Es gab einmal eine Zeit, da war die Schriftauswahl in einem Webprojekt sowas wie ein Kinderspiel. Die eigentliche Entscheidung war seinerzeit, aus einer Handvoll Systemschriften auszuwählen ob man das Projekt in einer serif- oder sans-serif Schrift gestaltet. Mittlerweile leben moderne Webseiten von ihrer Typografie, ich möchte sogar behaupten, sie sind ein essenzieller Bestandteil.
Die mannigfaltige Auswahl an Webfonts heutzutage macht dies möglich. Eine der großen Anbieter von Schriften ist Adobe Fonts, ehemals Adobe Typekit. In diesem Beitrag zeige ich Dir, wie Du Adobe Fonts im Themify Page Builder* oder allgemein in Deinem Webprojekt nutzen kannst.
Was sind die Adobe Fonts bzw. Typekit?
Bereits vor Typekit unterstützte jeder große Browser die Möglichkeit, auf eine Schriftdatei zu verlinken und diese mit ein wenig CSS anzupassen. Vor diesem Hintergrund brachte 2009 die Firma Small Batch Inc. die Plattform Typekit auf den Markt. Eine cloudbasierte Bibliothek hochwertiger Webschriften.
Das Revolutionäre an Typekit war eine einheitliche Lizenz für die Verlinkung von Web-Schriften, kostenlose als auch kommerzielle Schriftarten unglaublich schnell zu hosten, Unterschiede im Umgang von Browsern mit Schriftarten auszugleichen sowie Schriftdesignern ein Schutzniveau für ihre Arbeit zu bieten.
„Für Designer und Entwickler ist dies ein bedeutender Schritt nach vorne. Sie müssen Ihre Inhalte nicht mehr in Bildern oder Flash einfangen, nur um sich visuell auszudrücken. Seiten werden besser nutzbar, zugänglicher und indexierbarer. Dies ist ein massives Upgrade für das Web.“ so Jeffrey Veen, CEO von Typekit, zum Start der Plattform 2009.
Im Oktober 2011 übernahm Adobe die Firma als kreative Erweiterung ihres cloudbasierten Abo-Dienstes und entwickelt ihn kontinuierlich weiter. 2018 erfolgt dann die Umbenennung in Adobe Fonts. Mittlerweile wurden auch die Lizenz Modele und Einbettungsmöglichkeiten angepasst und vereinfacht.
Adobe Fonts vs. Goggle-Fonts
Die Adobe Fonts Bibliothek umfasst mittlerweile 20.000+ hochwertiger Schriften (Stand 2021). Bis auf ein paar kostenlose Schriften ist diese Bibliothek grundsätzlich kostenpflichtig. Zugang zum ganzen Angebot bekommst Du automatisch bei Abschluss eines Creative Cloud-Abos oder einer Software Einzellizenz.
Das günstigste Angebot wäre im Moment eine „InCopy“ Einzellizenz zu 5.94 EUR monatlich. Ein mehr als fairer Preis, allein für die nicht- und kommerzielle Nutzung der gesamten Schriftbibliothek.
Das große Manko in meinen Augen, eine „physische“ Auslieferung der eigentlichen Schriftdatei ist seitens Adobe nicht vorgesehen. Mit Beendigung Deines Abos gehen auch alle Schrifteinbettungen wieder verloren.
Ganz anders gestaltet sich dies bei den Google-Fonts. Der Zugriff auf die mittlerweile 1300+ Schriften (Stand 2021) ist grundsätzlich kostenlos. Viele Schriftarten sind unter der SIL Open Font License veröffentlicht, während andere unter der Apache-Lizenz veröffentlicht wurden. In beiden Fällen handelt es sich um freie Software-Lizenzen. Dies bedeutet, dass jeder Webseitenbetreiber sie frei verwenden kann, ohne mit Lizenzgebühren rechnen zu müssen.
Natürlich besteht zusätzlich die Möglichkeit, erweiterte Lizenz direkt bei der Gießerei oder dem Designer zu erwerben.
Zudem kannst Du dir alle Schriftdateien aus der Bibliothek oder auf der „goggle-webfonts-helper“ Plattform direkt herunterladen.
Wie bindest Du Adobe Fonts in Dein Projekt ein?
Wie oben bereits erwähnt, benötigst Du ein Konto sowie ein abgeschlossenes Abo bei Adobe, in welcher Form auch immer. Die gesamte Verwaltung übernimmt die Creativ Cloud Applikation. Von hier hast Du dann Zugriff auf die gesamte Schriftbibliothek sowie die Verwaltung Deiner installierten Schriften.
Um mit einzelnen Schriften auf Deinem Computer oder Laptop zu arbeiten reicht es aus, die jeweilige Schrift in der Bibliothek zu aktivieren. Die Schrift wird dann für die Zeit der Aktivierung in einem versteckten und verschleierten Ordner auf Deinem System installiert.

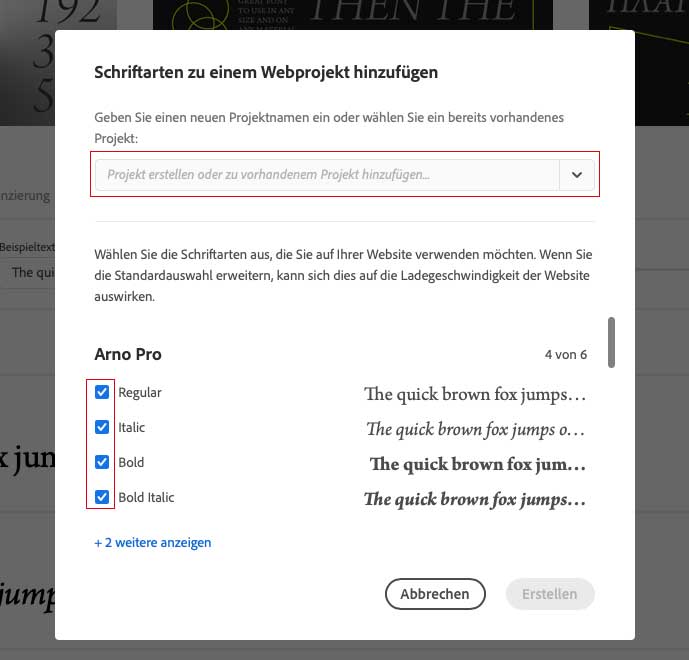
Für die Nutzung in einem Webprojekt ist noch ein zusätzlicher Schritt notwendig. Die sogenannten Webfonts werden nochmal spezielle in einzeln angelegtem „Webprojekten“ gespeichert, auf das später verlinkt wird. Um die zu ladende Datei so klein wie möglich zu halten, macht es Sinn genau hier nur die wirklich benötigten Schriftschnitte zu aktivieren.

In diesem generierten „Webprojekt“ kannst Du weitere Einstellung für den jeweiligen Zeichensatz, wie OpenType-Funktionen und Sprachunterstützung, steuern. Und nicht zuletzt bekommst Du an dieser Stelle den benötigten CSS-Code für Deine Website.
Webprojekt in Adobe Fonts anlegen
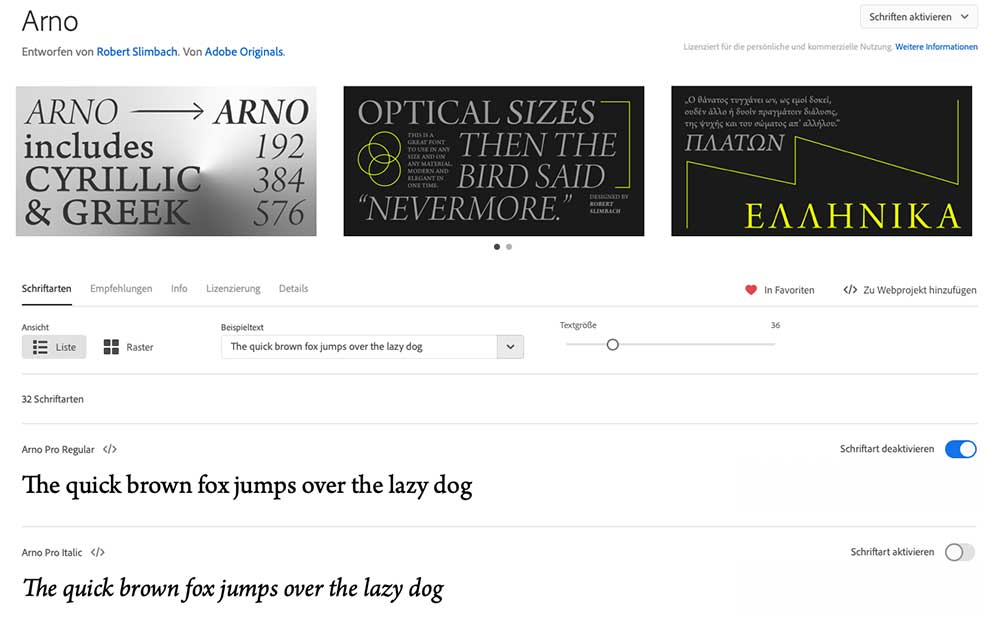
Als ersten Schritt suchst Du dir Deine bevorzugte Schrift aus der Bibliothek aus. Auf der Detailansicht des jeweiligen Fonts findest Du rechts oberhalb den Link „zu Webprojekt hinzufügen“. In dem sich öffnenden Popup Fenster kannst Du entweder ein neues Projekt anlegen bzw. die Familie einem bestehenden Projekt hinzufügen. Mit der Bestätigung erhältst Du bereits alle nötigen Links und CSS-Codes für Dein Projekt.

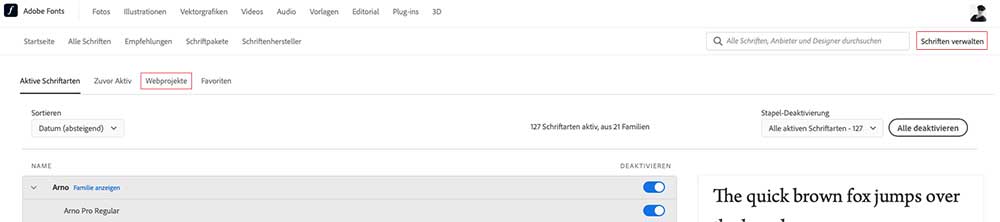
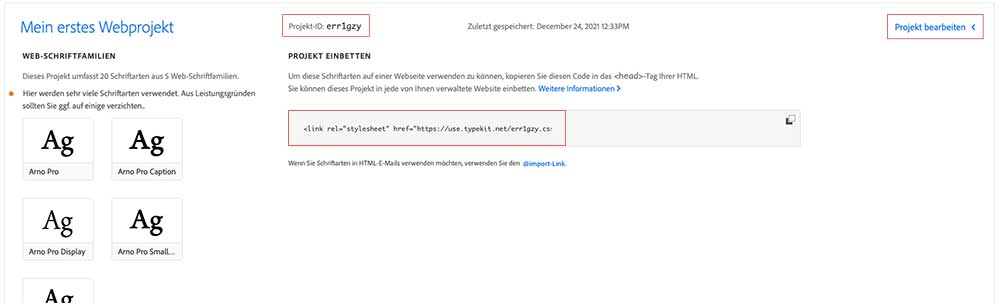
Um ein Webprojekt auch später bearbeiten zu können, navigierst Du in der Hauptübersicht Deiner Schriftverwaltung zum Stichpunkt „Webprojekte“. Es öffnet sich eine Übersicht aller relevanten Punkte, die Dein Projekt im Moment beinhaltete. Neben den aktivierten Schriften ist dies auch die spezielle ID und der Link zum Einbinden auf Deiner Website.

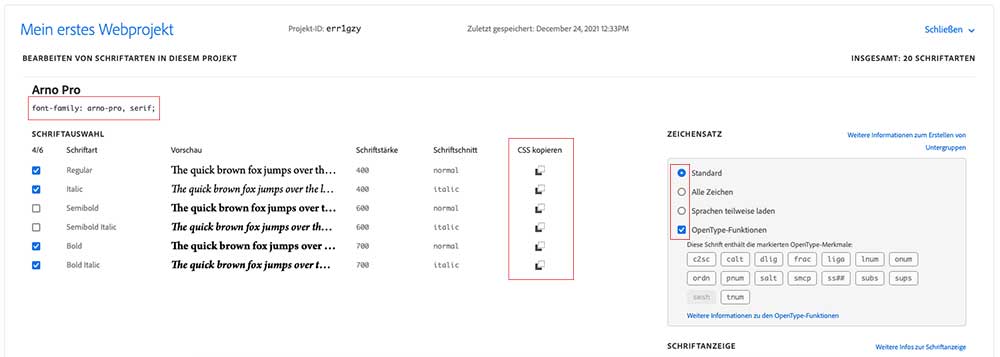
Über den Punkt „Projekt bearbeiten“ kannst Du weitere Einstellung vornehmen. Speziell nicht benötigte Schriftschnitte solltest Du hier, wenn nicht bereits in der Vorauswahl passiert, abschalten.

Schriften auf der Website einbinden
Die von Adobe Fonts empfohlene Methode zur Verwendung der Schriften auf deiner Website ist recht einfach. In einem ersten Schritt kopierst du dir den bereitgestellten Link aus deinem „Webprojekt“ und fügst ihn in den Header-Bereich Deiner Seite ein.
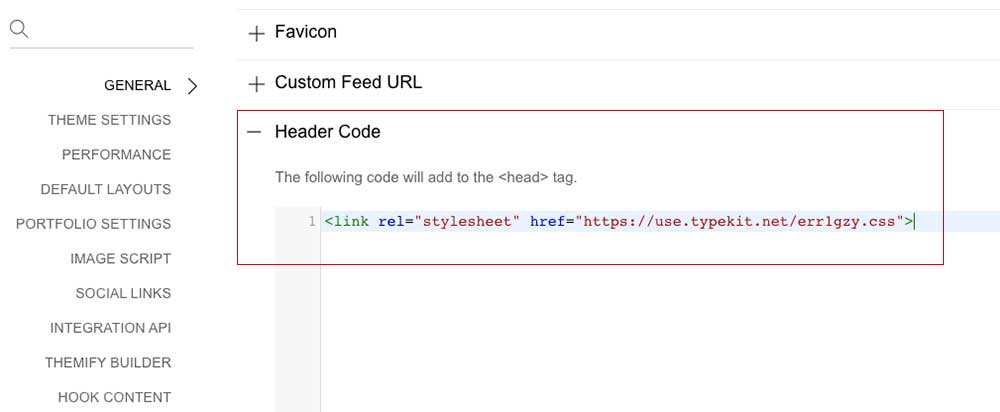
Themify bietet dir für hierfür einen eigenen Unterpunkt in den „General Setting“ an. Unter dem Bereich „Header Code“ fügst du einfach den kopierten Linkt ein.

p{
font-family: arno-pro, serif;
font-weight: 400;
font-style: normal;
}
h1, h2, h3, h4, h5, h6{
font-family: arno-pro, serif;
font-weight: 700;
font-style: normal;
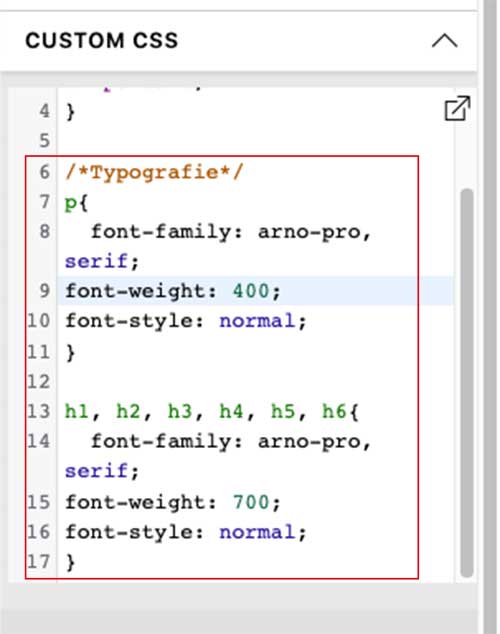
}Mit dem oben gezeigten Code beschreibst du aber nur die Eigenschaft „font-familie“. Alle anderen Eigenschaften deiner Schrift, wie „color“, „font-size“, „line-height“ und „letter-spacing“, kannst Du wie gewohnt in den Custom Einstellungen des Themas vornehmen. Im Ergebnis erscheint nun Deine ausgewählte Adobe Schrift anstelle des Default-Fonts.
Nutzt du ein anderes Thema auf deiner Seite, ist es unter Umständen erforderlich ein zusätzliches Plugin zu installieren, was es dir erlaubt speziellen Code in den Header-Bereich deiner Seite zu schreiben. Alternativ biete sich aber auch die nachfolgende Plugin Variante an.
Plugin Alternative zum Einbinden
Alternativ zur oben beschriebenen Methode kannst Du diese Schritte auch über das Plugin „Typekit Fonts für WordPress“ realisieren. Es ist recht einfach und selbsterklärend aufgebaut. Das Plugin übernimmt an dieser Stelle die Einbindung auf Deine Seite. Dafür benötigst Du nur die Adobe ID, die Du oberhalb in Deinem „Webprojekt“ findest, um die Verbindung zum Font-Server herzustellen.
Auch hier ist es erforderlich, den oben angesprochenen CSS Code zu schreiben. Das Plugin bietet Dir hierfür ein eigens Feld an.
Vorteil bei der Plugin Methode, der CSS Code liegt dezentral auf Deiner Seite. Er wird nicht gelöscht, sollte die Custom CSS Deines Themas durch ein Update verändert oder überschrieben werden. Nachteil, es läuft ein Plugin mehr auf Deiner Seite, was eigentlich nicht nötig wäre.
Erweiterte CSS Möglichkeiten
Im Regelfall reicht die Beschreibung der HTML-Tags p (Paragrph) und H1-H6 (Headings) aus. Damit sollten alle Formatierungen in Deiner neuen Schrift dargestellt werden. Wenn Du nur eine Schrift verwendest, kannst Du auch global dem HTML-Tag „body“ diese Schriftfamilie übergeben und dann gesondert einzelne HTML-Tags über die Eigenschaft „font-style“ formatieren.

Du kannst aber noch weiteren HTML-Tags spezielle Eigenschaften zuordnen. Den CSS Code schreibst Du, wie oben gezeigt, entweder mit in Deine Custom CSS oder in das Plugin. Eine Liste aller vom WordPress erlaubten HTML-Tags findest Du an dieser Stelle.
Aber keine Angst, Du musst nicht jedes HTLM-Tag einzeln definieren. Ein Großteil der Tags „vererbt“ sich innerhalb des Codes aus anderen bereits formatierten HTML-Tags. Du hast aber an dieser Stelle die Möglichkeit, auf einige speziellen Formatierungen Einfluss zu nehmen. Ein möglicher Kandidat, wie beispielsweise die Bildunterschrift (figcaption), könnte dann beispielsweise wie folgt aussehen.
figcaption{
font-family: arno-pro, serif;
font-weight: 400;
font-style: italic;
color: #555555;
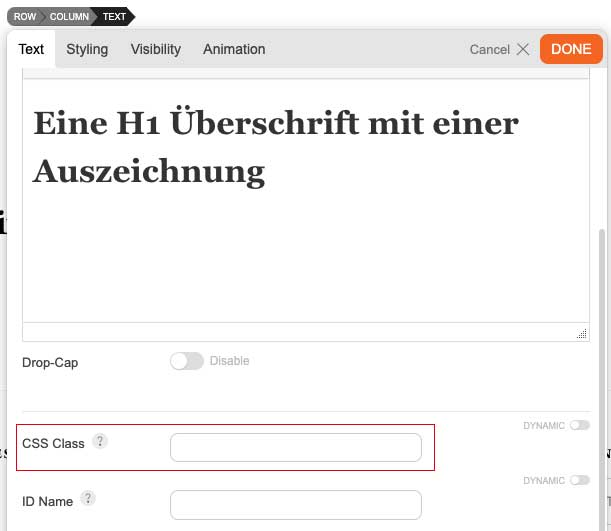
font-size: 15px;}Bestimmte Aufgaben kannst Du auch über eigene CSS-Klassen (.class) lösen. Eine weitere, interessante Möglichkeit Dein Design zu individualisieren. Eigene Klassen kannst Du im Editor (Gutenberg) genauso vergeben wie in jedem einzelnen Themify Baustein, den Du in Deiner Gestaltung platzierst hast.

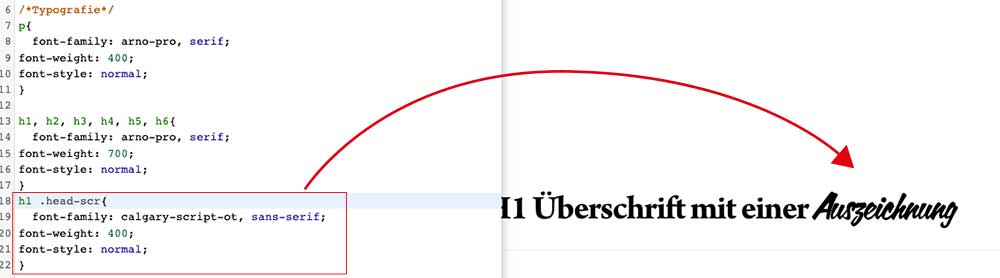
In dieser neu definierten Klasse gibst Du dann die entsprechenden CSS Anweisungen ein. Ein sehr spannender Anwendungsfall wäre bei einer Schriftmischung innerhalb einer Überschrift mit einer zweiten Schriftart. In diesem gesonderten Beispiel vergibst Du die neue Klasse direkt im HTML-Tag mittels eines „span“ Tag. Dieser umgibt dann das zu formatierende Wort.
<h1>Eine H1 Überschrift mir einer<span class="klassenname">Auszeichnung</span></h1>
Die CSS-Formatierung könnte dann wie folgt lautet:
.klassenname{
font-family: calgary-script-ot, sans-serif;
font-weight: 400;
font-style: normal;}

*Das Wort „Klassenname“ ersetze bitte durch Deinen gewählten Namen!
Wie Du siehst, gibt es an dieser Stelle dutzende Möglichkeiten in den Default-Standart eines Themas einzugreifen. Trotz all dieser phantastischen Möglichkeiten laute die Devise immer „Less is more“!
Fazit
Außer Frage, als Designer und Typografie Liebhaber schätze ich diese Ressource sehr, mit den Adobe Fonts auf über 20.000 Schriften zurückgreifen zu können. Dieses Tutorial wurde allerdings durch einige Forenbeiträge inspiriert. Demnach tauchten immer wieder Probleme mit der Integration der Adobe Fonts, speziell in verschieden Page Buildern, auf.
Allein aus einem gewissen Eigeninteresse heraus interessierte mich, ob und wie die Nutzung in meinem bevorzugten Page Builder von Themify* funktioniert. Und, es gestaltete sich in den beiden oben beschriebenen Varianten als problemlos.
Hinweis: Dieser Beitrag enthält Werbelinks, gekennzeichnet mit einem (*)



