den Fokus des Betrachters gerückt werden. Dieses einfache Prinzip hilft auch bei der Strukturierung von Informationen, indem wichtige von unwichtigen Inhalten getrennt werden.

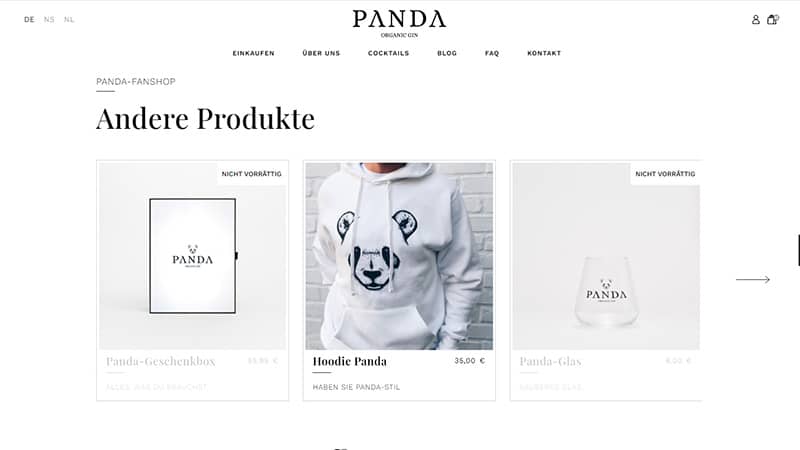
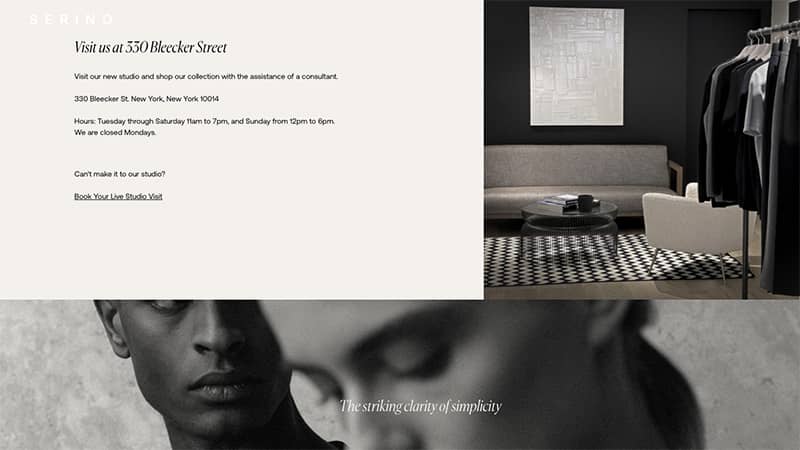
baut diese Seite auf einen einfachen Farbkontrast.
Im gestalterischen Alltag spielt zudem die Anwendung der verschieden Farbkontraste eine zentrale Rolle. Mit Farbkontrast ist hier spezielle die Farbwahrnehmung und deren Wechselwirkung gemeint. Die Gestaltungspsychologie kennt dabei sieben verschiedene Wechselwirkungen von Farben, auf die ich in einem gesonderten Artikel eingehen werde. Allein, in Kombination und im richtigen Kontext angewendet, sorgen sie für eine abgestimmte Gestaltung einzelner Elemente.
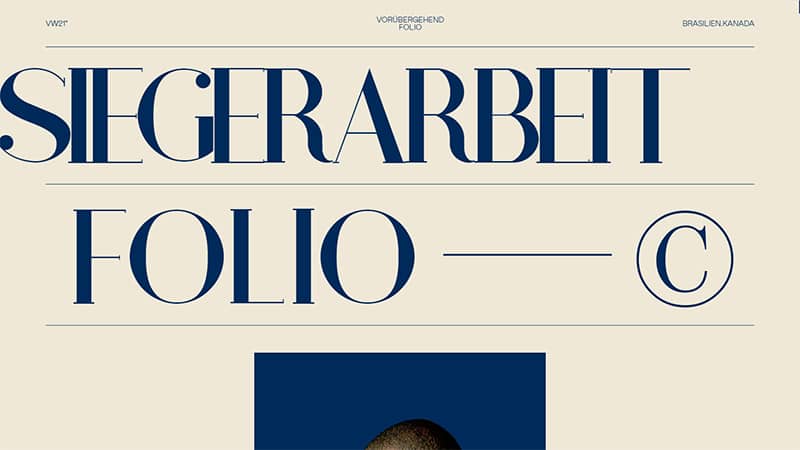
AUSRICHTUNG (ALIGNMENT)
Wie ich es Eingangs bereits sagte, beruht ein gutes Design nicht auf dem Zufall. Die Ausrichtung bzw. die Platzierung von Elementen in einer Gestaltung richtet sich immer nach einem zuvor erarbeiteten Raster. Grundgedanke eines Rasters ist die Unterteilung der zu gestaltenden Flächen in Spalten und Zeilen. Das schafft in einem Design vielfältige Platzierungs- und Unterteilungsmöglichkeiten für die einzelnen Gestaltungselemente.

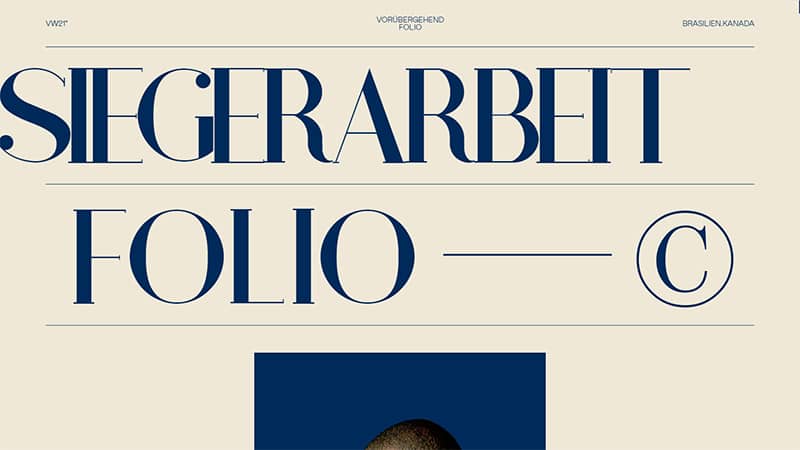
Der linke Textblock setzt zudem auf eine harmonische Mittelachse.
Daraus ergibt sich für das Gestaltungsprinzip der Ausrichtung, dass kein Element einer Gestaltung willkürlich platziert wird. Eine einheitliche Ausrichtung der Elemente verstärken zudem deren Zusammengehörigkeit und verleiht Deinem Design ein konsistentes Gesamtbild.
Im Gestaltungsprozess spielen auch die einzelnen Ausrichtungsmöglichkeiten eine entscheidende Rolle. Elemente orientieren sich dabei an sogenannten Achsen. Grundsätzlich gilt: „Je weniger Achsen in einem Design um so besser!“. Achsen führen das Auge und somit den Lesefluss.
Die Ausrichtung berührt unweigerlich auch die Frage der Symmetrie in Deiner Gestaltung.

ein zweigeteiltes Grundraster. Für zusätzliche Spannung sorgt der Versatz
in den einzelnen Elementen.
Eine Platzierung auf der Mittelachse erzeugen zumeist eine symmetrisches Erscheinungsbild, wirken aber auch schnell langweilig. Rechts- wie linksbündige Ausrichtungen hingegen vermitteln eine gewisse Spannung und Dynamik. Noch aufregender wirkt eine bewusst platzierte ASymmetrie in Deinem Design.
SCHWERPUNKTE (FOCAL POINT)
In Deinem Gestaltungsprozess solltest Du dir eine Frage stellen: Was soll das Design bewirken? Letztlich möchtest Du dem Betrachter eine Idee oder ein Produkt näher bringen. Daher ist es wichtig zu verstehen, was Du dem Betrachter vermitteln möchten. Geht es darum ein Produkt zu verkaufen, bestimmte Informationen bereitzustellen oder dient es einfach nur der Unterhaltung?

der Focus auf die einzelne Seitenbereiche gelenkt.
Für diese Botschaft gilt es einen Blickfang im Design zu schaffen: einen auffälligen Teil, der sich von den übrigen Gestaltungselementen abhebt. Er soll die Aufmerksamkeit des Betrachters auf sich ziehen und halten.
Gestaltung ist Kommunikation durch verschiedene visuelle Elemente.

Sehr auffällig das leuchtende Rot in der ansonsten monochrom, schwarzen Gestaltung.
Es gibt viele Gestaltungsprinzipien, wie beispielsweise kontrastreiche Elemente oder den Weißraum, die dazu beitragen, einen starken Schwerpunkt in einem Design zu etablieren. Auch lassen sich mit Linien, Formen, Farben, Texturen, Größen und vieler andere Elemente Akzente setzen.
Voraussetzung ist eine klare Hierarchie der Elemente. Im Idealfall hast Du nur einen Schwerpunkt in Deinem Design. Zu Viele würden den Betrachter nur verwirren, im besten Fall den definierten Zweck verfehlen.
FAZIT
Die oben angeführten Punkte erheben absolut keinen Anspruch auf Vollständigkeit. Die Gestaltungspsychologie kennt mittlerweile über 100, mehr oder weniger gewichtige, Gesetzmäßigkeiten, die im Rahmen einer guten Gestaltung zu Einsatz kommen können. Ihr Einsatz ist auch immer ein Stück weit vom Zweck der Gestaltung abhängig.
Die Sechs hier vorgestellten Gesetzmäßigkeiten bilden sozusagen die Spitze des Eisberges. Sie sollten in Deiner nächsten Gestaltung auf jeden Fall Berücksichtigung finden.
Hinweis: Werbung, unbeauftragt! Bei diesem Text handelt es sich um einen redaktionellen Beitrag, der unbeabsichtigt durchaus eine werbende Wirkung haben könnte, ohne dass ich von irgendeinem Unternehmen dafür beauftragt wurde!
Weiterlesen
Ein gelungenes Design, sei es nun auf einer Webseite oder in einem Printprodukt, ist keine Glückssache, sondern beruht im Wesentlichen auf einfachen Gesetzmäßigkeiten. Diese finden wir in der Gestaltungspsychologie, die mit Beginn der 20. Jahrhunderts begründet wurde. Grundlage für die Formulierung der Gesetze war die empirische Erforschung der menschlichen Wahrnehmung.
Unsere grundlegende Wahrnehmung der Umwelt basiert auf einfachen Formen, nur so kann die Komplexität der Sinneswahrnehmung aufgelöst und letztendlich bewertet werden. In einer gelungenen Gestaltung finden wir immer ein oder mehrere dieser Gesetzmäßigkeiten wieder. Die sechs Wichtigsten möchte ich Dir an dieser Stelle vorstellen.
WEISSRAUM (NEGATIV SPACE)
Ein, aus Kundensicht ungern gesehenes Gestaltungselement guten Designs ist der „Negativ Space“ oder auch Weißraum. Wie oft höre ich in der Praxis: „…schieben Sie Dies und Das mal noch zusammen, dann passt auch noch jenes rein…!“ Dabei ist dem Kunden in diesem Moment gar nicht bewusst, dass er genau damit seine Botschaft sehr kontraproduktiv ins „Abseits“ stellt.
Wir leben heute in einer Welt der Reizüberflutung. Überall werden unsere Sinne durch Werbebotschaften angesprochen. Wir „ertrinken“ förmlich in einem Meer von „zugeklatschten“ Anzeigen und Angeboten, in denen die eigentliche Kernbotschaft verloren gegangen ist.

bringt beide Seiten wieder in Waage und lässt die Textbotschaft nicht unter gehen.
Weißraum verschafft einer Aussage einen gewissen Raum zum Atmen. Sie gewinnt dadurch an Gewicht und wirkt letztlich glaubwürdiger. Eine so platzierte Botschaft ist zudem viel leichter und angenehmer für den Betrachter zu lesen.
Mit Weißraum und dem damit einher gehenden minimalistischen Gestaltungsansatz zu arbeiten erfordert Mut. Es stellt gleichzeitig auch eine große Herausforderung an den Designer dar, die richtige Balance zwischen Weißraum und Content zu finden.

das nötige Gegengewicht zu den schwer wirkenden Bildern.
Weißräume sollten auf keinen Fall willkürlich in ein Design platziert werden. Die Platzierung muss wohl überlegt und einer durchgängigen Struktur bzw. einem zuvor angelegten Konzept folgen. Alles andere würde im schlimmsten Fall wie ein „Unfall“ wirken.
Im Webdesign kann Weißraum an verschiedene Stellen zum Einsatz kommen. Auf langen oder Themenreichen Seiten kann Weißraum unter anderem einen allmählichen Übergang schaffen um den Betrachter auf das neue Segment vorbereiten. Nicht zuletzt verschafft es der Botschaft den nötigen Raum zum Kommunizieren.
GRUPPIERUNG (PROXIMITY)
Die Gruppierung beruht auf dem Gesetz der Nähe. Elemente, die räumlich nahe beieinander liegen werden als eine zusammengehörige Gruppe wahr genommen. Diese Gesetzmäßigkeit ist die Voraussetzung, Inhalt zu strukturieren und klar voneinander abzugrenzen. Es ist eines der stärksten und wichtigsten Gesetze in der Gestaltung und sollte in jedem Fall immer berücksichtigt werden.

Die individuelle Textgestaltung und die Nähe zum Bild bilden hier
eine wahrnehmbare Einheit. Auch bei einer anderen Anordnung
geht die Zusammengehörigkeit nicht verloren.
Richtig angewendet, hat es unsere Wahrnehmung leichter, Zusammengehörigkeit zu erkennen und verschieden Thematiken zu unterscheiden.
Folglich ist es sehr kontraproduktiv, Informationen auf einer Webseite endlos zu verdichten, um möglichst viel Content auf kleinstem Raum unterzubringen. In Kombination mit dem oben genannten Weißraum können diese Gruppen räumlich getrennt und thematisch strukturiert werden.

Zusätzlich werden in eine zweite Gliederung nochmals
die Kategorien voneinander getrennt.

Verstärkt wird diese Gruppenbildung, wenn mehrere Merkmale (Form, Farbe, Tonwert, Größe, etc.) auf dem jeweiligen Element vereint sind. Dies schafft eine durchgehende Konsistenz in Deinem Design. Elemente werden dann auch übergreifend wahrgenommen und wiedererkannt.
Bereits in der Planungsphase solltest Du dir Gedanken über das jeweilige Erscheinungsbild machen und in einem „Style Guide“ definieren. In diversen Tools und Frameworks lässt sich dies auch über sogenannte „Global Styles“ realisieren.
KONTRAST (CONTRAST)
Grundlegend verstehen man unter Kontrast das sich zwei Elemente, die sich nicht gleichen, deutlich unterscheiden sollen. Somit können wichtige Elemente einer Gestaltung betont und in den Fokus des Betrachters gerückt werden. Dieses einfache Prinzip hilft auch bei der Strukturierung von Informationen, indem wichtige von unwichtigen Inhalten getrennt werden.

baut diese Seite auf einen einfachen Farbkontrast.
Im gestalterischen Alltag spielt zudem die Anwendung der verschieden Farbkontraste eine zentrale Rolle. Mit Farbkontrast ist hier spezielle die Farbwahrnehmung und deren Wechselwirkung gemeint. Die Gestaltungspsychologie kennt dabei sieben verschiedene Wechselwirkungen von Farben, auf die ich in einem gesonderten Artikel eingehen werde. Allein, in Kombination und im richtigen Kontext angewendet, sorgen sie für eine abgestimmte Gestaltung einzelner Elemente.
AUSRICHTUNG (ALIGNMENT)
Wie ich es Eingangs bereits sagte, beruht ein gutes Design nicht auf dem Zufall. Die Ausrichtung bzw. die Platzierung von Elementen in einer Gestaltung richtet sich immer nach einem zuvor erarbeiteten Raster. Grundgedanke eines Rasters ist die Unterteilung der zu gestaltenden Flächen in Spalten und Zeilen. Das schafft in einem Design vielfältige Platzierungs- und Unterteilungsmöglichkeiten für die einzelnen Gestaltungselemente.

Der linke Textblock setzt zudem auf eine harmonische Mittelachse.
Daraus ergibt sich für das Gestaltungsprinzip der Ausrichtung, dass kein Element einer Gestaltung willkürlich platziert wird. Eine einheitliche Ausrichtung der Elemente verstärken zudem deren Zusammengehörigkeit und verleiht Deinem Design ein konsistentes Gesamtbild.
Im Gestaltungsprozess spielen auch die einzelnen Ausrichtungsmöglichkeiten eine entscheidende Rolle. Elemente orientieren sich dabei an sogenannten Achsen. Grundsätzlich gilt: „Je weniger Achsen in einem Design um so besser!“. Achsen führen das Auge und somit den Lesefluss.
Die Ausrichtung berührt unweigerlich auch die Frage der Symmetrie in Deiner Gestaltung.

ein zweigeteiltes Grundraster. Für zusätzliche Spannung sorgt der Versatz
in den einzelnen Elementen.
Eine Platzierung auf der Mittelachse erzeugen zumeist eine symmetrisches Erscheinungsbild, wirken aber auch schnell langweilig. Rechts- wie linksbündige Ausrichtungen hingegen vermitteln eine gewisse Spannung und Dynamik. Noch aufregender wirkt eine bewusst platzierte ASymmetrie in Deinem Design.
SCHWERPUNKTE (FOCAL POINT)
In Deinem Gestaltungsprozess solltest Du dir eine Frage stellen: Was soll das Design bewirken? Letztlich möchtest Du dem Betrachter eine Idee oder ein Produkt näher bringen. Daher ist es wichtig zu verstehen, was Du dem Betrachter vermitteln möchten. Geht es darum ein Produkt zu verkaufen, bestimmte Informationen bereitzustellen oder dient es einfach nur der Unterhaltung?

der Focus auf die einzelne Seitenbereiche gelenkt.
Für diese Botschaft gilt es einen Blickfang im Design zu schaffen: einen auffälligen Teil, der sich von den übrigen Gestaltungselementen abhebt. Er soll die Aufmerksamkeit des Betrachters auf sich ziehen und halten.
Gestaltung ist Kommunikation durch verschiedene visuelle Elemente.

Sehr auffällig das leuchtende Rot in der ansonsten monochrom, schwarzen Gestaltung.
Es gibt viele Gestaltungsprinzipien, wie beispielsweise kontrastreiche Elemente oder den Weißraum, die dazu beitragen, einen starken Schwerpunkt in einem Design zu etablieren. Auch lassen sich mit Linien, Formen, Farben, Texturen, Größen und vieler andere Elemente Akzente setzen.
Voraussetzung ist eine klare Hierarchie der Elemente. Im Idealfall hast Du nur einen Schwerpunkt in Deinem Design. Zu Viele würden den Betrachter nur verwirren, im besten Fall den definierten Zweck verfehlen.
FAZIT
Die oben angeführten Punkte erheben absolut keinen Anspruch auf Vollständigkeit. Die Gestaltungspsychologie kennt mittlerweile über 100, mehr oder weniger gewichtige, Gesetzmäßigkeiten, die im Rahmen einer guten Gestaltung zu Einsatz kommen können. Ihr Einsatz ist auch immer ein Stück weit vom Zweck der Gestaltung abhängig.
Die Sechs hier vorgestellten Gesetzmäßigkeiten bilden sozusagen die Spitze des Eisberges. Sie sollten in Deiner nächsten Gestaltung auf jeden Fall Berücksichtigung finden.
Hinweis: Werbung, unbeauftragt! Bei diesem Text handelt es sich um einen redaktionellen Beitrag, der unbeabsichtigt durchaus eine werbende Wirkung haben könnte, ohne dass ich von irgendeinem Unternehmen dafür beauftragt wurde!



