Es waren gleich mehrere technische aber auch persönliche Aspekte, die mich dazu veranlasst haben, über einen Website-Relaunch meines Photographie Portfolios nachzudenken. In diesem Artikel möchte ich Dir an meinem persönlichen Beispiel zeigen, wie Du an einen Website-Relaunch herangehen kannst, ihn zielsicher planen und umsetzen kannst.
Was ist ein Website-Relaunch?
In der Fachsprache versteht man unter einem Relaunch eine Wiedereinführung eines Produktes.
In unserem Wirtschaftskreislauf durchlaufen sämtliche Produkte einen sogenannten Produktlebenszyklus. Vereinfacht ausgedrückt bedeutet das, dass ein Produkt oder eine Dienstleistung als Erstes erdacht bzw. designt wird. Dann folgt die Markteinführung, -Reife und -Sättigung. In vielen Fällen endet es mit dem Verschwinden vom Markt. Und an dieser Stelle setzt der Relaunch an. Man überdenkt das Produkt, richtet es neu aus und verpasst ihm im besten Fall ein neues Gewand und führt es danach wieder in den großen Kreislauf zurück.
Und so wurde dann aus „Raider“ irgendwann mal „Twix“.
Gründe für eine Website-Relaunch
Auch eine Webseite durchläuft mehr oder weniger diesen Zyklus. Ich möchte sogar behaupten, schneller als manch ein klassisches Produkt, was nicht zuletzt der rasanten Entwicklung des Mediums selbst geschuldet ist. Die Gründe, warum man über einen Website-Relaunch nachdenken sollte, können dabei vielseitig sein und werden von Fall zu Fall unterschiedlich ausfallen.
Allgemein kann man hier in drei Obergruppen unterteilen. Zum einen der technische Aspekt, sprich die gesamte Codierung der Seite sowie der integrierten Dienste. Dann das Design und damit einhergehend die „User Experience“ einer Seite. Und nicht zuletzt der wohl wichtigste Part, die Zielgruppenausrichtung.
Aus diesen drei Bereichen ergibt sich im Vorfeld ein umfassender Fragenkatalog, der dann unter Umständen einen Website-Relaunch erforderlich machen kann.
Herangehensweise an einen Website-Relaunch
IST-Analyse Deiner Webseite
In dieser ersten, analysierenden Phase gilt es festzustellen, ob und in welchem Umfang ein Website-Relaunch erforderlich wird. Unternehmungen, sei sie nun analog oder digital, steht in einem kontinuierlichen Wandel. Sie müssen sich stetig weiterentwickeln und immer wieder aufs Neue erfinden, um am Markt existieren zu können. Daher ist es sehr wichtig, die Unternehmensziele und das dahinterstehende Konzept regelmäßig zu durchleuchten und zu hinterfragen. Bezogen auf Deine Website solltest Du wenigstens die folgenden Fragen stellen:
- Was findest Du gut oder schlecht an der bisherigen Website?
- Gibt es ein Feedback Deiner Kunden/Besucher zur alten Website?
- Hast Du eine auszuwertende Statistik Deiner alten Seite zur Hand?
- Ist Dein Design noch zeitgemäß?
- Und einhergehend damit, spreche ich meine Zielgruppe noch an?
Die IST-Analyse zu meiner Website.
Wie oben schon mal angesprochen, kamen mehrere Punkte zusammen, die letztlich einen Website-Relaunch erforderlich machten. Ein großer Schwerpunkt war die technische Seite.
Dazu muss ich sagen, dass diese meine älteste Seite im Netz war, an der ich über die Jahre unzählige Änderungen vorgenommen habe. Immer wieder wurden hier Plugins getestet, verschiedenste Codesnippets eingebaut und gelöscht sowie Seitenstrukturen geändert.
Aus technischer Sicht ein großes, loses Stückwerk, was ich endlich einmal von Grund auf bereinigen wollte. Hinzu kam das große V5 Update seitens Themify, bei dem im Framework sehr viel umgestellt wurde.
Mit hoher Wahrscheinlichkeit hätte ich nach dem Update die Rache meiner „Altlasten“ zu spüren bekommen. Daher entschied ich mich für eine komplette Neuinstallation der Seite.

Zweiter entschiedener Aspekt war die Performance. Die Seite lebt nicht zuletzt von den Fotografien, von denen sich mittlerweile weit über 1000 Stück auf der Seite angesammelt haben. Dies machte sowieso einen Umzug auf einen neuen Server mit mehr Speicherplatz erforderlich sowie die Überlegungen einer besseren Bildoptimierung.
Aus meiner Besucherstatistik ergaben sich auch gleich mehrere Erkenntnisse zur Seitenstruktur sowie den benutzten Endgeräten, die das neue Konzept berücksichtigen musste.
Aber auch hinsichtlich meiner angestrebten Zielgruppe galt es einige neue Überlegungen anzustellen. Alles in allem sollte es ein rundes und umfangreiches Paket werden!
Zielsetzung
Aus der IST-Analyse lässt sich leicht ein detaillierter Zielkatalog definieren, der in der folgenden Planung und Vorbereitungsphase seine Berücksichtigung finden muss. Mögliche Zielsetzungen bei einem Website-Relaunch wären:
- Deine Seite wurde bisher schlecht gefunden? Dann sollte die Verbesserung des Suchmaschinen-Rankings als Ziel definiert sein.
- Es sollen mehr Kontakte oder Verkäufe über die Seite abgewickelt werden, sprich eine Steigerung der Konversionsrate?
- Du möchtest Deine Marke nach außen festigen und stärken?
- Die Seite an ein neues Corporate Design anpassen.
- Die Seite technisch auf den neusten Stand bringen.
- Arbeitsprozesse vereinfachen durch FAQ-Seiten oder Online Chatmöglichkeiten.
Und, das ist nur ein kleiner Auszug an möglichen Zielen, die sich aus der IST-Analyse ergeben können.
Meine Zielsetzung im Detail
- Die Seite von ihren Altlasten (Codierungen) befreien und technisch auf den aktuellen Stand bringen (neuste WP Version inklusive dem V5-Update von Themify)
- Die Performance der Seite verbessern, speziell in Form einer umfangreichen Bildoptimierung
- Umsetzung eines neuen, zeitlosen Designs
- Eine zielgerichtete Seitenstruktur für eine höhere Konversionsrate
- Eine erweiterte Contentstrategie
Zielgruppe und Wettbewerber
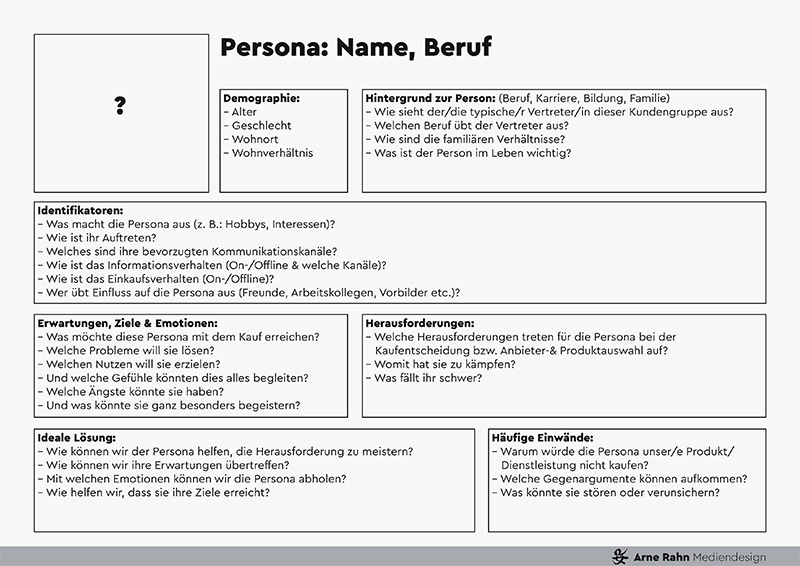
Man kann es nicht oft genug wiederholen, aber eine gute und erfolgreiche Website orientiert sich immer an ihrer Zielgruppen. Daher ist eine genaue Zielgruppenanalyse eines der ersten und wichtigsten Aufgabe in Deinem Business. An dieser Stelle arbeite ich persönlich gerne mit der „Buyer Persona“, aber auch das SINUS-Modell liefert hier viele wertvolle Erkenntnisse.

In der Planungsphase zum Website-Relaunch sollte man einen Blick auf die ursprünglich definierte Zielgruppe werfen. Insbesondere solltest Du hier die folgenden Fragen stellen:
- Hat sich meine Zielgruppe verändert?
- Wie habe ich bisher Kunden angesprochen und kann dies noch verbessert werden?
- Setze ich mit dem Relaunch neue/andere Schwerpunkte auf der Seite?
Auch lohnt es sich immer einen Blick auf Dein näheres Umfeld zu werfen. In diesem Zusammenhang schau Dir einmal Deine unmittelbaren Mitbewerber an und versuche unter anderem diese Fragen zu beantworten:
- Wie sieht allgemein der Wettbewerb in meiner Branche aus?
- Was machen Deine Mitbewerber anders/besser?
- Welche Funktionalitäten bieten sie an?
- Wie sieht die Suchmaschinenoptimierung (SEO) in diesem Segment aus?
- Welche Keywords ranken am besten bzw. befinden sich an erster Stelle in der Suche?
Zeitplanung für den Relaunch
Um die Zeitplanung und eine Deadline musste ich mir bei meinem Projekt weniger Gedanken machen. Ich hatte mir die neue Seite parallel zur alten installiert und schrittweise aufgebaut. Zudem ist es mein reines Privatvergnügen, sprich, es ist nicht „lebenswichtig”. Trotz allem hatte ich mir als spätesten Termin das Frühjahr 2021 gesetzt, man will ja auch mal irgendwann fertig werden!
Wenn Deine Website essenziell für Deine Einnahmen verantwortlich ist (eCommerce Shop), dann ist das offline Zeitfenster bzw. eine Deadline der wichtigste Faktor, den Du berücksichtigen solltest.
- Wie groß darf das offline Zeitfenster sein bzw. gibt es eine Deadline?
- Gibt es vielleicht saisonal bedingt schlechte Zeiten, in denen man den Website-Relaunch durchführen kann?
- Reichen meine eingeplanten Ressourcen und Mittel – was kostet mich ein Tag offline gehen?
Die Vorbereitung
Wenn sich aus der IST-Analyse der Umstand eines Website-Relaunchs herauskristallisiert, stehen die nächsten organisatorischen Fragen auf dem Zettel.
- Stehen die Ressourcen, intern wie extern, für einen Relaunch bereit?
- Wer erstellt die neuen Inhalte, wer liefert die Bilder?
- Gab oder gibt es ein Content Audit für die bestehenden Inhalte?
- Wer ist der Ansprechpartner und hat dieser alle benötigten Zugänge und Berechtigungen?
- Wie hoch ist mein Gesamtbudget?
Und das sind nur einige Fragen, die Du Dir in diesem Zusammenhang stellen musst. Es ist ähnlich wie beim Kochen, bevor Du richtig loslegen kannst, besorgst Du Dir erst einmal alles, was laut Rezept benötigt wird. Fehlt Dir eine entscheidende Komponente, gelingt unter Umständen das ganze Gericht nicht.
Wie hab ich mich vorbereitet.
Zugegeben, ich habe es ein wenig einfacher, da ich Seiten-Betreiber und Webmaster in einer Person bin. Trotz allem gab es eine Menge zu erledigen, bis die Seite technisch umgesetzt werden konnte. An erster Stelle stand, das komplette Konzept neu zu überarbeiten. Die Grundlage für ein richtiges Gestaltungskonzept ist immer Deine Zielgruppe.
Ein Design fertigst Du nicht für Dich, sondern für Deine Zielgruppe!
Deine persönlichen Präferenzen können an dieser Stelle zwar mit anklingen, sind aber nicht maßgeblich für das spätere Erscheinungsbild entscheidend.
In meinem Fall hat die Statistik Auswertungen der letzten Jahre gezeigt, dass ich meine angestrebte Zielgruppe nicht ausreichend genug anspreche. Ein erklärtes Ziel der Seite ist die Gewinnung von Modellen für meine Photographie, die ich allerdings in der Vergangenheit verhältnismäßig wenig über diese Seite generiert habe.
Dieser Aspekt sollte im neuen Konzept stärker berücksichtigt werden, indem ich dem gesamten Thema mehr Transparenz verleihe. Das bedeutet, dass ich in Zukunft mehr aufklärenden Content mit auf die Seite bringe. Über diesen soll dann auch vermehrt der „Call to Action“ angesprochen werden.
Zweiter großer Konzeptgedanke war die Abwendung von einer klassischen Galerie bzw. Portfolioseite. Die einzelnen Photostrecken sollen Ihre ganz eigene Geschichte erzählen und somit eine ganzheitliche Retro Perspektive abbilden.
Zudem sollten den Bildern im gestalterischen mehr Platz eingeräumt werden, was die Überlegungen auf einen minimalistischen Designansatz lenkten.
Aus diesen ganzen Vorüberlegungen entstand als Erstes ein „Style Cap“. Eine erweiterte Ideensammlung für das neue Projekt, in dem Schrift, Farbe und Formen bereits Gestalt annehmen.

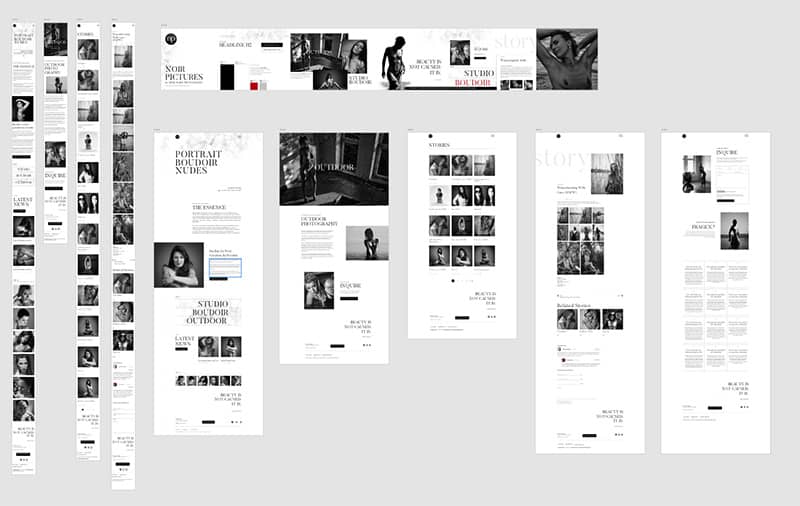
Noch konkreter wird die Planung mit dem Erstellen des Prototyps. An dieser Stelle verdichten sich die Ideen aus dem „Style Cap“ zu einer kompletten und funktionstüchtigen „offline“ Webseite. Hier zeigt sich auch die spätere Seitenstruktur sowie die verschiedenen Ansichten auch unterschiedlichen Endgeräten.

Für die angestrebte Performance-Verbesserung stand eine komplette Bildoptimierung zur Disposition. Dafür musste der gesamte Bilderbestand in der Bilddimension und der Datenkomprimierung überarbeitet werden. Zudem kam die Überlegung, diese Schritte für die Zukunft zu automatisieren. Im Rahmen der Vorbereitungen galt es jetzt aber erst einmal, den vorhandenen Bestand händisch zu optimieren.
Die technische Umsetzung
Mit der technischen Umsetzung geht der Website-Relaunch in die heiße Phase. Hier zeigt sich sehr schnell, wie gründlich die gesamte Vorbereitung war. Bis zu diesem Zeitpunkt waren Deine investierten Stunden „nur“ offline, an Deiner eigentlichen Website ist dagegen noch nichts passiert.
Gleichzeitig beginnt jetzt auch die Phase, in der Du für Deine Kunden nicht erreichbar seien, wirst und Umsätze wegfallen. Wann und wie lange dieses Zeitfenster andauert, sollte daher explizit geplant werden.
Meine Umsetzung
Ein großer Vorteil war mit Sicherheit, dass ich meine Seite komplett neu aufsetzen wollte. Somit hatte ich mir parallel zur alten Seite eine frische WordPress Installation auf den Server installiert, an der ich bequem arbeiten konnte, ohne den Betrieb der alten Seite zu stören. Für einen Website-Relaunch ist dies natürlich ein sehr günstiger Umstand, da es später nur ein minimales offline Fenster gibt.
Nach der WordPress Installation wurden alle benötigten Plugins und das Themify Ultra Themes* aufgespielt und eingerichtet. Somit stand die technische Basis der neuen Webseite und ich konnte mich an das Überspielen (WordPress Importer) der alten Inhalte (Seiten und Artikel) machen.
Als Nächstes habe ich mich an die Umsetzung des neuen Designs gemacht. Die neuen Schriften wurden implementiert, Farbschemen gespeichert und die neuen Inhaltselemente gestaltet.
Im Bereich der Seiten gab es die größten Anpassungen, da sich die Seitenstruktur komplett geändert hat. Verbunden damit, musste auch alle Menüs überarbeitet werden. Einzig die Artikel blieben wie gehabt. Hier mussten dann „nur“ die optimierten Photos eingepflegt werden.
In letzter Instanz gab es noch das eine oder andere Feintuning. Es gibt immer einige Punkte, die man im Konzept nicht berücksichtigt hat und die einem erst auffallen, wenn man das Gesamtwerk vor Augen hat. Aber danach konnte die Seite Online gehen, was aber nicht bedeutet, dass damit die Arbeiten erledigt sind.
Zu oft wird unterschätzt, welche Arbeit eine Website im laufenden Betrieb macht. Vor allem, wenn die Seite über einen News- bzw. Blogbereich verfügt. Spezielle für meine Seite bedeutet dies auch neuen Content zu produzieren.
Projektplanung in der Übersicht
Wie Du siehst, kann ein Website-Relaunch unter Umständen ein ressourcen- und zeitraubendes Unterfangen werden. Das Geheimnis liegt in einer gründlichen Planung und Vorbereitung, damit die Ausfallzeit so gering wie möglich ausfällt. Hier nochmal eine knappe Zusammenfassung, wie Du an das Projekt Website-Relaunch ran gehen kannst.
Phase 1: Recherche und Analyse – verschaffe Dir einen umfassenden Überblick über den IST-Zustand.
Phase 2: Konzeption – definiere Deine Ziele und die daraus entstehenden Aufgaben.
Phase 3: Design – überarbeite oder passe Dein Gestaltungskonzept an Dein Corporate Design an.
Phase 4: Inhalte – stelle alle neuen Inhalte (Texte, Bilder, Video, etc.) bereit.
Phase 5: Technische Umsetzung – mach Dich wie geplant und konzentriert an die Umsetzung.
Phase 6: Test und Relaunch – überprüfe die gesamte Funktionalität sowie die Ansicht auf allen Endgeräten der neuen Seite. Geht wieder online!
Phase 7: Weiterbetreuung – organisiere die technische und inhaltliche Betreuung der neuen Seite.
Update 05/2021
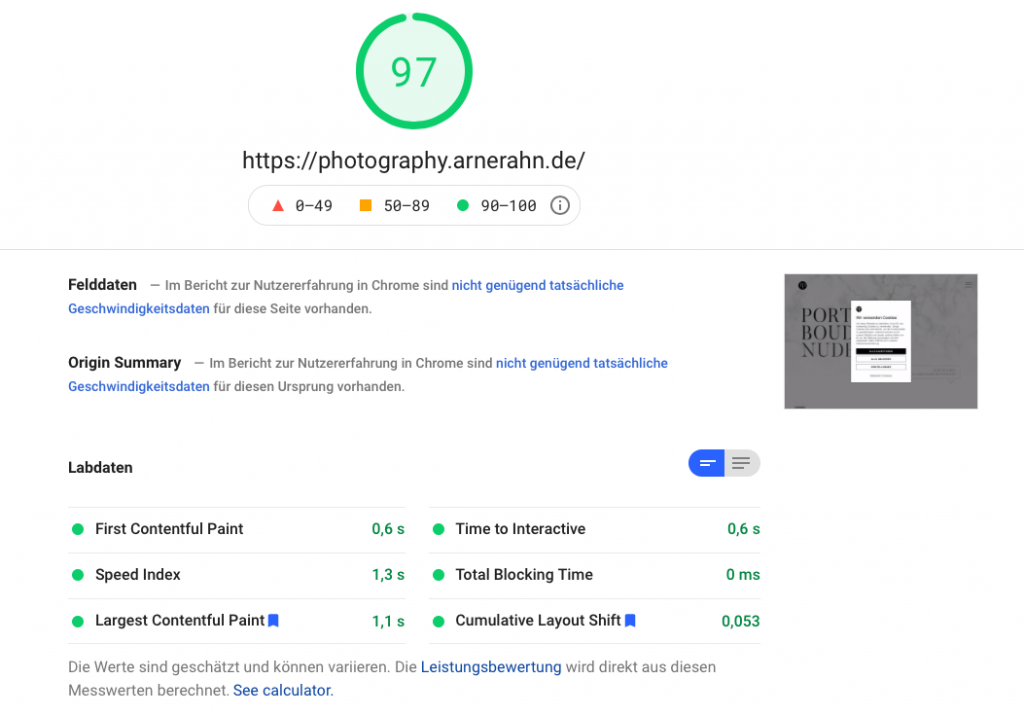
In die Phase 7, der Weiterbetreuung, gehört auch eine zeitnahe Nachkontrolle der gestellten Ziele. Die Ergebnisse aus der Performance Optimierung können nicht sofort und vollumfänglich gemessen werden. Die großen Suchmaschinen brauchen eine gewisse Zeit, neue oder geänderte Webseite zu indexieren und zu bewerten.

Um so mehr freut mich das jetzige Ergebnis der Seite mit einem Score von 97 beim PageSpeed Insights Test. Zum Zeitpunkt der Veröffentlichung dieses Posts lag die Messung noch bei „nur“ 90. Somit wurde mit dem aktuellen Ergebnis ein Teil der seinerzeit definierte Zielsetzung bestmöglich umgesetzt.
Fazit
Ein Website-Relaunch kann unter dem Strich eine Menge Arbeit bedeuten. Die Vorteile aus so einem Vorhaben überwiegen aber deutlich. Eine Webseite, die optisch wie inhaltlich überzeugt, verbessert nicht nur Deine Marktposition, sondern bietet auch die Chance, sich noch klarer von Deinen Mitbewerbern abzusetzen.
Hinweis: Dieser Beitrag enthält Werbelinks, gekennzeichnet mit einem (*)




Die Page Speed Offensive | Arne Rahn Mediendesign
15. Juni 2021 @ 18:49
[…] Bilder und Videos. Und genau hier gibt es eine Menge an Optimierungsmöglichkeiten. Im Rahmen meines Website-Relaunch für meine Photoseite habe ich genau an dieser Schraube gedreht. Bei mittlerweile über 1200 […]
6 goldene Regeln einer guten Gestaltung - Arne Rahn Mediendesign
23. November 2021 @ 12:14
[…] Weißraum und dem damit einher gehenden minimalistischen Gestaltungsansatz zu arbeiten erfordert Mut. Es stellt gleichzeitig auch eine große Herausforderung an den Designer […]