Warum Schrift nicht gleich Schrift ist, darum soll es in diesem Beitrag gehen. Viele verbinden Schrift heutzutage mit der Annahme, dass das ABC in irgendeiner Datei auf dem heimischen Rechner liegt. Zudem herrscht die allgemeine Auffassung, alles mit den installierten Schriften machen zu können. Weit gefehlt!
Mehr als nur eine einfache Datei
Unter diesen Voraussetzungen ist es schwer zu verstehen was ein Font heutzutage alles leisten muss. Um mal nur die wichtigsten Sachen zu nennen:
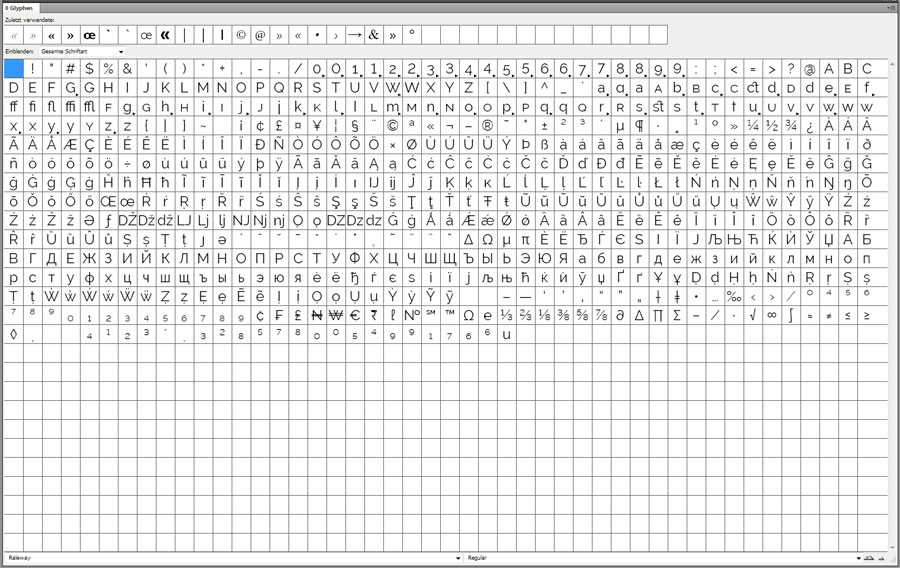
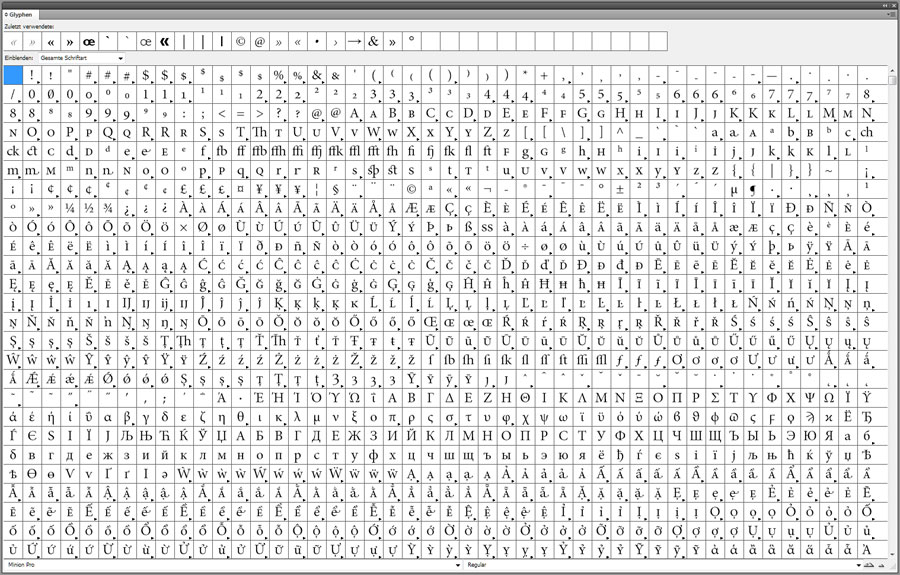
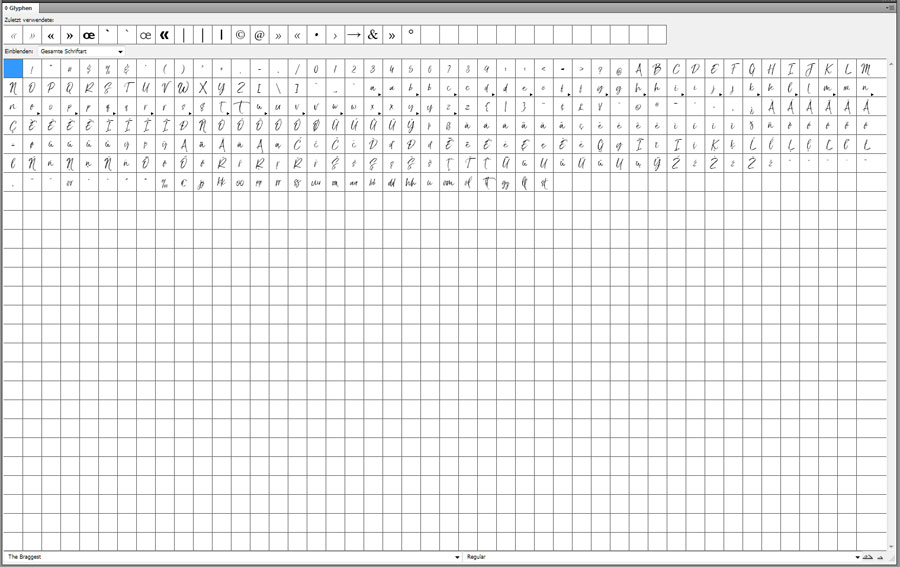
- Ein vollständiger Font sollte nach Umständen über alle Zeichen verfügen
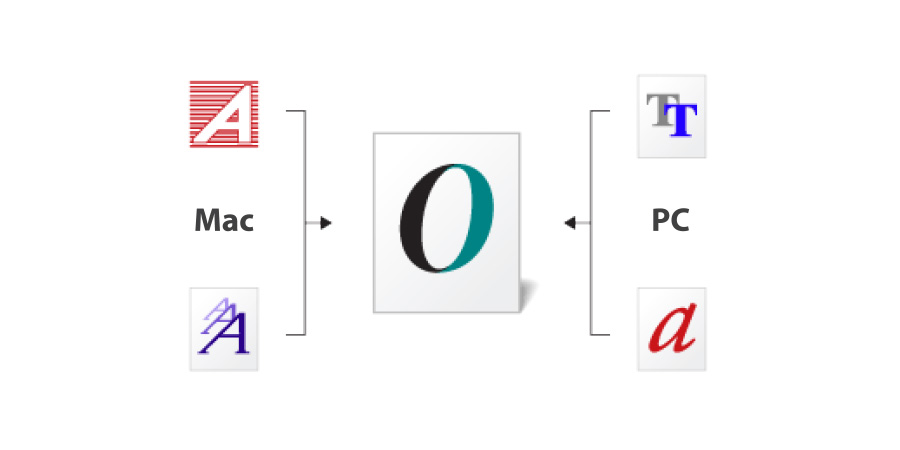
- Er sollte Plattformunabhängig sein (Windows®, Apple® und Linux®)
- Er sollte ohne Qualitätsverlust Skalierbarkeit sein
Hinter all dem steckt weitaus mehr als nur eine einfache Datei, gefüllt mit ein paar Buchstaben.
Um nun zu verstehen warum Schrift nicht gleich Schrift ist, müssen wir ein wenig hinter den Vorhang der Schriftformate und deren Entwicklung schauen. Mit Eintritt in das DTP-Zeitalter hat sich sehr viel in Sachen Schrifttechnologie getan.
Die Voraussetzungen und Ansprüche an einen Schriftsatz haben sich – im Vergleich von vor 50 Jahren – grundlegend verändert. Neue Technologien verlangen auch nach neuen Schriftformaten.
Schaut man einmal genauer auf das Thema öffnet sich ein riesiger Pool an Schriftsystemen und Technologien, an Schriftherstellern und Font Foundries. Für den unbedarften Computeranwender ist dieses Feld kaum noch zu überblicken geschweige denn zu begreifen. Dazu eine kleine Episode aus dem Arbeitsalltag, wie ich sie selbst vor kurzem erleben durfte.
Die richtige Schrift!?
Das Projekt bestand aus einer Websammlung Reiseberichten, die jetzt in Form eines Buches aufbereitet werden sollten. Das erste Manuskript wurde in Mircrosoft® Word verfasst und sollte als Kopiervorlage dienen. Soweit, so gut. Der Verfasser benutzte für den Entwurf seine bevorzugte Schrift, die „Bookman Old Style“ (serif).
Bei Gesprächen über das Projekt wurde ihm nahe gelegt doch eine modernere Schrift zu benutzen. Die ausgesprochene Empfehlung fiel auf die „Verdana“ (sans serif). Im ersten Moment mag die „Verdana“, im Vergleich zur „Bookman Old Style“ moderner Wirken, keine Frage.
Bei genauerer Betrachtung aber stellt man fest das die „Verdana“ eine Schrift ist, die ausschließlich für die Ausgabe an Monitoren und für das Web konzipiert wurde und somit gänzlich ungeeignet ist für den Druck.
Bereits hier zeigt sich die Unwissenheit, welche Schrift für welches Projekt überhaupt geeignet ist.
Dem beauftragten Grafiker obliegt nun die schwierige Aufgabe dem Kunden diesen kleinen aber feinen Unterschied begreiflich zu erklären. Warum ist es nicht möglich diese Schrift für das Projekt zu nutzen? Und so, wie in diesem Fall geht es vielen Anwendern heute.
Man hat einen Computer oder Laptop und in der Regel sind eine Menge verschiedener Schriften bereits vorinstalliert. Heutige Anwendungssoftware erlaubt es fast jedem, der mit dem Computer einigermaßen umgehen kann, die verschiedensten Projekte zu realisieren.
Das unter Umständen Lizenzrechte verletzt werden, weiß der Betreffende im besten Fall gar nicht.
Um ein wenig Licht in dieses Dunkel zu bekommen, bedarf es einen kleinen Blick in die Geschichte des Desktop Publishing (DTP). Den nach Gutenberg und dem Bleisatz hat sich eine Menge in diesem Segment getan.
Aus den Anfängen des Desktop Publishing
Das moderne Desktop-Publishing, wie wir es heute kennen, wurde erst möglich durch die Veröffentlichung von PostScript im Jahre 1984. Adobe System® bzw. dessen Sparte Adobe Type® revolutionierte mit der Familie der PostScirpt–basierender Dateiformate für Fonts den bis dato vorherrschenden Fotosatz.
Im Lauf der Entwicklung entstehen mehr als 12 Spezifikationen des PS-Formates. Am bekanntesten sind die Formate vom Typ-1 und die vom Adobe Type Manager® (ATM) unterstützten Type-3. In der Regel haben alle PS-Schriften zwei Dateien, die Druckdatei .pfo mit allen Informationen zu Zeichenformaten und Hints und den Metrikinformationen des Fonts sowie die .pfm Datei mit den Unterschneidungen und dem Kernig.
Der Type-3 wird mittlerweile nicht mehr von Adobe® unterstütz. Ein großer Nachteil des PS-Formates, für jede Plattform wurde eine separate Lizenz benötigt. Adobes® hochpreisige Patentpolitik führte um das Jahr 1991 zur Entwicklung des True Type-Formates durch Apple®. Steve Job, der Gründer von Apple®, erkannte schon recht früh die Notwendigkeit von hochwertigen Schriften auf einem Desktopcomputer.
Inspiriert von verschiedenen Kalligrafiekursen in seiner Studienzeit trieb er die Entwicklung im eigenen Haus stetig voran. In den späten 1980er Jahren entwickelte Apple® Ingenieur Sampo Kaasila das Format Bass – später auch noch mal in Royal umgetauft – den Vorläufer des heutigen True Type-Formates. In der Folgezeit lizensierte auch Mircrosoft® das TTF-Format und integrierte es in Windows 3.1.

Das True Type-Format (wahre Schrift) ist ein frei skalierbarer Vektorfont und besteht, im Unterschied zum PostScrip-Format, aus nur einer Datei. Es ist bis heute in Windows und moderne Home-Office Umgebungen vorherrschend. Die Begrenzung auf 256 Zeichen pro Schrift und die Notwendigkeit verschiedener Länder-Fonts trieb die Entwicklung eines neuen Font-Formates voran.
Die OpenType-Fonttechnologie wird 1996 ursprünglich von Microsoft® und später gemeinsam mit Adobe® als offener Standard entwickelt. Ab 2000 wurde eine größere Anzahl an OpenType-Schriften auf den Markt gebracht.
Das Format ist plattformunabhängig und mit fast jedem handelsüblichen Desktop Computer kompatibel. Das neue Format kann nun durch eine verbesserte Unicode-Unterstützung maximal 65536 Glyphen in einer einzigen Font-Datei aufnehmen. Es können spezielle typografische Ausdrucksmöglichkeiten (sprachspezifische Lingaturen, dynamische Zeichenkombinationen) einer Schrift abgebildet werden.

Die heutigen OpenType-Schriften liegen in zwei Ausprägungen (flavours) vor. Dem TrueType-flavoured OpenType (.ttf) und dem PostScript-flavoured OpenType (.otf).
Zwischenzeitlich schlugen die Typografie in ihrer Entwicklung einen konträren Weg ein. Im Vergleich zu den oben genannten Vektorfonts wurde auch die Entwicklung sogenannter Bitmapfonts vorangetrieben. PixelFonts sind letztlich Grafiken einer Schrift die sich nur in einer bestimmten Größe darstellen lassen. Hintergrund war die verbesserte Darstellung kleiner Größen (7, 8, 9 Pixel) auf Monitoren und Bildschirmen sowie bei bestimmten Webanwendungen (z. B. Flashanimationen).

Die OpenType Fonts (OTF) verkörpern derzeit den aktuellen Standard der Vektor Font-Technologie. Weitere Smartfont-Technologien mit ähnlich erweiterten typografischen Möglichkeiten rücken derzeit vermehrt in den Focus der Entwickler. Allerdings ist die Unterstützung durch Anwendungssoftware noch recht dürftig.
Was kommen wird
Die älteste Smartfont-Technologie ist die AAT (Apple Advanced Typography). Sie ist bezüglich der typografischen Möglichkeiten dem OpenType-Format deutlich überlegen. Urheberrechtlich findet sie aber nur auf OS Geräten Anwendung.
Eine weitere Technologie – die auch durch die UNESCO unterstützt wird – ist das Open-Source-Projekt Graphite von SIL. Konzipiert für die Darstellung von Minderheitensprachen erlaubt Graphite (wie auch ATT) eine abweichende Behandlung von PUA-Zeichen, beispielsweise von Diakritikas.
Die Entwicklung wird hier noch nicht zu Ende sein. Mit der Erschaffung neuer Anwendungen für Desktop und Mobil werden auch die Anforderungen an die Schriftformate steigen und weitere Entwicklungen nach sich ziehen.
Fazit
Was Du aus diesem Artikel mitnehmen sollst. Wenn bei Deinem Projekt Überlegungen zur Schriftenwahl anstehen, mache Dir bewusst für welchen Einsatzzweck dein Produkt gedacht ist. Wähle danach das passenden Schriftformat aus.
Grundlegend kann man diese Überlegung in zwei große Gruppen aufteilen. Zum einen die Webfonts, dessen typometrische Klassifikationsmerkmale von allen gängigen Webbrowsern interpretiert werden können. Sie sind primär für den Einsatz in (X)HTML-Webseiten bzw. für browserbasierte digitale Texte vorgesehen.

Im Regelfall werden diese Schriften aus externe Quellen (z. Bsp. Google Font) vom Webbrowser eingeladen. Die Kosten für diese Fonts erstecken sich über Kostenlos, Sonder-, und Pauschalangeboten bis hin zu Abonnementmodellen.
Auf der anderen Seite steht die klassische Werkssatzschriften für den Druckbereich. Diese sind speziell optimiert für das DTP Desktop Publishing (z.Bsp. mit InDesign® oder QuarkXpress®) sowie die typometrisch Weiterverarbeitung und Ausgabe auf postscriptfähigen Peripheriegeräten. Die Kosten der verschiedenen Schriften bewegen sich auch hier von kostenlosen bis hin zu lizenzpflichtigen Angeboten.
MERKE: TrueType Fonts (.ttf) eignen sich nicht für die professionelle Weiterverarbeitung im grafischen Gewerbe, da sie keine PostScript®-Informationen enthalten.




Niclas Schmitt
1. Juli 2020 @ 13:43
Danke für den hilfreichen Post! Toller Tipp.