Vor gut einem Jahr veröffentlichte Google den Zeitplan für eine Berücksichtigung der Benutzerfreundlichkeit von Webseiten in ihrer Suche. In diesem Atemzug fanden auch neue Werkzeuge in der Google Search Console ihren Platz. Mit der Page Speed Offensive und dem V5 Update ziehen nun Themify nach und präsentieren ihr überarbeitetes Framework.
Der neue „Core Web Vitals-Bericht“ bietet Dir einen Überblick über die Leistung Deiner Webseite und liefert ausführliche Informationen zum Page Speed und anfallenden Problemen. Zudem kannst Du Dir über Page Speed Insights oder Lighthouse Verbesserungsvorschläge einholen und prognostizierte Problem beheben.
User experience im Focus
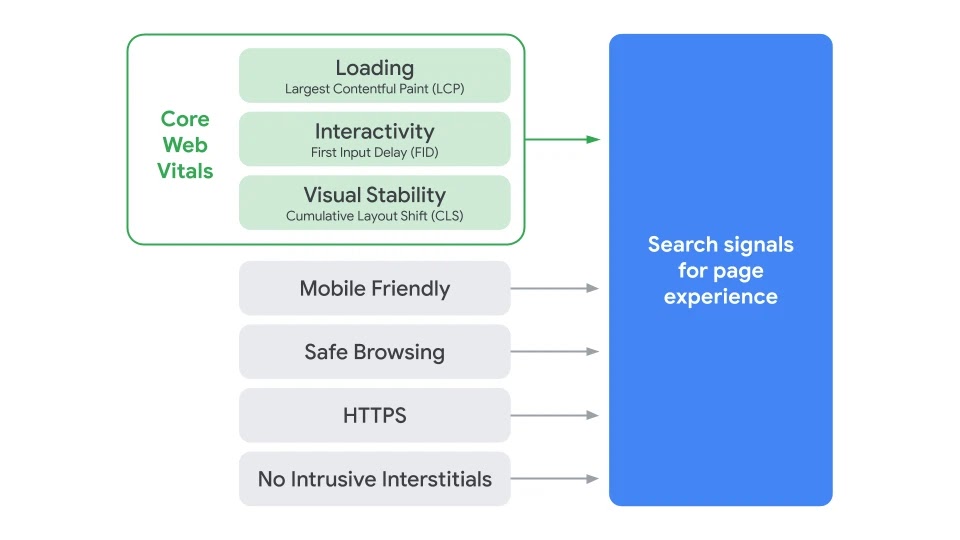
Die Benutzerfreundlichkeit von Webseiten rückt immer stärker in den Focus der Google-Suche. Somit etablieren sich nach und nach neue Parameter bei der modernen Webseitengestaltung. Während „Mobile Friendly“ und das „HTTPS-Protokoll“ schon lange zum guten Ton gehören, so halten jetzt auch Reaktionszeiten und Ladegeschwindigkeit (Page Speed) Einzug in die Suche.

Spätestens jetzt ist es an der Zeit, als Webseitenbetreiber auf diese neue Entwicklung zu reagieren, und sich dem Thema Website Optimierung zu stellen. Ein Aspekt, diesen neuen Herausforderungen gerecht zu werden, ist die Page Speed Optimierung.
Spezielle Page Builder stehen im Verruf, die Ladezeiten einer Webseite, aufgrund des integrierten Frameworks, auszubremsen. Das liegt schlichtweg an der Komplexität dieser Konstrukte. Immer mehr Tools und Einstellungsmöglichkeiten finden Einzug, was den Anwender auf der einen Seite natürlich freut. Auf der anderen Seite wächst damit auch die gesamte Dateigröße einer Website, die letztlich geladen werden muss.
Die Page Speed Offensive von Themify
Genau diesem Problem haben sich die Jungs von Themify für ihr Framework angenommen. Anfang des Jahres präsentierten Sie ihre Antwort, die PageSpeed Offensive. Dabei wurde das gesamte Framework komplett überarbeitet und an die neuen Herausforderungen angepasst. In meinem Page-Builder Revue bin ich bereits ein wenig auf dieses Feature eingegangen.
Mit der technischen Anpassung des Frameworks kam auch eine neue und übersichtliche „Schaltzentrale“ für die Optimierung hinzu, die ich dir an dieser Stelle einmal näher vorstellen möchte.
Themify General Settings/Performance
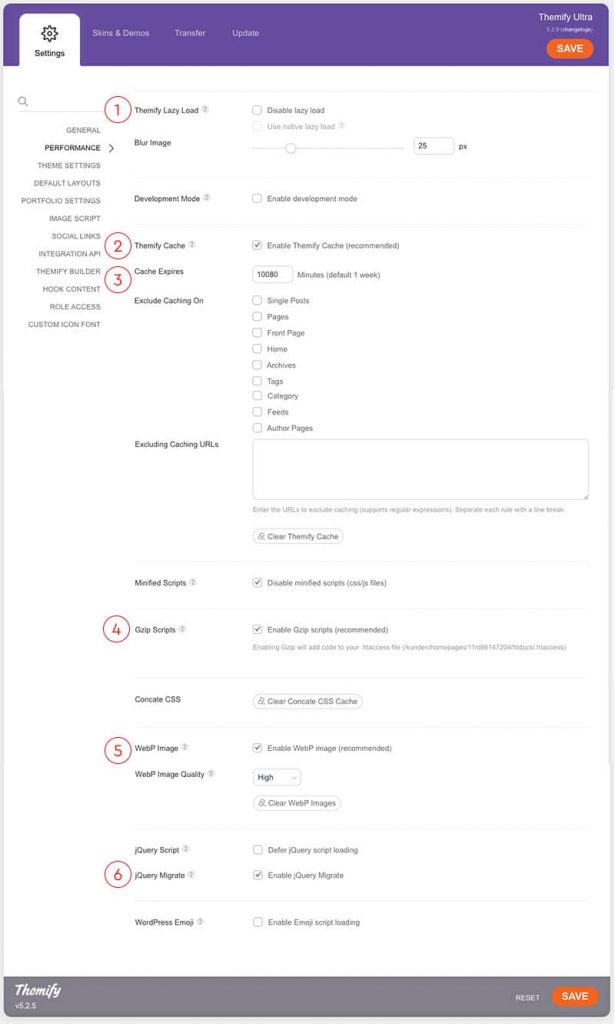
Viele grundlegende Einstellungen im Themify Page Builder* findest Du in den General Settings. Seit einiger Zeit findest Du dort auch die neue Registerkarte „Perfomance“.

Um ein Optimum für Deine Seite herauszuholen, solltest Du wenigstens die folgenden Einstellungen vornehmen. Wenn Du das erste Mal diese Einstellungen an Deiner Seite vornimmst, empfehle ich Dir, immer nur eine Einstellung zu aktivieren und danach die Seite auf seine Funktion hin zu prüfen. Treten Fehler auf, nimm diese Einstellung zurück und untersuche das Problem.
Die Einstellungen, die Du auf jeden Fall aktivieren solltest:
- Lazy Load – Lazy Load, das Laden von Bildern, wenn sie in den Sichtbereich kommen, solltest Du aktiviert lassen.
- Themify Casch – Aktiviert den Cash für Deine gesamte Seite.
- Exclude Cashing on – An dieser Stelle kannst Du bestimmen, welchen Bereich unter Umständen nicht in den Cash aufgenommen werden sollen.
- GZip Script – Eine serverseitige und verlustfreie Datenkompressionsmethode, sie sollte aktiviert werden.
- WebP Images – Die Bereitstellung Deiner Bilder im neuen WebP Format sollte aktiviert werden. WebP erreicht bei sehr hoher Komprimierung mehr Bildqualität pro Datenmenge als JPEG und steht somit in direkter Konkurrenz zum JPEG-Format.
- jQuery Migrate – Die Reduzierung der jQuery Bibliothek solltest Du aktivieren
Die Bildoptimierung
Die „Perfomance-Einstellung“ legen im Hintergrund die richtigen Schalter für Dich um, aber es gibt auch Schrauben, an den Du noch selbst drehen kannst, um dem Framework und Deiner Seite unter die Arme zu greifen. Der Schwerpunkt liegt hierbei auf der Reduzierung der gesamten Dateigrößen Deiner Website.
Den größten Speicherplatz belegen in Deinem Content Bilder und Videos. Und genau hier gibt es eine Menge an Optimierungsmöglichkeiten. Im Rahmen meines Website-Relaunch für meine Photoseite habe ich genau an dieser Schraube gedreht. Bei mittlerweile über 1200 Photos, die ich im Schnitt um 60-70 Prozent optimieren konnte, reden wir über einige MB weniger Speicherbedarf, die jetzt den Server belasten. Auch bei weniger Bild-intensiven Seiten steckt in dieser Page Speed Optimierung eine Menge Potenzial.
Es mag pedantisch klingen, aber bei dieser Optimierung zählt jedes Byte.
Was definiert ein Photo?
Dazu erst einmal ein paar Gedanken zum Thema: „Was definiert eigentlich ein Photo“? Grundlegend wird die Dateigröße eines Photos durch seine Dimension und seine Auflösung definiert. Hinzu kommt dann noch, in welchem Dateiformat es letztendlich bereitgestellt wird.
In der Photographie geht der Trend immer weiter nach oben, verbesserte Sensoren und Optiken liefern immer bessere Bildqualitäten. In der Summe steigt auch die Dateigröße eines Ausgangsphotos. Das Ziel der Bildoptimierung für das Web ist aber genau entgegengesetzt. Wir benötigen Bilder, die bei einer optimalen Qualität eine sehr geringe Dateigröße aufweisen. Doch wie kommen wir genau zu diesem Ergebnis?
Ich stelle Dir an dieser Stelle einmal einen möglichen Optimierungsprozess etwas genauer vor.
Das Ausgangsphoto
Schauen wir uns den Prozess für ein einfaches Content-Photo eines Blogs an. Es spielt erst einmal keine Rolle, ob Du das Photo mit dem Handy oder einer DSLR Kamera aufgenommen hast. In beiden Fällen hast Du eine qualitativ hochwertige, aber auch große Ausgangsdatei.

Im erstem Schritt solltest Du Dir über die später benötigte Dimension klar werden. Eine Webseite, speziell der Content Bereich, hat immer eine maximale Breite. Bei einfachen Themes kann diese „fix“ sein, im Themify Framework hast Du eine Wahlmöglichkeit. Um es nicht zu kompliziert zu machen, gehen wir vom „Default“ Wert aus. Das sind 1160px für die gesamte Seitenbreite auf dem Desctop. Im Regelfall hat ein Blog Bereich noch eine s.g. Sidebar, die Unterteilung liegt meistens bei 1/3 zu 2/3.
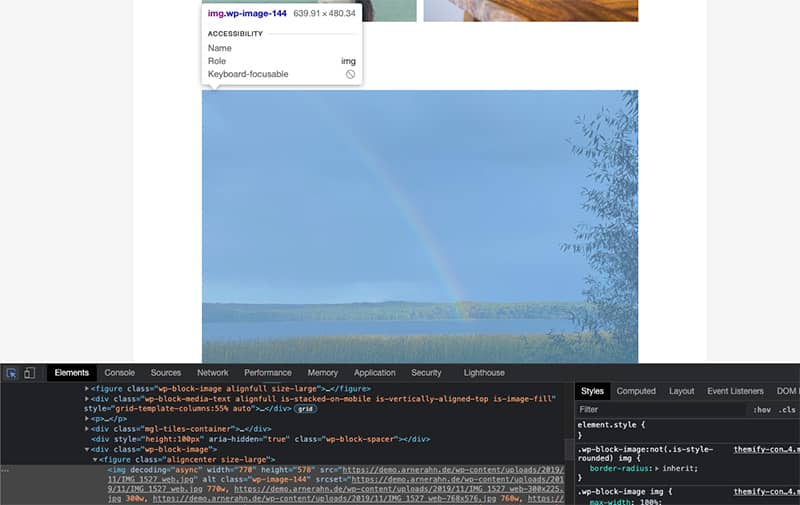
Daraus ergibt sich bereits eine grobe Dimension für das spätere Photo von ca. 770px Breite. Um den genauen Wert für Deine Seite zu ermitteln, wechsle in die Console Deines Browsers und untersuche in alten Beiträgen die integrierten Photos. Hier bekommst Du eine pixelgenaue Anzeige der Dimensionen.

Bildbearbeitung und Zuschnitt
Wenn Du alle benötigten Werte ermittelt hast, kann es an die Bildbearbeitung und den Zuschnitt gehen. In einer Bildbearbeitungssoftware Deiner Wahl wähle als Erstes den passenden Ausschnitt und das passende Verhältnis für das spätere Photo. Bei vielen Tools findest Du bereits passende Seitenverhältnisse als Vorauswahl.

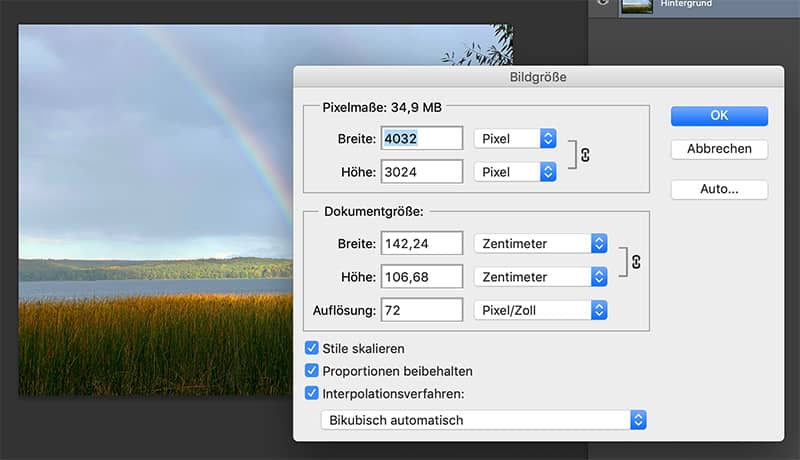
Schritt 2 ist, die endgültige Dimension Deines Bildes zu definieren. In Photoshop findest Du dies beispielsweise unter dem Dialog „Bild“. Hier kannst Du den oben ermittelten Wert (Breite) für das Bild eingeben. Die Auflösung sollte auf 72 ppi eingestellt werden. Dies hat den einfachen Hintergrund, dass Monitore im Regelfall nicht mehr als 72 ppi (Pixel per Inch) wiedergeben können.

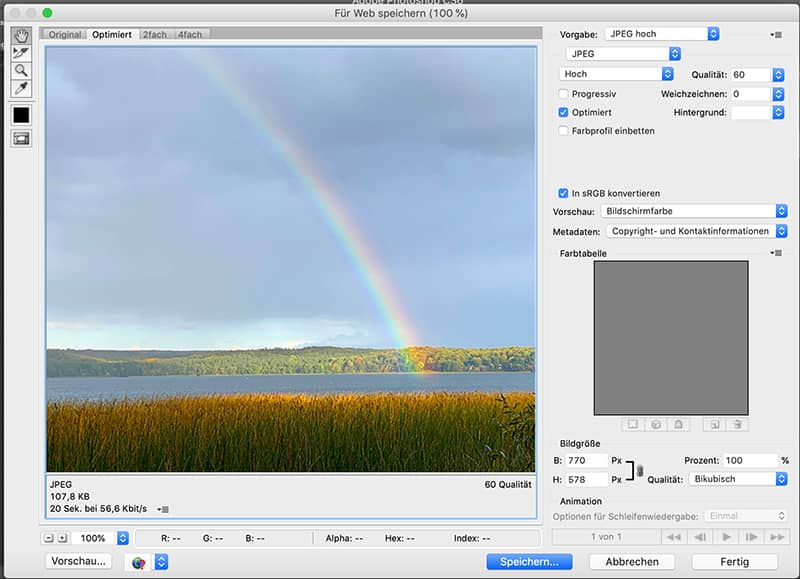
In Schritt 3 erfolgt jetzt noch das „Speichern für das Web“. Auch hierfür steht Dir in Photoshop ein eigener Dialog zur Verfügung. In einer anderen Software mag er ähnlich oder anders betitelt sein. Bei diesem Schritt fällt auch die Überlegung, in welchen Datei-Format Du Dein Bild speicherst. Für den Webbereich funktionieren folgen Formate:
JPEG (Joint Photographic Experts Group) – Das jpeg-Format ist das gängigste Dateiformat im Web und im Zweifel immer die richtige Wahl. Über variabel einstellbare Qualitätsstufen kann hier sehr viel Speicherplatz gewonnen werden.
PNG (Portable Network Graphics) – ist das Nachfolgeformat zum veralteten GIF Format. PNG -Formate kommen immer dann ins Spiel, wenn Du transparente Bereiche abspeichern möchtest. Das Format unterscheidet sich noch einmal in PNG 8 und PNG 24. Die Zahlenwerte beziehen sich auf die speicherbaren Farbwerte. Das PNG 8 Format kann 256 verschiedene Farbwerte speichern, somit kommt es hauptsächlich bei einfachen Grafiken (Graustufenbilder) zum Einsatz, in denen nicht viele Farbwerte enthalten sind. PNG 24 (32) kann dagegen 16,8 Mio. Farben plus Transparenz abzuspeichern, was dann für ein freigestelltes Photo die richtige Wahl wäre.
GIF (Graphics Interchange Format )– Das frühere Format für die Transparenzspeicherung war das GIF-Format. Es kommt heute nur noch wenig bis gar nicht zum Einsatz. In den meisten Fällen sieht man es noch bei animierten Dateien.
SVG (Scalable Vector Graphics) – Ein verhältnismäßig neues Format im Web ist das SVG. Es liefert sehr keine Dateigrößen bei maximaler Skalierbarkeit ohne Qualitätsverlust, da nur eine mathematische Berechnungsformel gespeichert wird. Bevorzugte Motive sind Grafiken, Icon und Seitenlogos.
WebP – Dieses Grafikformat wurde 2010 von Google als ein weiterer Abkömmling des Video-Codec VP-8 eingeführt. Es kann statische und animierte Bilder verlustbehaftet oder verlustfrei komprimieren und speichern.

Kompression
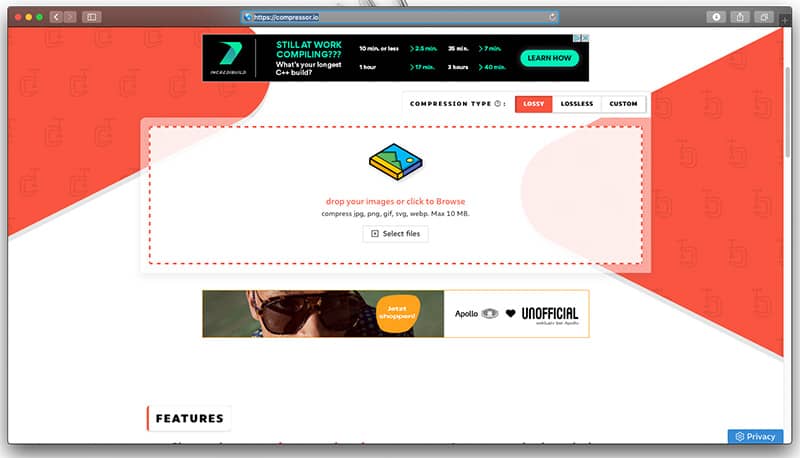
In einem letzten Bearbeitungsschritt werden die Bilder nochmals komprimiert. An dieser Stelle sind Kompressionsraten von bis zu 70% möglich, was die Dateigröße noch einmal merklich reduziert. Wenn Du händisch einzelne Bilder komprimieren möchtest, kannst Du dies beispielsweise auf Compressor.io erledigen. Lade Deine Bilder via Drag&Drop in das Tool, wähle eine Kompressionsrate (Lossless = Verlustfrei, Lossy = Verlustbehaftet) und starte den Vorgang.


Prozesse automatisieren
Wie Du am Beispielphoto siehst, ist dieser Optimierungsprozess ein lohnenswertes Unterfangen und hinsichtlich der neuen Google Suche auch nur empfehlenswert. Bei kleineren Seiten wäre es ein einmaliger Arbeitsaufwand, den man auch händisch erledigen kann.
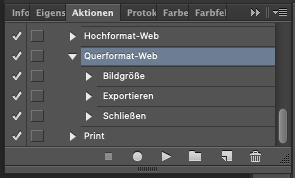
Bei größeren Seiten und Blogs macht es Sinn, einige Arbeitsschritte zu automatisieren. Beispielsweise kannst Du dir in Deiner Bearbeitungssoftware sogenannte „Aktionen“ hinterlegen, um mit einem Klick den Zuschnitt und das „Speichern für das Web“ automatisch zu erledigen.

Auch verschieden WordPress-Plugins nehmen Dir viel von den oben beschriebenen Arbeiten ab. Ein empfehlenswertes Plugin für die Bildoptimierung und WebP Konvertierung ist das Plugin „Imagify“. Es komprimiert in einem ersten Schritt alle bereits vorhandenen Photos auf Deiner Seite und übernimmt dann die weitere Komprimierung für alle neu hoch geladenen Bilder.
Wenn Du ein anderes Thema als Themify auf Deine Seite nutzt, fehlt Dir unter Umständen die Bereitstellung des neuen Webformates WebP. Mit „WebP Converter for Media“ kannst Du diesen Job auch im nachher rein auf Deiner Seite erledigen lassen.
Optimierung meines Portfolios
Wie ich es eingangs bereit erwähnte, ist jetzt der ideale Zeitpunkt seine Webseite für die neue Google-Suche zu rüsten. In meiner Funktion als Webmaster überarbeite ich derzeit alle Kundenseiten sowie meine eigenen Online-Projekte. Ich denke, die bereits erreichten Score-Werte beim Page Speed Insights Test sprechen für sich.






Alle oben gezeigten Projekte sind mit dem Themify Page Builder* und dem Ultra Thema* entstanden. Planst Du bereits Deine Page Speed Offensive? Wenn Du Hilfe benötigst oder auf Themify umsteigen möchtest, spreche mich gerne an!
Hinweis: Dieser Beitrag enthält Werbelinks, gekennzeichnet mit einem (*)



