Ein Element, was Du heutzutage auf jeder modernen Website findest, ist eine Verlinkung auf die sozialen Netzwerke. Die verschiedenen Links finden sich zumeist in Icon-Form im Header oder Footer einer Seite wieder. Einen Link auf Dein Social Network Profil zu setzen, ist per sé keine große Sache. Eine exakt positionierte und farblich abgestimmte Icon-Leiste stellt dar unter Umständen eine größere Herausforderung dar. An dieser Stelle unterstützt Dich der Themify Pagebuilder mit einem sehr nützlichen Feature.
Themify Social Links
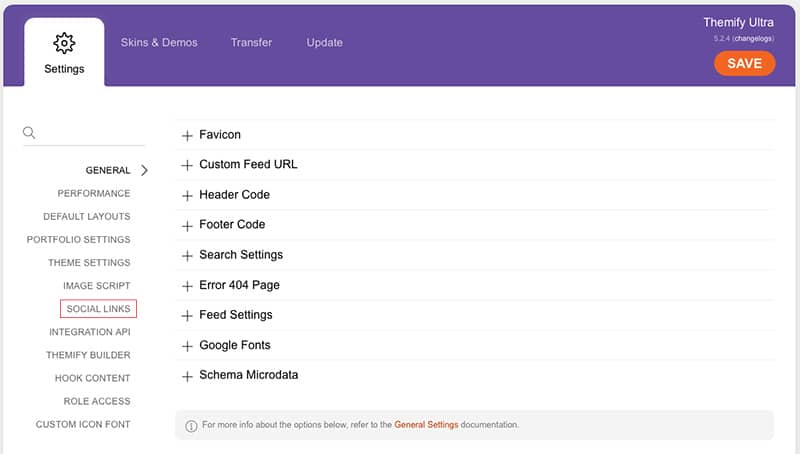
In den General Setting von Themify* gibt es eine eigene Registerkarte, die sich ausschließlich diesem Problem widmet. Der Grundgedanke ist die zentrale Verwaltung Deiner sozialen Profil-Links, die Du dann nach Bedarf an jeder erdenklichen Stelle auf Deiner Website aktivieren kannst. Das erspart Dir letztlich viel Zeit und Arbeit.
Wie Du dieses nützliche Feature einrichtest und effektiv nutzen kannst, zeige ich Dir in diesem kleine Tutorial.
Step 1 – Die Verlinkungen anlegen
Um bei der späteren Gestaltung Deiner Seite das Feature nutzen zu können, musst Du als ersten Schritt Deine sozialen Profillinks anlegen. Dazu benötigst Du nur die genaue URL (www.intagram.com/ProfilName/) Deiner Netzwerk-Profile.

Wechsel dann im Backend Deiner WordPress-Installation in die Themify Settings und dort auf die Registerkarte „Social Links“.
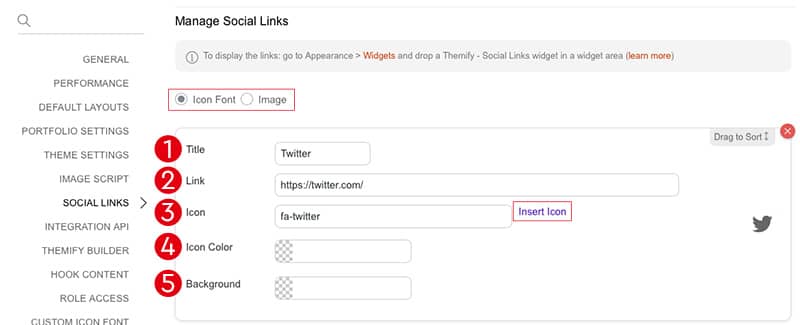
Als Erstes wähle aus, ob Du für die spätere Darstellung ein Bild oder einen Icon-Font benutzen möchtest. In den meisten Fällen wird der Icon-Font mehr Sinn machen, da dies Vektorgrafiken sind, die Du zudem farblich an Dein Design anpassen kannst.
Dann geht es an das Einrichten der eigentlichen Links. Für jedes Profil hast Du Einstellungsmöglichkeiten wie Titel, URL, Icon und Farben.

1- Titel = Netzwerkname, dieser kann nachBedarf später neben dem Icon mit ausgehen werden.
2- Link = eindeutige URL auf das Netzwerkprofil
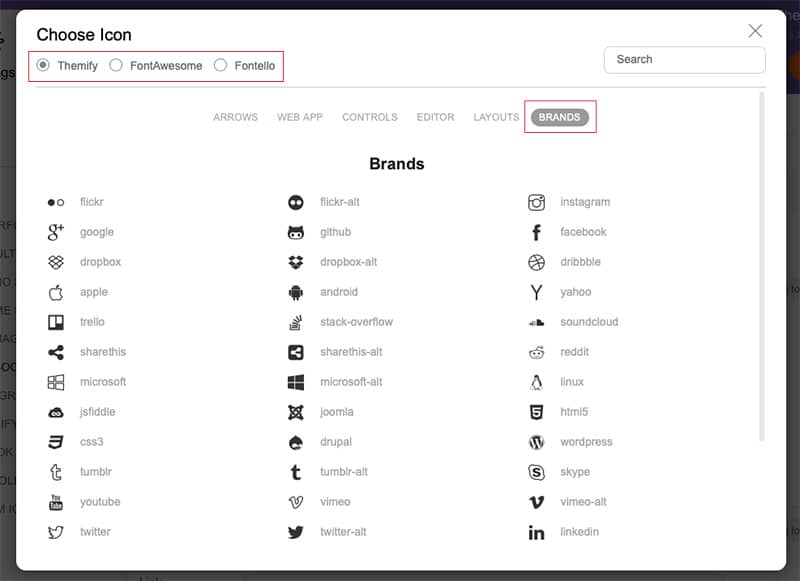
3- Icon = das passende Netzwerk-Icon, im Framework von Themify findest Du neben den hauseigen Font auch den „Awesome Fontsatz“, aus dem Du frei wählen kannst. Optional besteht auch die Möglichkeit, sich über „Fontello“ einen ganz individuellen Fontsatz anzulegen.
4- Icon Color = definiert die Farbe der Icon
5- Background = definiert eine Hintergrundfarbe für die Icons (Bsp. Weißes Icon auf blauem Grund)

Für einen neuen Profillink klickst Du unterhalb auf „+ Add Link“ und es öffnet sich ein neuer Bereich. Grundsätzlich kannst Du hier beliebig viele Links anlegen. Bedenke aber immer den benötigten Platzbedarf bei der späteren Ausgabe auf Deiner Website. Wenn Du alle Links angelegt hast, sichere Deine Einstellung rechts oben über „Save“.
Step 2 – Platzierungen im Header oder Footer
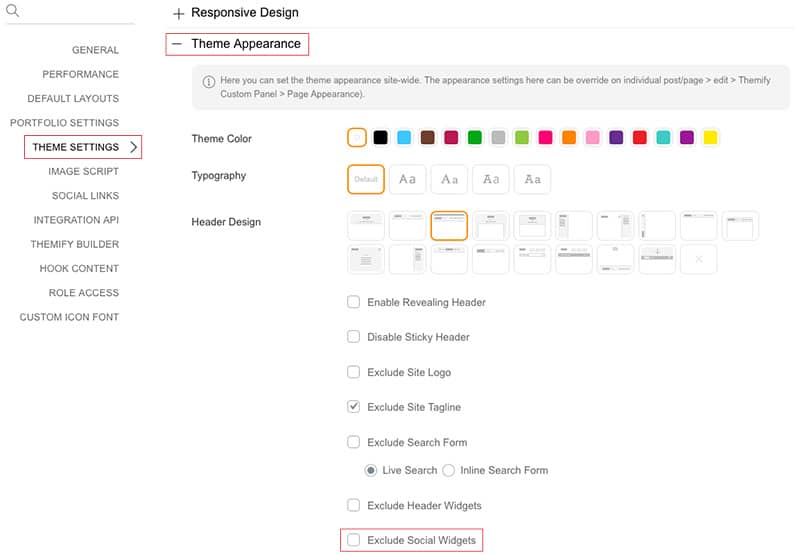
Im nächsten Schritt kannst Du globale Einstellungen für den Header- und Footerbereich festlegen. Wechsel dazu in den „Settings“ auf die Registerkarte „Theme Settings“ und dort auf den Punkt „Theme Appearance“. An dieser Stelle wählst Du Dein globales Header- und Footerdesign aus. Jede wählbare Variante hat auch einen definierten Platz für die Social Links, die Du nach Bedarf über „Exlcude Social Widgets“ ausblenden kannst.

Step 3 – Platzierung in der Sidebar
Wenn Du einen Blog betreibst, möchte Du vielleicht die Social Links lieber in der Sidebar Deiner Seite platzieren? Auch das ist kein Problem! Dazu navigiere im linken WordPress-Menü auf den Oberpunkt „Design“ und dort zum Register „Widgets“.

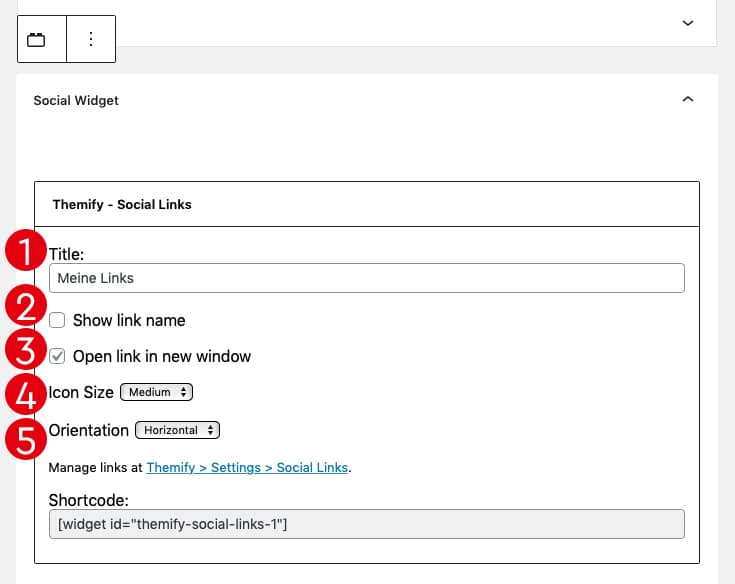
An dieser Stelle findest Du alle Platzhalter zur Widgets-Ausgabe, die Dein Theme anbietet. Mit der Installation stellt Themify* auch einige fertige Widgets zur Verfügung, unter anderem das der „Social Links“. Dieses kannst Du ganz bequem in der Sidebar platzieren und anpassen.

1- Titel = vergebe einen allgemeinen Widget-Titel
2- „show link name“ = zeigt neben dem Icon auch den Netzwerknamen
3- „open link in new window“ = öffnet den Link auf einer neuen Registerkarte des Browsers
4- „Icon Size“ = bestimmt die Ausgabegröße der Icons
5- „Orientation“ = bestimmt die Ausrichtung der Icons, horizontal oder vertikal
Step 4 – Alternative Platzierung im Content
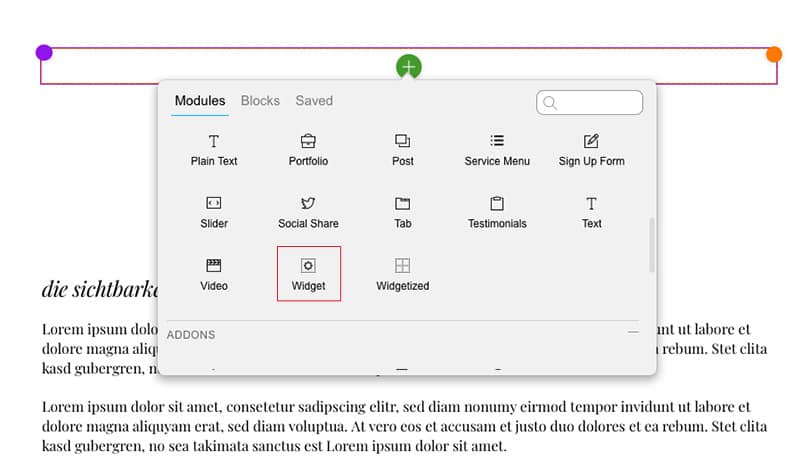
Noch individueller lassen sich die „Social Links“ über den Builder platzieren. Hier findest Du das „Widget-Modul“ über, dass Du das „Social Link Widget“ ausgeben kannst.

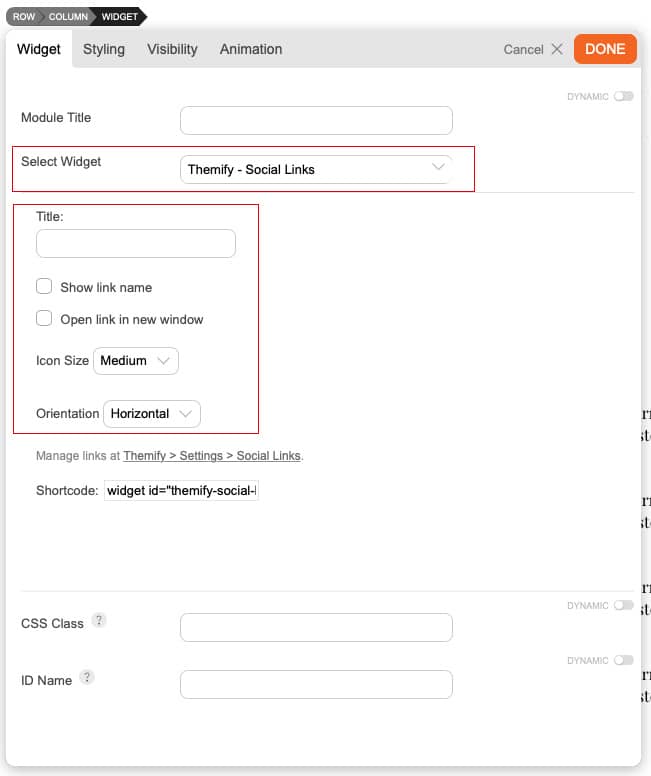
Öffne dazu die Bearbeitung im Builder und wähle aus den Modulen das „Widget-Modul“ aus. Hier kannst Du optional einen Modultitel vergeben und danach, über „Select Widget“ die Themify – Social Links auswählen. Jetzt bekommst Du die gleichen Anpassungsmöglichkeiten, wie bereits in Step 3 vorgestellt.

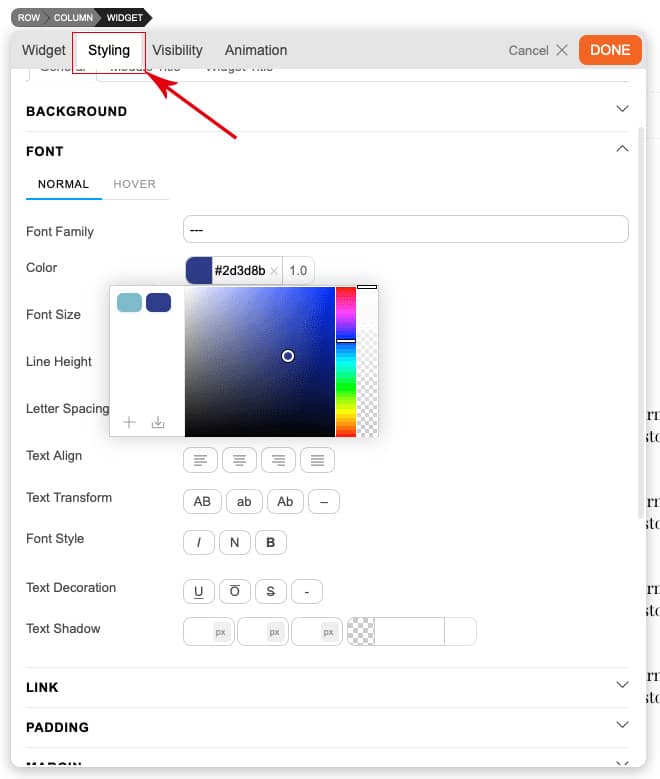
Zusätzlich steht Dir hier auch noch der Registertap „Styling“ zur Verfügung, über den Du Deine Social Links noch umfangreicher gestalten kannst.

Fazit
Mit diesem Feature von Themify* sind der Verlinkung von Social Network Profilen fast keine Grenzen gesetzt. Du hast an jeder Stelle die Möglichkeit, die Links ganz individuell anzupassen, damit sie sich nahtlos in Dein Design integrieren. Und sollte sich ein neues Profil dazu gesellen oder wegfallen, ändere es einmal in der globalen Verwaltung, die Änderungen werden sofort auf allen Platzhalter Deiner Website sichtbar.
Hinweis: Dieser Beitrag enthält Werbelinks, gekennzeichnet mit einem (*)



