Heutzutage mit einem Blog zu starten ist eigentlich keine große Schwierigkeit mehr. Die Kunst liegt dann mehr darin, ihn ins und am Laufen zu halten.
Ob ich in der Folge mit meinem Blog erfolgreich werde, hängt zum größten Teil vom Inhalt ab. Und der Trend geht hier eindeutig in Richtung qualitativ hochwertiger Content mit Mehrwert für den Leser.
Es gibt aber auch einige technischen Möglichkeiten Deinen Blogpost aufzuwerten. Mit welchen Tools und Plugins Du dies umsetzen kannst, möchte ich Dir in diesem Beitrag zeigen.
Die Funktionalität rund um Deinen Artikel
Wenn man erst einmal sein Blogthema gefunden hat, sollte sich das leidenschaftliche Schreiben von fast allein erledigen. Im Folgenden soll es auch weniger darum gehen, wie Du so einen lesenswerten Artikel verfassen kannst. Hierzu gibt es unzählige Beiträge und Blogs im Netz die sich genau mit diesem Thema auseinandersetzen. Befrage einfach mal die Suchmaschine nach dem Stichpunkte „Blogartikel schreiben“ und Du wirst schnell fündig werden.
Dieser Artikel beleuchtet die technischen Möglichkeiten, um Deinen Artikel noch weiter aufzuwerten und die Benutzererfahrung Deiner Leser zu steigern. Wenn Du generell deinen Blog mit WordPress startest, hast Du dir schon mal eine perfekte Basis geschaffen. Letztlich ist WordPress vor Jahren als eine reine Blogsoftware angetreten und im Kern auch immer geblieben. Das Du mittlerweile eine ganze Menge mehr mit ihr anstellen kannst, steh außer Frage.
Das Geniale an WordPress sind seine unzähligen Erweiterungen (Plugins), mit denen Du jede nur erdenkliche Funktionalität nachrüsten kannst. Auch wenn das sehr verlockend klingt, hier noch mal mein eindringlicher Rat an Dich: „Weniger ist mehr!“. Das hat zum einen etwas mit der Performence Deines Blogs zu tun. Zum anderen muss man nicht jedes auf dem Markt befindliche Tool verbauen. Hier solltest Du dich lieber fragen, wie Du deine Leser noch mehr unterstützen kannst.

Yoast SEO ist wohl eins der bekanntesten und meistgenutzten Plugins, wenn es um die Suchmaschinen-Optimierung geht. Als kleines Features bietet es Dir nebenbei auch noch die Möglichkeit, ein sogenanntes Breadcrumb Menü (Brotkrumen-Navigation) einzubinden. Eine Folge von hierarchischen Links am Anfang jeder Seite bzw. Artikels. Neben der internen Verlinkung bietest Du deinem Leser hiermit eine optimale Orientierung, wo er sich gerade auf Deinem Blog befindet.
Werbung kennzeichnen
Spezielle bei Blogs mit einem kommerziellen Hintergrund wird gefordert, den jeweiligen Artikel als „Werbung“ zu kennzeichnen. Diesen Hinweis könnte man nun einfach in die erste Zeile seines Artikels schreiben. Wäre schnell gemacht, sieht aber nicht unbedingt professionell aus.

Eine elegantere und zudem frei auswählbare Variante realisiere ich immer über das Themify Framework*, so wie Du es auch oberhalb dieses Artikels findest. Die verschiedenen Textbausteine, bereits fertig formatiert, habe ich mit als „Layout Part“ hinterlegt und kann sie nach Bedarf jedem einzelnen Artikel voran stellen. Die Einsatzmöglichkeiten dieses Features können vielfältig Natur sein, sei es nun dem Artikel etwas voranzustellen oder weiterführende Informationen anzuhängen.
Worth The Read

Eine sehr nützliches PlugIn befindet sich auch im Kopf Deines Artikels. Mit „Word the read“ informierst Du deinen Leser über die voraussichtliche Lesezeit. Zudem bietet Dir die Erweiterung noch ein Fortschrittsbalken an, den Du beliebig an jeder Browserseite platzieren kannst.
Das ganze hat einem psychologischen Hintergrund. Zum einen kann der Leser die benötigte Lesezeit besser einschätzen. Der Fortschrittbalken ist dagegen sowas wie ein „Ansporn“ unbedingt das Angefangene auch zu beenden. Er zeigt an, wie viel vom Artikel noch zu bewältigen/lesen ist.
Table of Contents Plus

Ein Garand für einen guten Blogartikel ist eine hierarchische Strukturierung, auch aus Sicht der SEO (Search Engine Optimization). Dies erreichst Du in der Regel mit formatierten Zwischenüberschriften (H2-H6). Das Plugin „Table of contents Plus“ generiert daraus einen kleinen Index und bildet diese Artikelstruktur ab. Damit erhält der Leser, zumeist nach dem Teaser Deines Artikels, eine vollständige Übersicht des Inhaltes. Zudem kann er nach Bedarf auch direkt in den Abschnitt seines Interesses springen.
TablePress

Tabellen sind im Grunde eine hervorragende Sache komplexe Daten übersichtlich aufzuarbeiten. Oft sieht man aber genau das Gegenteil. Schlecht oder falsch formatierte Tabellen, in den die Angaben verschoben sind. An dieser Stelle hilft das Plugin „TablePress“.
Die dezentrale Erstellung und Bearbeitung der Tabellen sowie vielfältige Formatierungsmöglichkeiten machen das Arbeiten mit Tabellen zu einem „Kinderspiel“. Die Einbindung in Deinen Artikel erfolgt dann über einen eigens generierten Short Code.
kk Star Ratings

Ein kurzes Feedback zu Deinem Artikel liefert Dir das unscheinbare Plugin „kk Star Ratings“. Es ist eine simple Sternebewertung, die Dein Leser optional am Ende des Artikels abgeben kann. Zudem unterstützt die Erweiterung die Rich Snippets von Google, sprich Deine Bewertungen werden mit in die Suchergebnisse übertragen und angezeigt.
Shariff Wrapper

Das Teilen von Content ist ein essentieller Bestandteil des Internets. Informationen weitergeben, Empfehlungen aussprechen oder relevante Inhalte miteinander verknüpfen, genau dies bildet die Struktur der World Wide Web. „Shariff Wrapper“ bietet Dir genau diese Funktion für Deine Artikel.
Bereits in der Free-Version hast Du eine große Auswahl an sogenannten „Share-Button“, die Du nach Belieben auf Deiner Seite platzieren kannst.
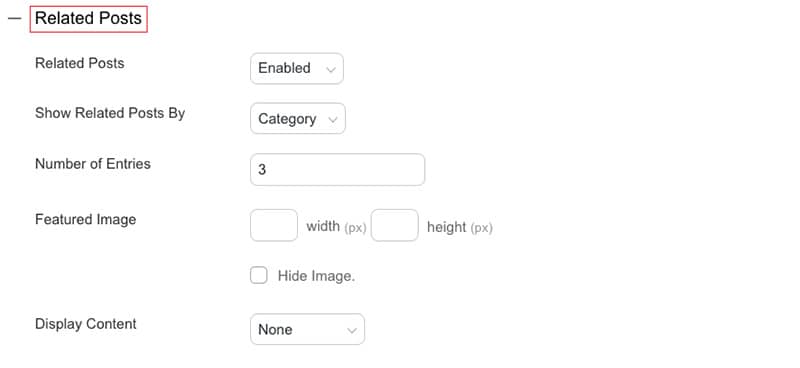
Related Posts
Der wohl bekannteste Baustein in einem Blogartikel sind die „Related Posts“ oder auch weiterführende Artikel. Dies sind im Grunde empfehlende Links auf ähnliche Artikel in Deinem Blog. Zum einen generierst Du hiermit wieder interne Links auf Deiner Seite, was seitens der SEO gerne gesehen wird.
Zum anderen findet der Lese sofort weitere Artikel aus diesem Themenbereich, die ihn vielleicht interessieren könnten. Bei den Themify Themes* ist dieses Tool bereits integriert und über die „General Settings“ von Themify leicht anpassbar.

Bei anderen WP Themen mußt Du diese Funktionalität ggf. über ein Plugin nachrüsten. Eine Empfehlung wäre „Yapp – Yet Another related Posts Plugin“.

Back to Top Button

Eine er unscheinbare Funktion, die ich bei vielen Blogs vermisse, ist der „Back to Top Button“. Es ist sehr mühsam, spezielle bei langen Artikeln, die gesamte Seite per Hand nach oben zu scrollen. Da kann man schnell die Lust auf weiteren Lesestoff verlieren. Dieser Button ist in allen Themify Themes* bereits fest verbaut. Entweder als statischer Button im Footer oder als eine schwebende Variante am unteren Bildschirmrand.
Fazit
Das sind meine technischen Favoriten, einen Blog-Artikel noch interessanter und benutzerfreundlicher zu gestalten. Nutzt Du bereits einige dieser Features oder kennst Du vielleicht noch weitere nützliche Tools? Lass es mich unten in den Kommentaren wissen.
Hinweis: Dieser Beitrag enthält Werbelinks, gekennzeichnet mit einem (*)



