Wen man sich mit dem Thema Pagebuilder unter WordPress auseinandersetzt, fallen die ersten Suchergebnisse immer zu Gunsten von Elementor aus. Dahin weniger bekannt ist der Themify Pagebuilder, was mich letztlich zu dieser kleinen aber umfassenden Review veranlasst hat.
Noch vor dem Erscheinen von Elementor 2016 hatte ich das Vergnügen, mit dem Themify Pagebuilder zu arbeiten. Bereits Anfang der 2010er Jahre suchte ich nach einem benutzerfreundlichen Framework mit einem großen Leistungsumfang für meine Kundenprojekte sowie auch meinen eigenen Seiten. Mehr durch einen Zufall stieß ich seinerzeit bei meiner Suche auf Themify.
WAS GENAU IST DER THEMIFY PAGEBUILDER?
Themify, mit Sitz in Toronto, Kanada, starteten bereits vor 10 Jahren mit ihrem Business. Ihr Schwerpunkt lag seinerzeit auf den Pro Themes für WordPress. Es gab damals schon eine Menge guter Angebote in diesem Bereich, ohne Frage. Was mich allerdings schwer beeindruckt hat, war der integrierte Pagebuilder.
Als Erweiterung zu den Themes entstanden dann über die Jahre ein Menge Add-ons und Plugins, die für den normalen Webseitengebrauch fast keine Wünsche mehr offen lassen. Ein nicht zu unterschätzende Erweiterung ist auch der „Post Type Builder“.
WordPress kennt ja standardmäßig nur Posts und Seiten. Mit dem PTB kann man benutzerdefinierte Post erstellen und somit an jeden erdenklichen Zweck anpassen. Relativ neu ist der Builder Pro. Er ermöglicht es jetzt auch ein komplettes Thema von Grund auf neu zu gestalten.
DER THEMIFY BUILDER (FREE)
Der Themify Builder ist ein leistungsstarker und benutzerfreundlicher Pagebuilder für WordPress und steht bei WordPress.org zu download bereit.

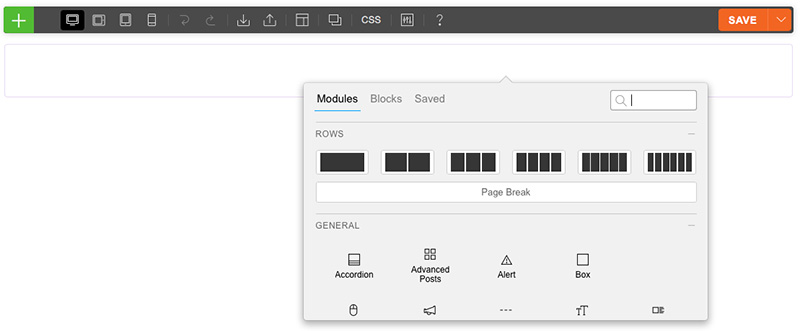
Mit dem Builder lassen sich alle erdenklichen Layouts für ein Webprojekt umsetzen. Die einfach zu bedienende Drag & Drop-Oberfläche ermöglicht Gestaltung ohne eine einzige Codezeile. Individuelle HTML- und CSS Erweiterungen sind aber trotz allem möglich.
Zugriff auf den Builder erhalte ich sowohl im Backend der Seite als auch im Frontend und hier verbunden mit einer Live-Vorschau meiner Arbeiten.

Der Builder selbst ist modular aufgebaut und auf Leistung optimiert. Zudem wurde von vornherein auf die SEO-Freundlichkeit, Multilanguage und Netzwerkunterstützung Wert gelegt. Ein eigenes Cache-System im Builder reduziert Serverressourcen, sodass Prozesse und Seiten schneller verarbeitet werden.
Integrierten Tools wie das flexible Rastersystem, reaktionsschnelles Styling, Sticky & Parallax-Scrolling, Videohintergrund, Animationen und vielem mehr machen den Builder zum Allrounder.
Auch die Anbindung externer Plugins wie WooCommerce, SEO Yoast, MailChimp, Jetpack, WPML und CF 7 stellt für den Builder kein Problem dar. Der Builder ist zu 100 % kompatibel mit dem Gutenberg Editor und ergänzt sich hervorragend mit diesem.
Der Builder kann, neben den fest integrierten Modulen, um weitere 25 Add-ons (Pro-Varianten), wie bsp. Mosaic, Maps Pro, Contact, Preistabellen und anderen, erweitert werden.
Eine Übersicht zu alle Funktionen und Features des Builders gibt es auf dieser Seite zu sehen.
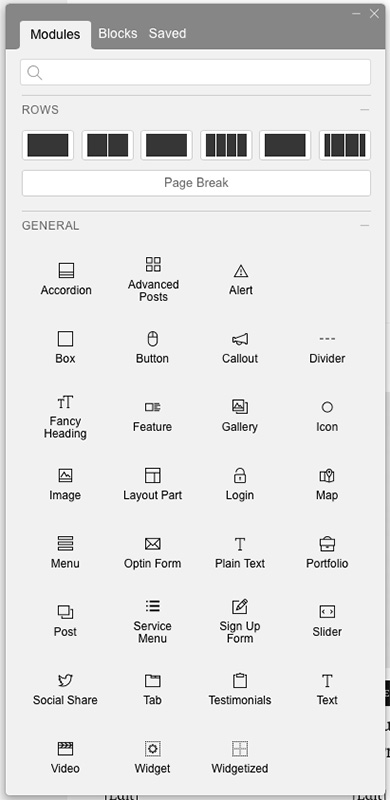
INTEGRIERTE MODULE (FREE)

- Accordion
- Advanced Posts
- Alert
- Box
- Button
- Callout
- Divider
- Fancy Heading
- Feature
- Gallery
- Icon
- Images
- Layout Part
- Login
- Map
- Menu
- Optik Form
- Plain Text
- Portfolio
- Post
- Service Menu
- Sign Up Form
- Slider
- Social Share
- Tab
- Testimonial
- Text
- Video
- Widget
- Widgetized
Mit der Palette der freien Add-ons lassen sich ohne weiteres alle Standartgestaltungen für eine moderne Webseite umsetzen. Neben den klassischen Elementen wie “Divider”, “Accordion” oder “Tab” findest Du auch Add-ons, um auf individuelle Menüs oder Widgets zuzugreifen. Auch die Anbindung Deiner Social Accounts oder Newsletter werden zum Kinderspiel.
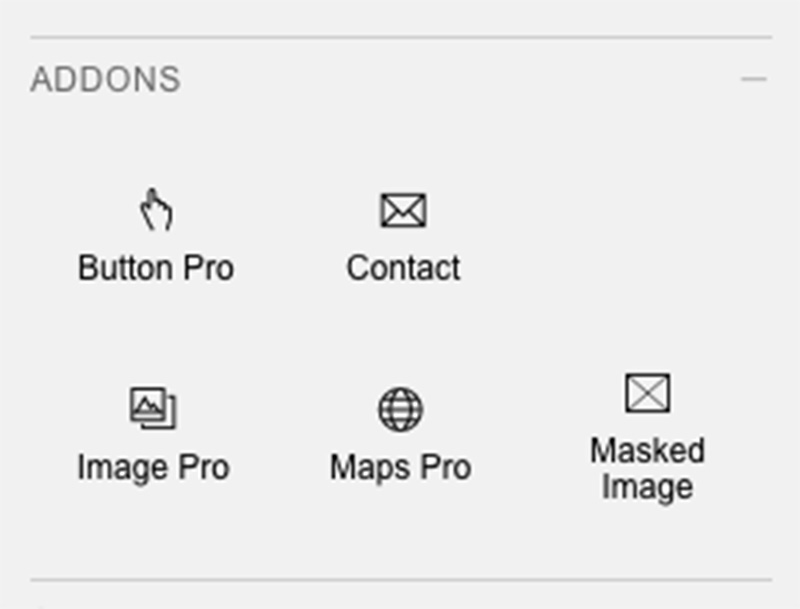
VERFÜGBARE ADDONS (PRO)

- Mosaic
- WooCommerce
- Contact
- Slider Pro
- Themify Tiles
- Image Pro
- Maps Pro
- Pricing Table
- Audio
- Infinite Posts
- Typewriter
- Infinite Background
- Countdown
- Pointers
- Timeline
- Progress Bar
- FitText
- Counter
- Button Pro
- A/B Image
- BG Video Slider
- Slideshow
- Masked Image
- Bar Chart
- Content Restriction
Die meisten Pro-Add-ons entsprechen ihrem Pandant in der freien Palette, bieten dir aber mehr Features und Gestaltungsmöglichkeiten. Pro Add-ons wie beispielsweise “Masked” oder “Mosaic” bringen dagegen ganz spezielle Funktionen mit, die dem kreativen Gestaltungsprozess fast keine Grenzen mehr setzen.
POST TYPE BUILDER
Ein wirklich leistungsstarkes Mitglied der Themify Familie ist der Post Type Builder. WordPress kennt standardmäßig nur Post- und Seitentypen. Hier kommt der PTB ins Spiel. Mit ihm lassen sich benutzerdefinierte Beitragtypen erstellen.
Auf eine sehr einfache Weise lassen sich WordPress Posts um spezifische Eingabefelder erweitern und in einer individuellen Gestaltung wieder ausgeben. So hast Du die Möglichkeit, neben den klassischen Blogposts, sehr spezielle Posts zu kreieren und auszugeben. Die Anwendungsbereiche können dabei recht vielfältig sein. Interessante Beispiele in Form eines Immobilenportfolios oder einer Filmdatenbank findest Du auf der Seite von Themify.
Zusätzlich kann der PTB mit Add-ons erweitert werden. So können beispielsweise Beiträge auf einer Karte anzeigt werden oder ein erweitertes Suchformular eingerichtet werden, was diesen speziellen Post Type durchsuchen kann. Im Post Type Builder-Bundle* sind folgende Add-ons verfügbar:
- PTB Map View
- PTB Extra Fields
- PTB Search
- PTB Submissions
- PTB Relation
BUILDER PRO
Der jüngste Zugang bei Themify ist der Builder Pro*. Er verwendet dieselbe Themenlogik wie der WordPress-Kern und erweitert den Builder um die klassischen Feldtypen Kopfzeile, Fußzeile, Beitrag, Seite, 404, Archiv, WooCommerce und mehr.
Die vom Builder Pro erstellten Vorlagen sind einem eigenen Pro-Design zugeordnet und können mit nur einem Klick exportiert bzw. importiert werden. Somit lassen sich komplette Themen von Grund auf neu gestalten, sei es für die eigene Seite oder wenn man spezielle Kundenprojekte umsetzen möchte.
Wie im o.g. Builder sind auch im Builder Pro fertige Vorlagen bereits vorinstalliert, die einem den Einstieg erleichtern sollen. Man kann aber auch mit einem kompletten “Blanco Thema” starten. Der Builder Pro generiert alle benötigten Seitenformate, die man dann ganz individuell anpassen kann.
FEATURE IM BUILDER PRO
ANZEIGEBEDINGUNGEN
Mit den Anzeigebedingungen kannst Du Regeln für die Anzeige der Vorlagen festlegen. Diese Bedingungen kannst Du global für die ganze Seite oder für einzelne Post, Seiten und Kategorien definieren. Alternativ kannst Du auch Seiten oder Posts ausschließen. Somit kannst Du beispielsweise Deine Blog-Kategorien in individuellen Designs ausgeben und somit Deine Inhalte besser strukturieren.
DYNAMISCHER INHALT
Verwandelte einfach ein statisches Modul in ein dynamisches Element. Du bist nicht mehr an die klassischen Elemente eines Beitrages gebunden. Gefällt Dir der einfache Seitentitel nicht, ersetze das Modul beispielsweise durch das „FitText-Addon“ und verpasse Deiner Überschrift einen ganz neuen Look.
BENUTZERDEFINIERTE FELDER
Integriert Post-Meta-Felder und benutzerdefinierte Felder aus der Datenbank in Deinem Layout. Sie können an jeder beliebigen Stelle in den Vorlagen angezeigt werden. Es funktioniert mit allen benutzerdefinierten Feldern, unabhängig davon, ob sie manuell mit WordPress erstellt oder mit Plugins von Drittanbietern wie ACF, Pods, Toolset, Meta Box usw. hinzugefügt wurden.
FERTIGTE VORLAGEN
Das Erstellen eines vollständig gestalteten Themes mit dem Builder Pro erfolgt buchstäblich mit nur wenigen Klicks. Lege ein neues Projekt an und wähle ein vorgefertigtes Thema aus. Alle zugehörigen Vorlagen werden automatisch importiert. Anschließend kannst Du die importierte Vorlagen unverändert verwenden oder nach Deinen Wünschen individuell anpassen.
WEITERE FEATURES
100% REAKTIONSSCHNELL – Alle mit dem Builder erstellten Inhalte und Vorlagen reagieren zu 100%.
JEDES THEMA – Der Builder Pro funktioniert mit jedem WordPress-Themes, wenn das Builder-Plugin aktiviert ist.
STICKY HEADER – Erstelle einen Sticky-Header mit dem im Themify Builder enthaltenen Sticky-Scrolling.
GLOBALER STIL – Speicher Dein Styling als globalen Stil ab und verwende ihn auf Deiner gesamten Webseite immer wieder.
IMPORT/EXPORT – Eine sehr einfache Art, Pro-Themes und Vorlagen auf verschiedenen Webseiten zu tauschen. Sehr interessant für Designer, um Projekte in einer Entwicklungsumgebung zu gestalten und nach Fertigstellung an den Kunden auszuliefern.
PRO-MODULE – Builder Pro enthält mehr als 30 Module, mit denen Du nach Bedarf Deine Vorlagen erstellen kannst.
WORDPRESS THEMES
Den Themify Builder kannst Du mit jedem Themes, was für WordPress geeignet ist, verwenden. Du kannst Dich aber auch für ein hauseigenes Themes von Themify entscheiden, dort ist der Builder bereits integriert.
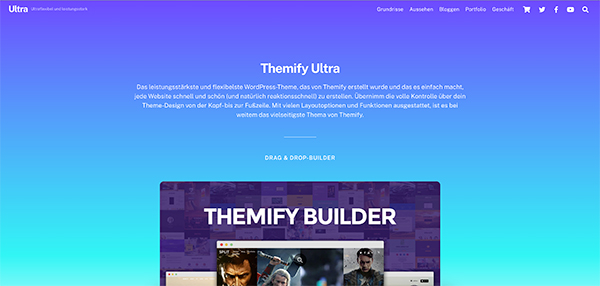
Wie ich seinerzeit auf der Suche nach einem umfangreichen WordPress-Theme war, faszinierte mich die „Vielfalt“ und nicht zuletzt die Flexibilität durch den integrierten Page Builder von Themify. Mittlerweile greife ich bei meinen Projekten nur noch auf das Flaggschiff von Themify zurück, dem „Ultra“.
Es ist ein echtes Mehrzweckthemes, das für jede Art von Webseiten einsetzbar ist. Mit einer Vielzahl von Layoutoptionen (Kopf-, Fuß-, Post-Layouts usw.), die auf der gesamten Website oder für einzelne Seiten ausgewählt werden können, einschließlich einer großen Auswahl an Skins und vorgefertigten Demos, ist das „Ultra Themes“ immer meine erste Wahl.

Ultra Themes*
Das Allrounder Themes für alle privaten oder geschäftlichen Webseiten.
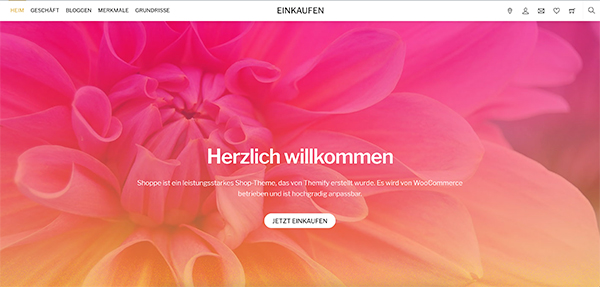
Neben dem „Ultra“ gibt es noch weitere, teils sehr spezialisierte Themes wie das „Shoppe-Themes“ für E-Commerce Seiten. „Shoppe“ ist ein Muss für die Erstellung von E-Commerce-Websites. Es ist mit einer Vielzahl von E-Commerce-Funktionen wie Wunschliste, Schnellansicht, Mega-Menü, Ajax-Warenkorb, Schnellsuche und vielem mehr ausgestattet, wie sie auf professionellen Shop-Websites zu sehen sind.

Shoppe Themes*
Die ultimative Wahl für einen E-Commerce Shop
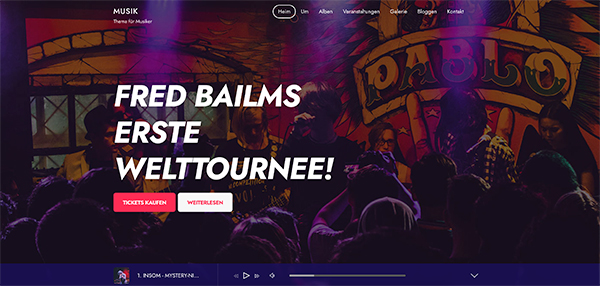
Ein wahres All-in-One-Thema für Musiker und Bands ist das „Music-Themes“. Es enthält einige benutzerdefinierte Beitragstypen zum Veröffentlichen von Alben, Videos, Galerien, Veranstaltungen und Pressemitteilungen. Das Highlight von „Music“ ist der spezielle Continuous Audio Player. Besucher können beim Surfen auf der Website Musik ohne Unterbrechung genießen.

Musik Themes*
Das All-in-One Themes für Musiker und Bands
Eine komplette Übersicht aller Themes von Themify findest Du an dieser Stelle*.
PLUGIN
Die Plugins runden die Palette von Themify ab. Derzeit stehen insgesamt 14 Plugins bei Themify bereit, die den Funktionsumfang Deiner Seite nochmals erweitern können.
PLUGINS (PRO)
- WooCommerce Shopdock
- Announcement Bar
- Tiles Plugin
PLUGINS (FREE)
- Conditional Menus
- Themify Shortcodes
- Themify Icons plugin
- Themify audio dock plugin icon
- Shopify Buy Button plugin icon
- WC product filter plugin icon
- Themify Store Locator
- Themify Popup
- Themify Portfolio Post Thumbnail
- Portfolio Post
- Themify Event Post Thumbnail
Eine ausführliche Beschreibung und Demos der Plugins findest Du auf dieser Seite.
SOCIAL NETWORK UND NEWSLETTER
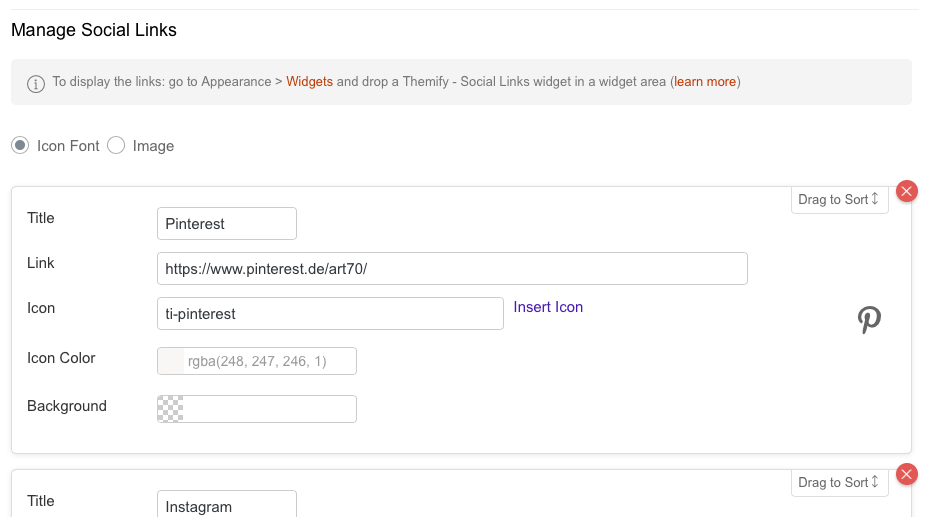
Die Integration von Social Network und Newsletter auf der eigenen Homepage ist heutzutage ein Muss, möchte man Reichweite erzielen oder seine Besucher binden! Der Themify Pagebuilder macht es Dir in beiden Fällen sehr einfach, die Dienste auf Deine Seite zu bringen. In den Settings findest Du einen Unterpunkt „Social Network“.

An dieser Stelle kannst Du Deine Social Profile verlinken, die passenden Icons vergeben und Aussehen und Farbe an Dein Design anpassen. Das Ganze kannst Du dann als Social Network Bar in einem Sidebar-Widget oder direkt auf der Seite anzeigen lassen. Auch die Anbindung an einen Newsletter gestaltet sich recht einfach.

Unter dem Punkt „Integration“ in den Settings lässt sich die API deines Anbieters hinterlegen. Auf der Seite platzierst und gestaltest Du mit dem “Sing Up Form Addon” ein Anmeldeformular und fertig ist Integration deines Newsletters. Keine umständlichen Anmeldeprozeduren, keine zusätzlichen Plugins mehr. Wie jedes Addon von Themify kannst du auch beim „Sing Up Form“ auf eine Stylingpalette zugreifen und dein Formular ganz individuell anpassen.
UNTERSTÜTZTE DIENSTE
- Twitter API
- Google Maps API
- Bing Map API
Optin Optionen:
- MailChimp
- ActiveCampaign
- ConvertKit
- GetResponse
- MailerLite
SKINS & DEMOS
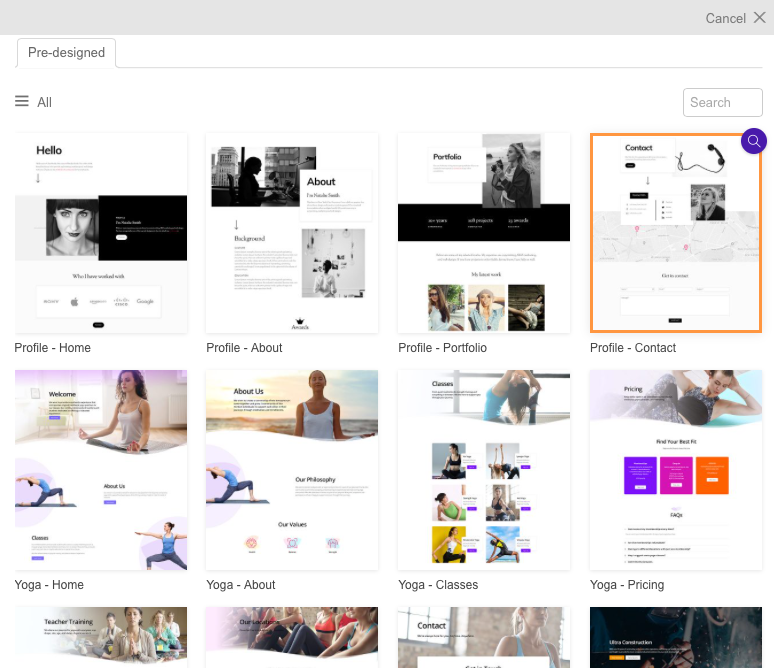
So manch einer kennt bestimmt das Gefühl vor einer weißen Seite zu sitze und man grübelt darüber, wie man anfangen soll. Für genau dieses Problem liefern die Builder wie auch die Themes von Themify zahlreiche Skins und Demo-Inhalte mit.
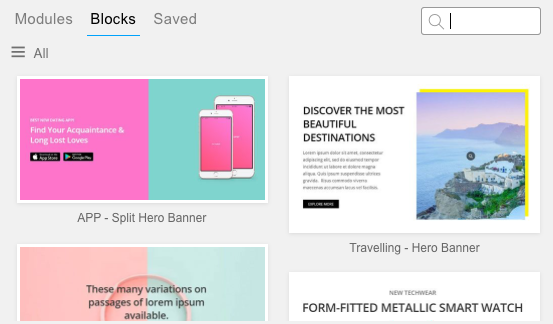
Im Themify Pagebuilder findest Du unter “Layouts” eine Unzahl an Gestaltungsvorlagen, die Du für Deine gesamte Seite übernehmen kannst. Mit einem Klick gestaltest Du eine fertige Webside, die Du dann ganz individuell mit Deinen Inhalten füllen kannst. In der Modulpalette findest Du zudem den Reiter “Blocks”. Hier verbergen sich eine Vielzahl an vorgefertigten Seitenelementen, beispielsweise eine fertige Preistabelle oder ein Testimonial, dass Du Deiner Gestaltung hinzufügen und an Deine Bedürfnisse anpassen kannst.

Da der Themify Pagebuilder in den Themes bereits integriert ist, findest Du auch hier diese Layouts und Blocks wieder. Die Themes von Themify bieten Dir zusätzlich bei der Installation die Möglichkeit, Demo-Inhalte zu laden. Diese kannst Du nach Bedarf überarbeiten oder bequem wieder deinstallieren, wenn Du mit Deiner Seitengestaltung fertig bist. Eine praktische Sache gegen das „Weiße-Seiten-Blackout“!

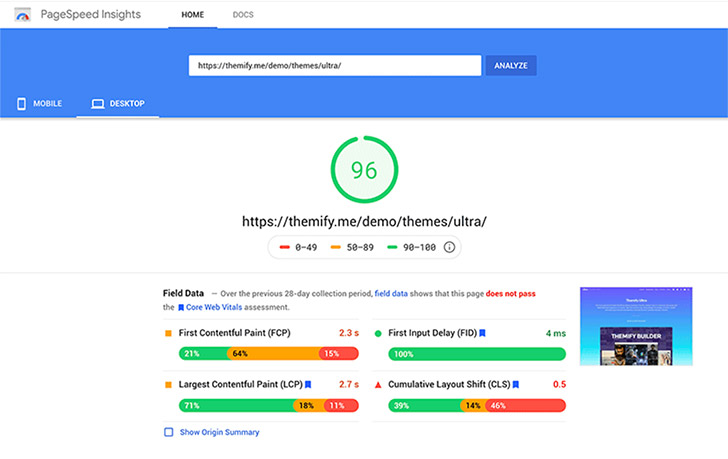
PERFORMANCE
Ein grundsätzlicher Kritikpunkt an einem Page-Builder ist die Seitenladezeit. Verschiedene Zungen behaupten ja, dass durch den reichhaltigen Funktionsumfang derartiger Frameworks die Performance verloren geht und somit das SEO einer Webseite verschlechtert. Und genau diesen Kritikpunkt haben sich die Jungs von Themify auch zu Herzen genommen.
In den letzten Monaten wurde das gesamte Framework neu überarbeitet mit dem einzigen Ziel, den Pagespeed zu optimieren. Alle Neuerungen sind in die Themes und in das Framework integriert, bedürfen also keiner weiteren PlugIn Installationen. Zeitgleich mit dem verfassen dieses Artikels kam die erfreuliche Meldung, das die Beta-Phase abgeschlossen und das neue Framework zum Update bereit steht. Yeeha!

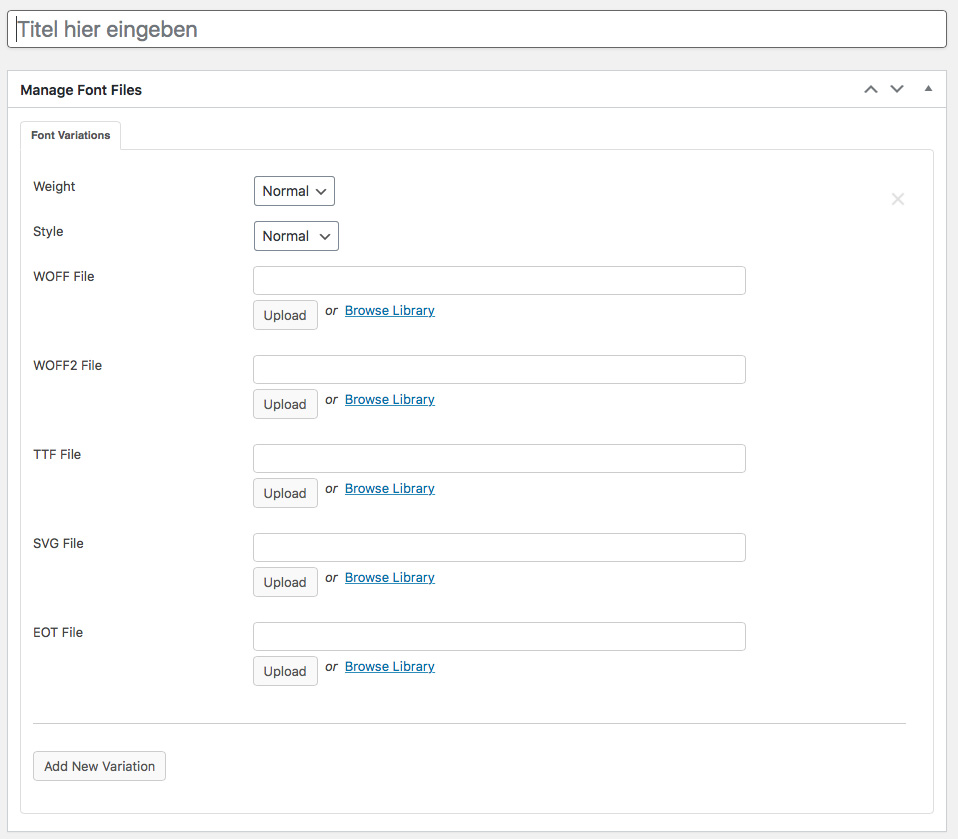
CUSTOM FONTS
Spätestens bei Einführung der DSGVO im Mai 2018 kam auch die Überlegung auf, wie mit der Einbindung von Google Fonts umgegangen werden soll. Die Geister scheiden sich immer noch an der Frage, ob es datenschutztechnisch bedenklich oder unbedenklich ist. Eine sichere Variante, um allen Problemen aus dem Weg zu gehen ist, diese auf seinem System selbst zu hosten. Eine Methode, die auch unter WordPress umsetzbar ist, die “@FontFace-Regel”!
Mit ein wenig CSS Kenntnissen konnte man sich seine Schriften auf das eigene System laden und verwalten. Themify macht es dir aber einfach und hat dieses bereits in die Settings integriert. Nachdem Du Dir deine bevorzugten Schriften auf den Server hochgeladen hast, kann Du Dir eigenen Schriftfamilien anlegen. Das klappt wunderbar, sowohl mit den Google Fonts als auch mit allen anderen Schriften, an denen du die rechtmäßigen Lizenzen besitze.

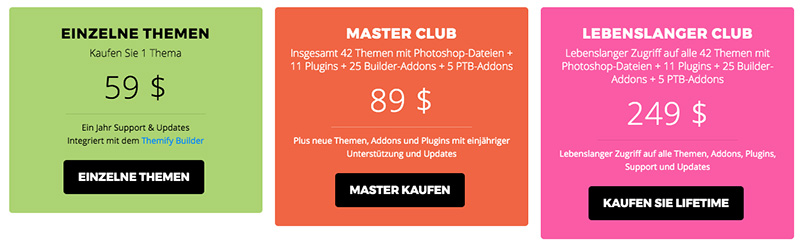
PREISMODELLE
Wenn Du Dich für Themify entscheidest, macht eine Clubmitgliedschaft richtig Sinn. Mit der Master- oder Liftime Club Mitgliedschaft erhältst Du alle Themes, Plugins und Add-ons, jeweils für ein Jahr oder lebenslang. Zudem gibt es noch von jedem Themes die Photoshop Datei obendrauf.
Du hast aber auch die Möglichkeit – je nach Bedarf – einzelne Themes und Addons zu kaufen. Alle Komponenten gibt es einzeln oder als Bundle.

- Master Club: $89,-
Updates & Support für 1 Jahr auf alle Themes, Plugins und Addons - Lifetime: $249,-
Updates & Support lebenslang auf alle Themes, Plugins und Addons - Einzelnes Themes: $59,–
Updates & Support für 1 Jahr - Addon Bundle: $39,-
- Builder Pro: $69,-
- Einzelnes Pro Plugin: $19,-
FAZIT
Auch auf die Gefahr hin mich zu wiederholen, aber ich bin seit Jahren mit dem gesamten Paket von Themify sehr zufrieden und konnte damit die verschiedensten Projekte umsetzen. Die komplexe und bereits integrierte Funktionalität überzeugt mich immer wieder aufs Neue.
Wenn ich teilweise sehe, was man im Normalfall an Plugins installieren muss, um essenzielle Funktionalität auf eine Seite zu bekommen, dann kann das unter Umständen eine längere Liste werden. Ich suche regelmäßig nach neuen Funktionen, um meine Projekte weiter zu verbessernd und zu optimieren. Bei sehr vielen Features oder auch Plugins merke ich aber: „Oh, hab ich ja bereits inklusive!“
Allein hier überzeugt das Preis-Leistung-Verhältnis von Themify.
Neben dieser großen Funktionalität erwartet Dich eine umfangreiche und sehr detaillierte Dokumentation und ein wirklich schneller Support im Forum. Es gab bisweilen noch kein technisches oder gestalterisches Problem, was wir nicht lösen konnten.
Hinweis: Dieser Beitrag enthält Werbelinks, gekennzeichnet mit einem (*)
FAQ Bereich
Was ist eigentlich ein Page-Builder?
Page-Builder sind im Grunde eine einfach zu bedienende Sammlung verschiedener Gestaltungswerkzeuge. In einem flexiblen Rastersystem kannst Du die Inhalte Deiner Artikel und Seiten bequem per Drag&Drop anordnen und stylen.
Benötige ich besondere Kenntnisse?
Mit einem Page-Builder kann man sehr intuitiv arbeiten. Man benötigt keine CSS und HTML-Kenntnisse, um ihn zu bedienen.
Was kostet der Themify Builder?
Der Themify Builder ist kostenlos erhältlich und mit einer Vielzahl an Addons ausgestattet. Je nach Bedarf kannst Du kostenpflichtig auf Pro Addons wechseln und somit Deine Einsatzmöglichkeiten erweitern.
Benötige ich ein spezielles Theme, um mit dem Themify Builder zu arbeiten?
Nein, der Themify Builder funktioniert in jedem WordPress-Themes. Du hast aber auch die Möglichkeit, auf ein Pro Themes von Themify zu wechseln. Der Builder und weitere Feature sind hier bereits integriert.




Die 404 Page, eine unterschätzte Seite. - Arne Rahn Mediendesign
27. Januar 2021 @ 10:27
[…] Modul kannst Du natürlich noch weiter Deinen ganz individuellen Bedürfnissen anpassen. Eine reichhaltige Palette an individuellen Einstellungen findest Du im jeweiligen Modul unter dem Register […]
Wie Du "Social Links" auf Deiner Website platzierst | Arne Rahn Mediendesign
24. April 2021 @ 12:44
[…] da unter Umständen eine größere Herausforderung dar. An dieser Stelle unterstützt Dich der Themify Pagebuilder mit einem sehr nützlichen […]
Die Page Speed Offensive | Arne Rahn Mediendesign
15. Juni 2021 @ 18:49
[…] gesamte Framework komplett überarbeitet und an die neuen Herausforderungen angepasst. In meinem Page Builder Revue bin ich bereits ein wenig auf dieses Feature […]
Wie Du einen Blogpost technisch aufwerten kannst - Arne Rahn Mediendesign
27. Oktober 2021 @ 16:40
[…] interessieren könnten. Bei den Themify Themes* ist dieses Tool bereits integriert und über die „General Settings“ von Themify leicht […]