Die 404 Page, eine unterschätzte Seite.
Steve Jobs, der Begründer von Apple, vertrat die Philosophie, dass man im Gestaltungsprozess auch den nicht sichtbaren Bereichen eine gewisse Aufmerksamkeit schenken sollte. Im Fall von „Apple“ und später „Next“ bezog sich dies unter anderem auf das Innerste oder die Rückseite eines Computers. Folgt man diesem Ansatz auch im Webdesign, dann sind es hier die wenig oder bestens falls kaum benutzten Serviceseiten, wie die 404 Page.
Warum die Arbeit?
Aber ist es unbedingt erforderlich, diese Seite zu berücksichtigen? Zumal sich das CMS WordPress doch automatisch um die Auslieferung der standardmäßig vorhandenen Error-Page kümmert.
Die Antwort lautet: JA!
Trotz aller Sorgfalt kannst Du es nicht verhindern, dass Nutzer auf Deiner Seite mit dem 404-Fehler konfrontiert werden. Fehlt diese individuelle Seite in Deinem Webprojekt, bleibt der Nutzer in einem Error Fall im Dunkeln. Er kann nicht nachvollziehen, warum die aufgerufene Seite nicht funktioniert.
In einer technisch hochmodernen Zeit verbindet man so etwas schnell mit einem negativen Gefühl. Um diesem entgegenzuwirken, empfiehlt sich immer die Gestaltung einer 404 Page, auf dem der User informiert wird und ihm Optionen für das nächste Vorgehen vorgeschlagen werden. Mit einer individuellen Konfiguration stellst du auch sicher, dass der User auf deiner Seite bleibt, ganz zu schweigen vom Gefühl „gut aufgehoben“ zu sein.
Zudem hat auch Google ein Problem mit einer nicht konfigurierten 404 Page. Die Suchmaschine versucht, auf eine nicht existierende Ressource zuzugreifen, was einen nicht korrekten HTTP-Statuscode 404 zur Folge hat. Die Suchmaschine wertet sowas als ein negatives Signal und auch dies wollen wir ja möglichst vermeiden.
Was ist eigentlich der HTTP-Statuscode 404?
Auf jede HTTP-Anfrage eines Web-Client erfolgt eine Antwort des Servers in Gestalt eines HTTP-Statuscode. Der Server teilt somit dem Client mit, ob seine Anfrage erfolgreich bearbeitet wurde. Im Falle eines auftretenden Fehlers gibt der Statuscode Auskunft darüber, wie die gewünschten Informationen zu erlangen sind. Die bekanntesten Meldungen sind: 404: „Nicht gefunden“, 403: „Fehlende Zugriffsberechtigung“ und 400: „Fehlerhafte Anfrage“.
Die Gründe derartiger Fehler können vielfältig sein. Ein Domainumzug ohne Weiterleitung (Redirekt), die komplette Löschung einer Webseite oder interne URL-Umstrukturierungen sind häufige Fehlerquellen. Ändern sich oft Inhalte auf der Seite, können auch vergessene „tote“ Links die Meldung auslösen. Nicht zu vergessen, ein banaler Schreibfehler eines Users in der URL.
Eine individuelle 404-Page konfigurieren
Im CMS WordPress ist diese grundlegende Funktion bereits vorhanden. Eine individuelle Lösung lässt sich recht einfach über ein zusätzliches Plugin realisieren. Wer ein wenig programmiertechnische Fähigkeiten mitbringt, kann dies aber auch problemlos in HTML oder PHP selbst erledigen.
Eine manuelle HTML-Page
Die Auslieferung einer individuellen 404-Page kannst Du über eine htaccess-Datei in Deinem Root-Verzeichnis realisieren.
Als Erstes erstelle Dir Deine 404-Page in einem Editor Deiner Wahl und lade sie anschließend in das Root-Verzeichnis auf den Server. Als Nächstes ergänze die htaccess-Datei um folgenden Eintrag: ErrorDocument 404 / 404-Seitenname.html (der Präfix „404-Seitenname“ sollte Deinem tatsächlich vergebenen Dateiname entsprechen). Hat Dein Webprojekt noch keine htaccess-Datei, musst Du auch diese im Root des Servers bereitstellen.
Unter WordPress
Unter WordPress sind die vorgenannten Schritte nicht nötig, da sich WordPress automatisch um die Auslieferung kümmert. Die standardmäßig vorhandenen Error Page liegt im Root-Verzeichnis Deines WordPress-Themes. Hier kannst Du diese Datei individuell auf Deine Bedürfnisse anpassen.
Eine weitere Option ist die Realisierung über ein externes Plugin. Es gibt verschiedene Anbieter, die sich ausschließlich um die Konfiguration der Fehlermeldungen kümmern. Du findest diese spezielle Option aber auch in einigen SEO oder Maintenance Plugins.
Mit dem Themify Framework
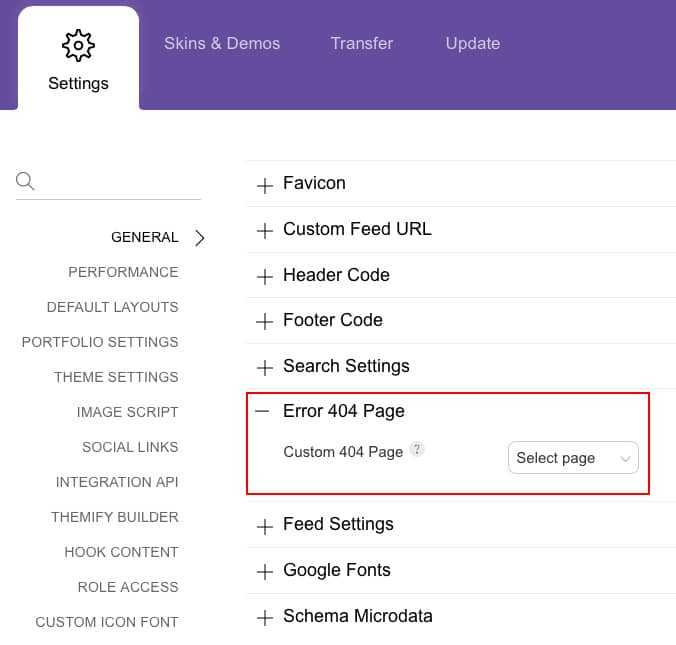
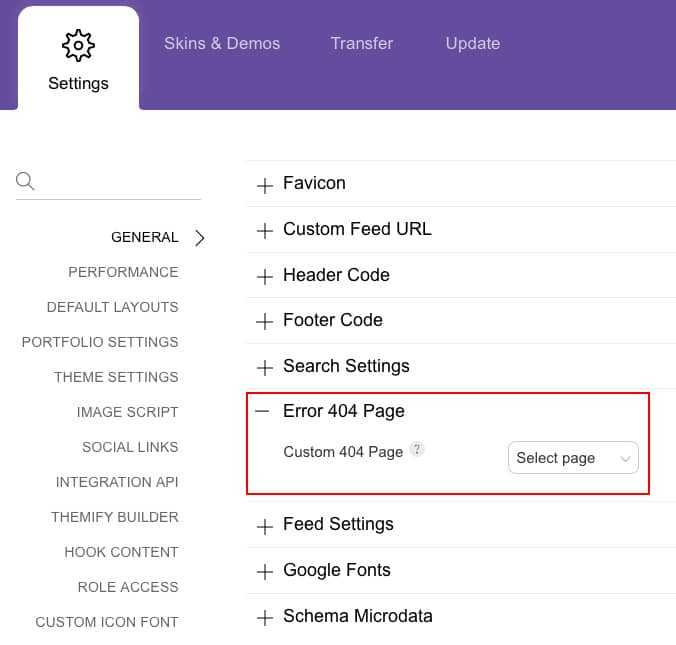
Auch Themify hat sich diesem Problem in seinem Framework angenommen und stellt Dir in den General-Settings eine Direktverlinkung auf eine individuelle Page zur Verfügung. Nutzt Du beispielsweise das Ultra Themes von Themify*, dann findest Du unter Themify/Settings/General die Seiteneinstellung „Error 404 Page“.
Hier kannst Du bequem eine zuvor erstellte Seite auswählen und verlinken. Wie Du eine ganz originelle 404-Page im Themify Builder umsetzen kannst, zeige ich Dir im nächsten Abschnitt.
Eine individuelle 404-Page erstellen
Eine Error-Page muss im Kern keine aufwendig gestaltete Seite sein. Versetze Dich in die Lage des Anwenders und überlege, wie Du ihm an dieser Stelle helfen kannst. Dazu stellt sich die Frage: Welche Elemente müssen in einer 404-Page unbedingt vorhanden sein?
Elemente einer 404-Page
Mit einer kleinen Textpassage solltest Du den Anwender aufklären, was gerade schiefgelaufen ist. Auf vielen Seiten findest Du den Standardtext „Seite nicht gefunden“ oder „Page not found“. An dieser Stelle kann man aber auch gerne etwas kreativer werden.
Des Weiteren solltest Du dem User eine Möglichkeit aufzeigen, wie er wieder auf Deine Seite zurückfindet. Das kann ein einfacher Button zur Startseite oder ein Link zu einem Archiv oder einer Sitemap sein. Optional bietet sich auch eine Suchfunktion oder die Möglichkeit einer Kontaktaufnahme an.
In meinen Projekten versuche ich immer, diesem „Fehler“ ironisch zu begegnen. Je nach Thema und Inhalt der Seite ist dies meist ein etwas abgewandelter Spruch und ein thematisch passendes Bild. Weiter unten findest Du einige ausgesuchte Beispiele aus meinen Projekten.
Die Umsetzung mit dem Themify Builder
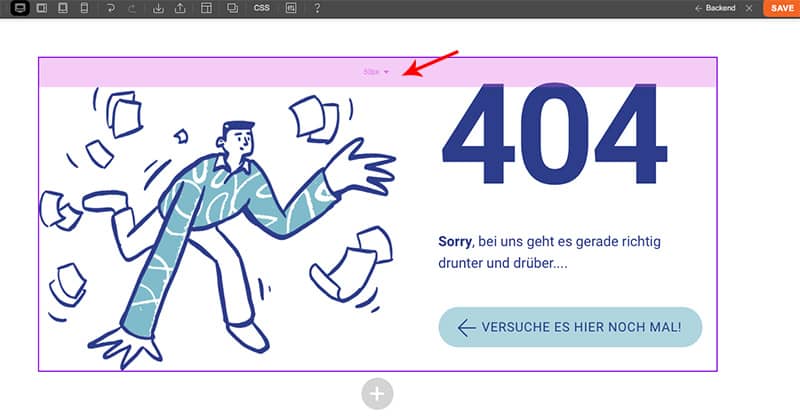
An dieser Beispielseite möchte ich Dir die Umsetzung mit einer einfachen Grafik im Themify Page Builder zeigen. Die Grafik habe ich mir von OpenDoodles geladen. Eine kleine, witzige Sammlung von Sketsch Illustrationen, die Du frei verwenden kannst. Zudem lässt sich im „Generator“ der Seite auch die Farbwahl individuell auf Dein Design anpassen.

➀ Als allererstes legte Du Dir unter WordPress eine neue Seite an. Diese Page sollte sich im Aufbau von Deinen anderen Seiten unterscheiden, damit sie später auch als eine Fehlerseite wahrgenommen wird. Daher entferne ich grundsätzlich den Header- und Footer Bereich.
Das Themify Framework stellt Dir auf jeder Seite ein „Themify Custrom Panel“ bereit. An dieser Stelle lassen sich individuelle Eistellungen vornehmen, die sich dann ausschließlich nur auf diese Seite auswirken. Wechsel dazu in den unteren Bereich Deiner Seite, für die folgenden Einstellungen.
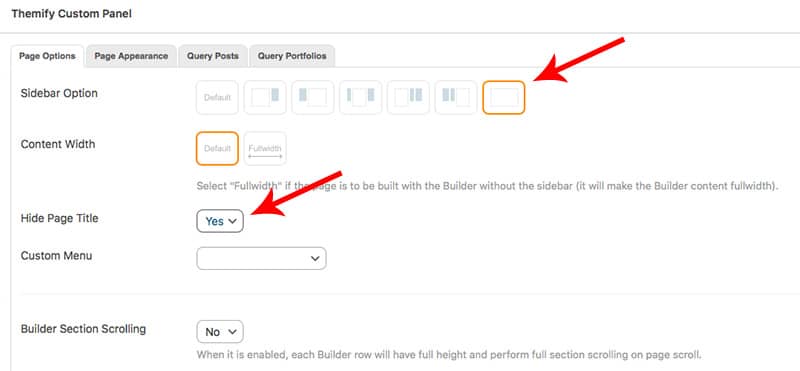
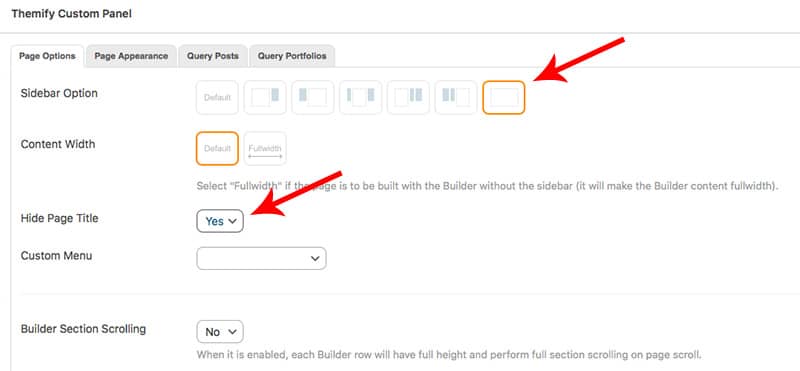
Auf der Registerkarte „Page Option“ wähle die Sidebar Option „ohne Sidebar“ und unterdrücke zudem den Seitentitel unter Hide Page Title mit „Yes“.

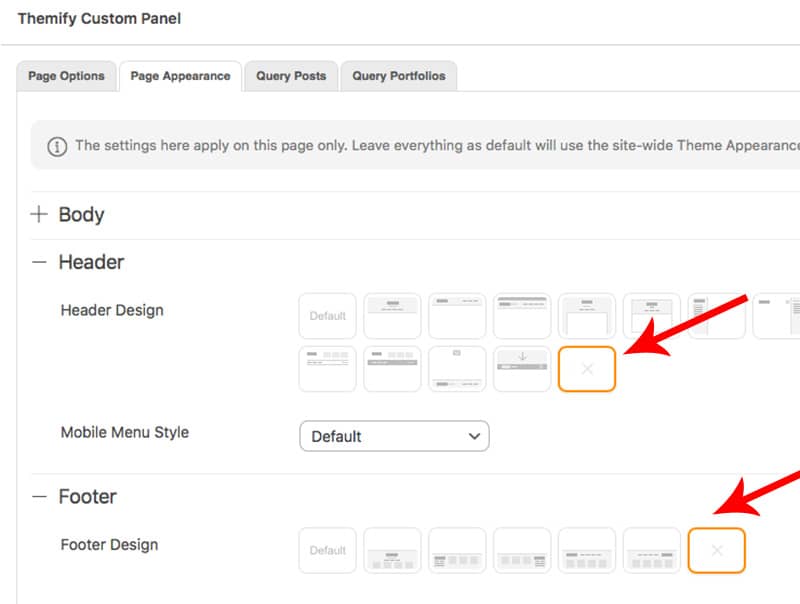
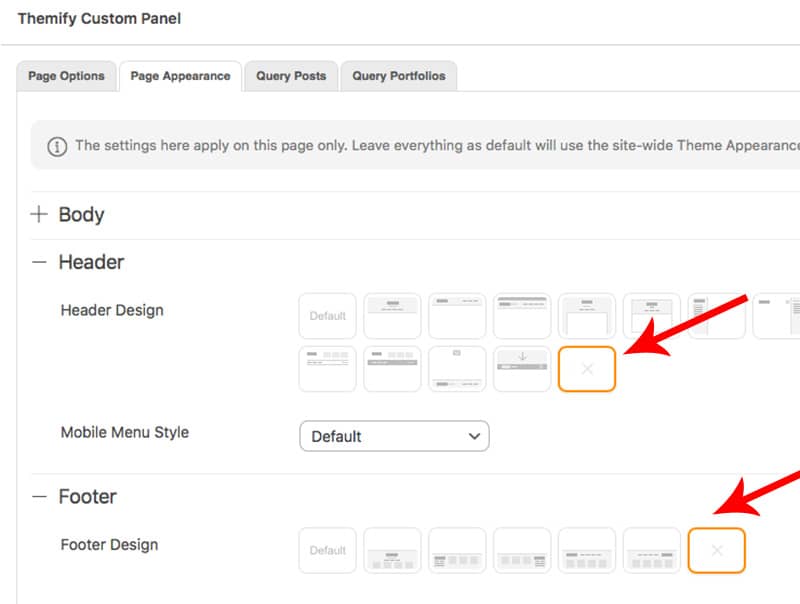
Auf der Registerkarte „Page Appearance“ findest Du die Einstellungen für den Header- und Footer Bereich. Für beide deaktiviere das entsprechende Design mit dem „X-Icon“.

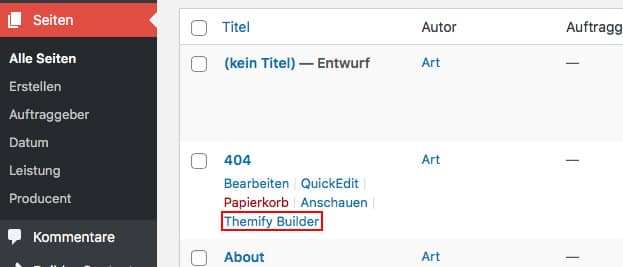
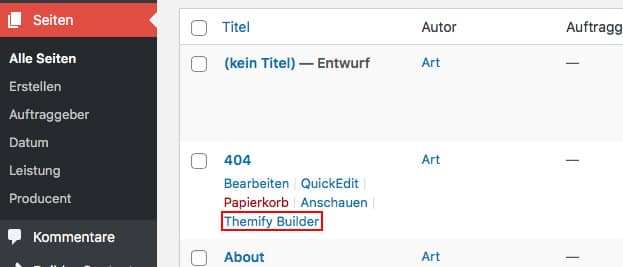
Nachdem Du diese Einstellungen erledigt hast, kannst Du die Seite in WordPress veröffentlichen. Deine neue Seite findet sich jetzt in der Seitenübersicht von WordPress wieder.
➁ In der Übersicht klick jetzt auf „Themify Builder“. Die neue 404-Page öffnet sich zur Bearbeitung im Frontend Deiner Seite.

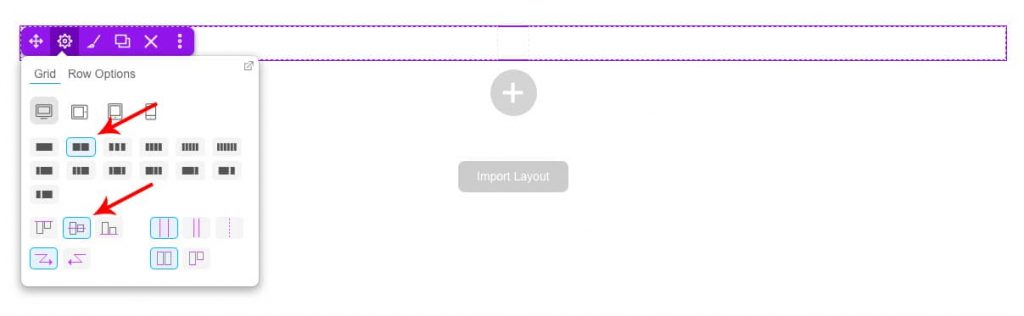
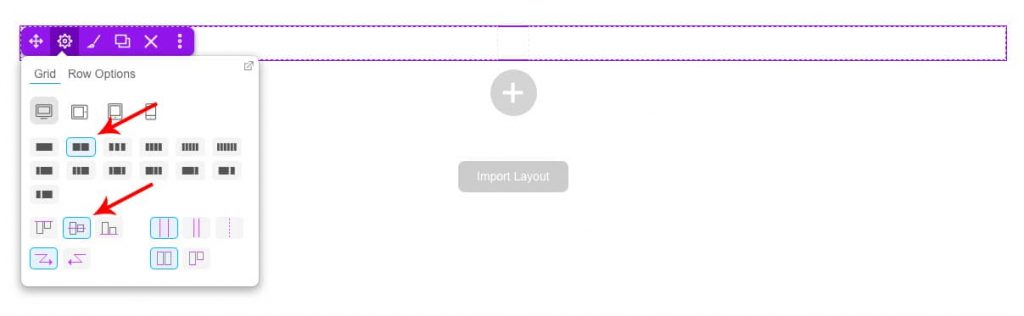
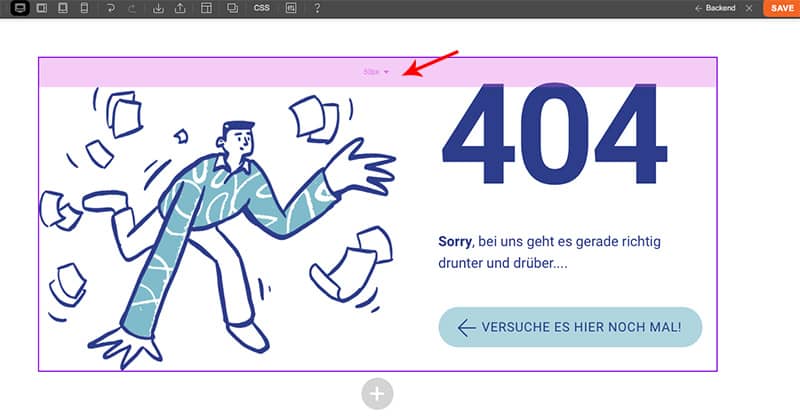
➂ Auf der noch leeren Seite vergibst Du als Erstes im Grid-Setting ein zweispaltiges Layout. Zusätzlich werden die Inhalte an der Mittelachse (align middle) des Row ausgerichtet. Das sorgt für eine optisch, ansprechendere Verteilung der Inhalte.

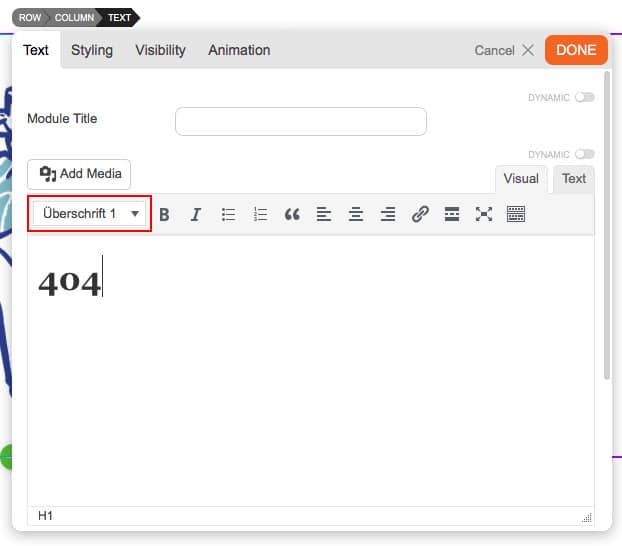
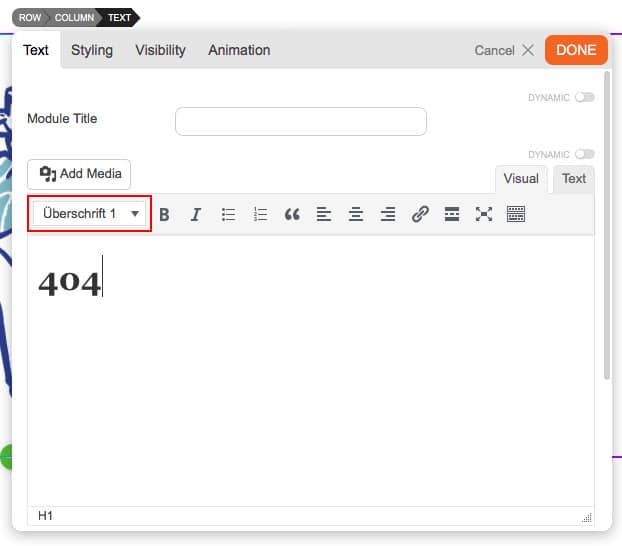
➃ In die rechte Spalte setzt Du als Erstes ein Textfeld-Modul für den „404“ Text und formatierst ihn zu einer H1 Überschrift. Schriftart, Größe und Farbe werden erst einmal von Deinen globalen Seiteneinstellungen übernommen. Als Nächstes folgte ein zweites Textfeld-Modul für den individuellen Text. Die Formatierung bleibt hier auf Paragraf.

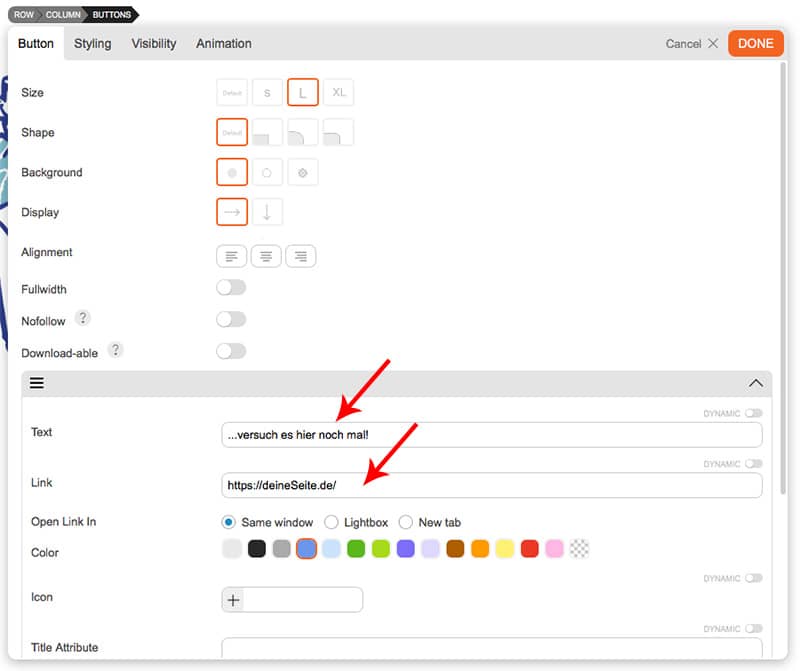
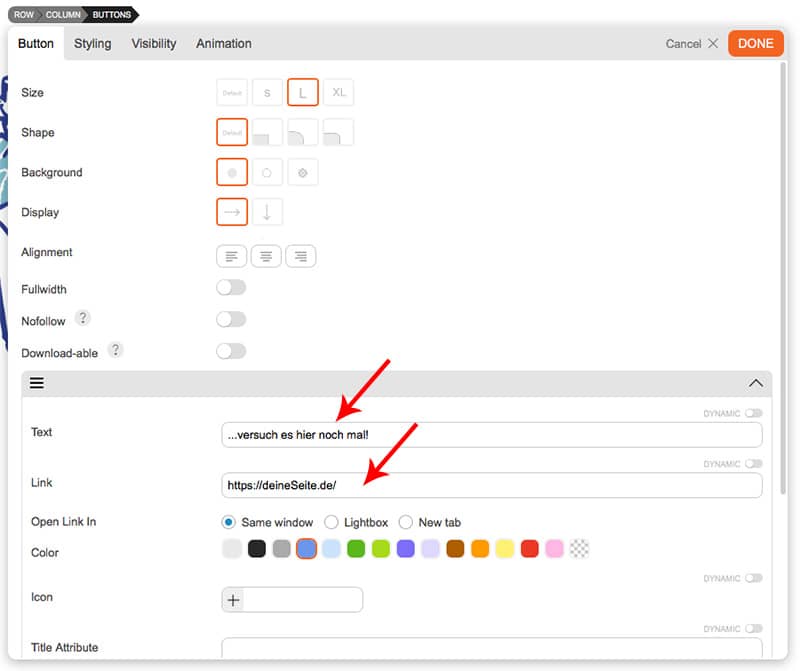
Zu guter Letzt platziere noch ein Button-Modul unter die beiden Textfelder. Konfiguriere ihn mit einer aussagekräftige Beschreibung und der URL, auf die der User weitergeleitet werden soll.

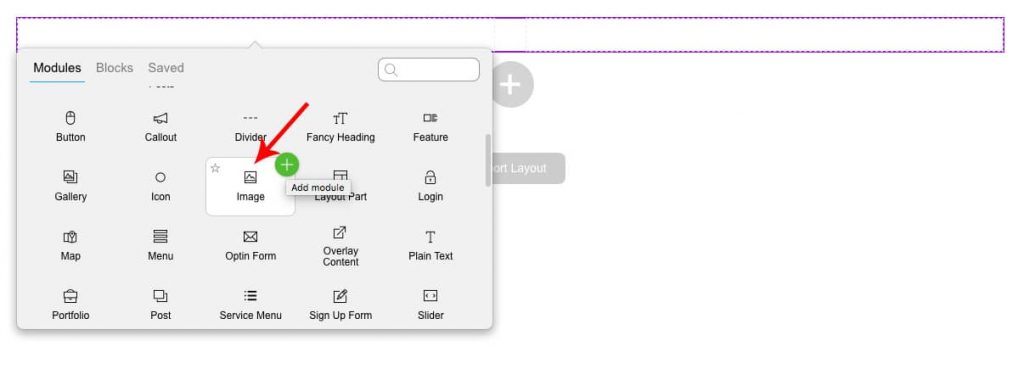
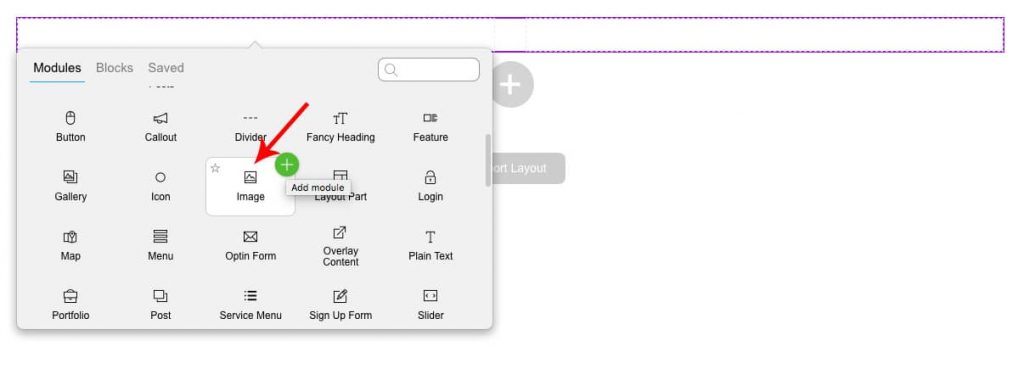
➄ In die linke Spalte platzierst Du nun die Grafik mit dem Images-Modul.

➅ Da die Seite ohne einen Header-Bereich angelegt wurde, empfiehlt es sich, im oberen Bereich noch einen kleinen Abstand (Padding) einzustellen. Das kannst Du in den „Row-Setting“, unter “Padding”, mit einem Zahlenwert erledigen. Alternativ kannst Du auch an der oberen Kante mit der „Maus anfassen“ und das Padding einfach aufziehen.

➆ Jedes eingesetzte Modul kannst Du natürlich noch weiter Deinen ganz individuellen Bedürfnissen anpassen. Eine reichhaltige Palette an individuellen Einstellungen findest Du im jeweiligen Modul unter dem Register „Styling“. Wenn alles erledigt ist, speichere Deine Einstellungen über „Save“ und verlasse den Builder Modus (x = Exit). Deine Seite ist nur fertig gestaltet und muss nur noch in das System integriert werden.
➇ Dazu wechselst Du wieder in das Backend Deiner Seite. Im linken Menü von WordPress findest Du unter Themify/Settings/General die Seiteneinstellung „Error 404 Page“. Aus dem DropDown Menü wählst Du Deine erstellte 404-Seite aus und speicherst den gesamten Dialog. WordPress folgt nun nicht mehr der Standard Einstellung, sondern verweist den User, im Falle eines Fehlers, auf Deine neue 404-Page. Das war’s, wie Du siehst, kein allzu großes Hexenwerk!

Inspirationen für Deine neue 404-Page








Ich hoffe, der Beitrag konnte offene Fragen hinsichtlich der 404 Page klären? Hast Du bereits eine 404 Fehlerseite in Deinem Webprojekt oder steht dies als Nächstes auf Deinem Zettel? Lass es mich in den Kommentaren wissen.
Hinweis: Dieser Beitrag enthält Werbelinks, gekennzeichnet mit einem (*)
Weiterlesen
Steve Jobs, der Begründer von Apple, vertrat die Philosophie, dass man im Gestaltungsprozess auch den nicht sichtbaren Bereichen eine gewisse Aufmerksamkeit schenken sollte. Im Fall von „Apple“ und später „Next“ bezog sich dies unter anderem auf das Innerste oder die Rückseite eines Computers. Folgt man diesem Ansatz auch im Webdesign, dann sind es hier die wenig oder bestens falls kaum benutzten Serviceseiten, wie die 404 Page.
Warum die Arbeit?
Aber ist es unbedingt erforderlich, diese Seite zu berücksichtigen? Zumal sich das CMS WordPress doch automatisch um die Auslieferung der standardmäßig vorhandenen Error-Page kümmert.
Die Antwort lautet: JA!
Trotz aller Sorgfalt kannst Du es nicht verhindern, dass Nutzer auf Deiner Seite mit dem 404-Fehler konfrontiert werden. Fehlt diese individuelle Seite in Deinem Webprojekt, bleibt der Nutzer in einem Error Fall im Dunkeln. Er kann nicht nachvollziehen, warum die aufgerufene Seite nicht funktioniert.
In einer technisch hochmodernen Zeit verbindet man so etwas schnell mit einem negativen Gefühl. Um diesem entgegenzuwirken, empfiehlt sich immer die Gestaltung einer 404 Page, auf dem der User informiert wird und ihm Optionen für das nächste Vorgehen vorgeschlagen werden. Mit einer individuellen Konfiguration stellst du auch sicher, dass der User auf deiner Seite bleibt, ganz zu schweigen vom Gefühl „gut aufgehoben“ zu sein.
Zudem hat auch Google ein Problem mit einer nicht konfigurierten 404 Page. Die Suchmaschine versucht, auf eine nicht existierende Ressource zuzugreifen, was einen nicht korrekten HTTP-Statuscode 404 zur Folge hat. Die Suchmaschine wertet sowas als ein negatives Signal und auch dies wollen wir ja möglichst vermeiden.
Was ist eigentlich der HTTP-Statuscode 404?
Auf jede HTTP-Anfrage eines Web-Client erfolgt eine Antwort des Servers in Gestalt eines HTTP-Statuscode. Der Server teilt somit dem Client mit, ob seine Anfrage erfolgreich bearbeitet wurde. Im Falle eines auftretenden Fehlers gibt der Statuscode Auskunft darüber, wie die gewünschten Informationen zu erlangen sind. Die bekanntesten Meldungen sind: 404: „Nicht gefunden“, 403: „Fehlende Zugriffsberechtigung“ und 400: „Fehlerhafte Anfrage“.
Die Gründe derartiger Fehler können vielfältig sein. Ein Domainumzug ohne Weiterleitung (Redirekt), die komplette Löschung einer Webseite oder interne URL-Umstrukturierungen sind häufige Fehlerquellen. Ändern sich oft Inhalte auf der Seite, können auch vergessene „tote“ Links die Meldung auslösen. Nicht zu vergessen, ein banaler Schreibfehler eines Users in der URL.
Eine individuelle 404-Page konfigurieren
Im CMS WordPress ist diese grundlegende Funktion bereits vorhanden. Eine individuelle Lösung lässt sich recht einfach über ein zusätzliches Plugin realisieren. Wer ein wenig programmiertechnische Fähigkeiten mitbringt, kann dies aber auch problemlos in HTML oder PHP selbst erledigen.
Eine manuelle HTML-Page
Die Auslieferung einer individuellen 404-Page kannst Du über eine htaccess-Datei in Deinem Root-Verzeichnis realisieren.
Als Erstes erstelle Dir Deine 404-Page in einem Editor Deiner Wahl und lade sie anschließend in das Root-Verzeichnis auf den Server. Als Nächstes ergänze die htaccess-Datei um folgenden Eintrag: ErrorDocument 404 / 404-Seitenname.html (der Präfix „404-Seitenname“ sollte Deinem tatsächlich vergebenen Dateiname entsprechen). Hat Dein Webprojekt noch keine htaccess-Datei, musst Du auch diese im Root des Servers bereitstellen.
Unter WordPress
Unter WordPress sind die vorgenannten Schritte nicht nötig, da sich WordPress automatisch um die Auslieferung kümmert. Die standardmäßig vorhandenen Error Page liegt im Root-Verzeichnis Deines WordPress-Themes. Hier kannst Du diese Datei individuell auf Deine Bedürfnisse anpassen.
Eine weitere Option ist die Realisierung über ein externes Plugin. Es gibt verschiedene Anbieter, die sich ausschließlich um die Konfiguration der Fehlermeldungen kümmern. Du findest diese spezielle Option aber auch in einigen SEO oder Maintenance Plugins.
Mit dem Themify Framework
Auch Themify hat sich diesem Problem in seinem Framework angenommen und stellt Dir in den General-Settings eine Direktverlinkung auf eine individuelle Page zur Verfügung. Nutzt Du beispielsweise das Ultra Themes von Themify*, dann findest Du unter Themify/Settings/General die Seiteneinstellung „Error 404 Page“.
Hier kannst Du bequem eine zuvor erstellte Seite auswählen und verlinken. Wie Du eine ganz originelle 404-Page im Themify Builder umsetzen kannst, zeige ich Dir im nächsten Abschnitt.
Eine individuelle 404-Page erstellen
Eine Error-Page muss im Kern keine aufwendig gestaltete Seite sein. Versetze Dich in die Lage des Anwenders und überlege, wie Du ihm an dieser Stelle helfen kannst. Dazu stellt sich die Frage: Welche Elemente müssen in einer 404-Page unbedingt vorhanden sein?
Elemente einer 404-Page
Mit einer kleinen Textpassage solltest Du den Anwender aufklären, was gerade schiefgelaufen ist. Auf vielen Seiten findest Du den Standardtext „Seite nicht gefunden“ oder „Page not found“. An dieser Stelle kann man aber auch gerne etwas kreativer werden.
Des Weiteren solltest Du dem User eine Möglichkeit aufzeigen, wie er wieder auf Deine Seite zurückfindet. Das kann ein einfacher Button zur Startseite oder ein Link zu einem Archiv oder einer Sitemap sein. Optional bietet sich auch eine Suchfunktion oder die Möglichkeit einer Kontaktaufnahme an.
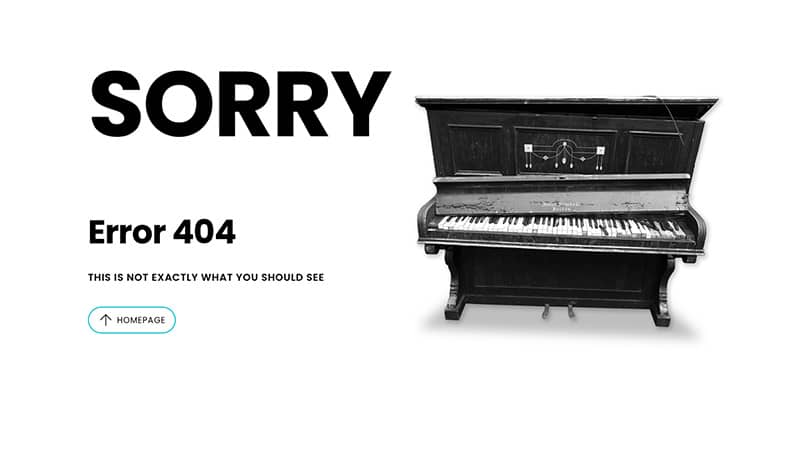
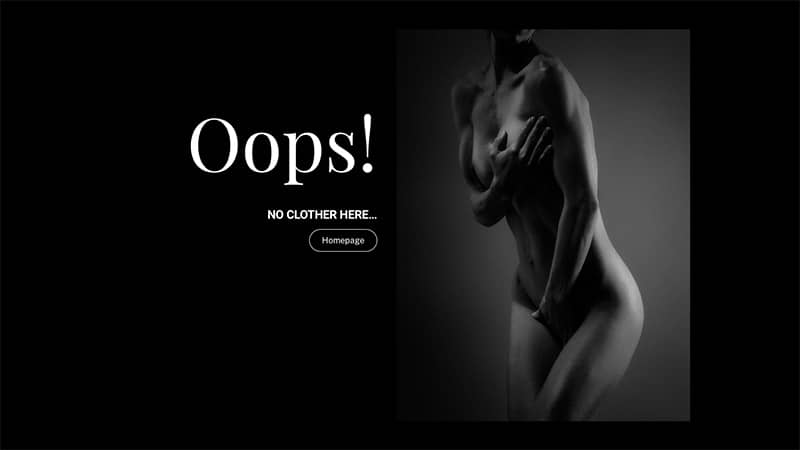
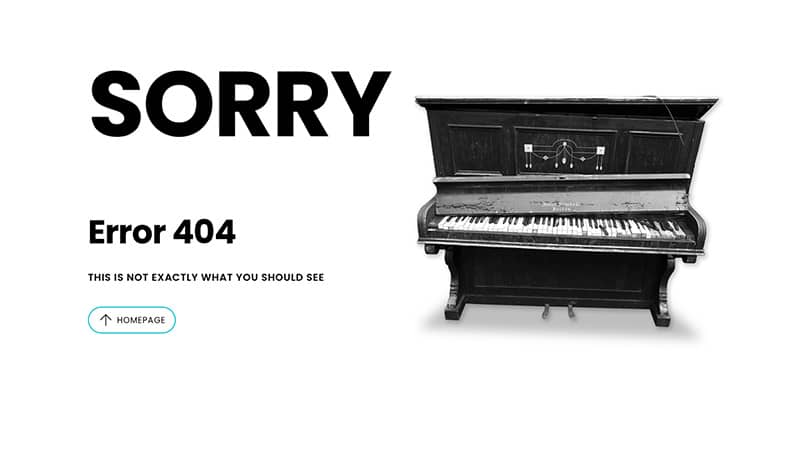
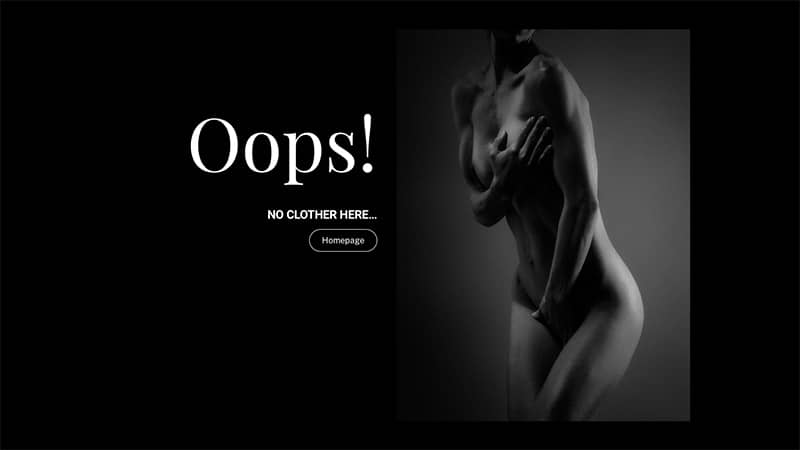
In meinen Projekten versuche ich immer, diesem „Fehler“ ironisch zu begegnen. Je nach Thema und Inhalt der Seite ist dies meist ein etwas abgewandelter Spruch und ein thematisch passendes Bild. Weiter unten findest Du einige ausgesuchte Beispiele aus meinen Projekten.
Die Umsetzung mit dem Themify Builder
An dieser Beispielseite möchte ich Dir die Umsetzung mit einer einfachen Grafik im Themify Page Builder zeigen. Die Grafik habe ich mir von OpenDoodles geladen. Eine kleine, witzige Sammlung von Sketsch Illustrationen, die Du frei verwenden kannst. Zudem lässt sich im „Generator“ der Seite auch die Farbwahl individuell auf Dein Design anpassen.

➀ Als allererstes legte Du Dir unter WordPress eine neue Seite an. Diese Page sollte sich im Aufbau von Deinen anderen Seiten unterscheiden, damit sie später auch als eine Fehlerseite wahrgenommen wird. Daher entferne ich grundsätzlich den Header- und Footer Bereich.
Das Themify Framework stellt Dir auf jeder Seite ein „Themify Custrom Panel“ bereit. An dieser Stelle lassen sich individuelle Eistellungen vornehmen, die sich dann ausschließlich nur auf diese Seite auswirken. Wechsel dazu in den unteren Bereich Deiner Seite, für die folgenden Einstellungen.
Auf der Registerkarte „Page Option“ wähle die Sidebar Option „ohne Sidebar“ und unterdrücke zudem den Seitentitel unter Hide Page Title mit „Yes“.

Auf der Registerkarte „Page Appearance“ findest Du die Einstellungen für den Header- und Footer Bereich. Für beide deaktiviere das entsprechende Design mit dem „X-Icon“.

Nachdem Du diese Einstellungen erledigt hast, kannst Du die Seite in WordPress veröffentlichen. Deine neue Seite findet sich jetzt in der Seitenübersicht von WordPress wieder.
➁ In der Übersicht klick jetzt auf „Themify Builder“. Die neue 404-Page öffnet sich zur Bearbeitung im Frontend Deiner Seite.

➂ Auf der noch leeren Seite vergibst Du als Erstes im Grid-Setting ein zweispaltiges Layout. Zusätzlich werden die Inhalte an der Mittelachse (align middle) des Row ausgerichtet. Das sorgt für eine optisch, ansprechendere Verteilung der Inhalte.

➃ In die rechte Spalte setzt Du als Erstes ein Textfeld-Modul für den „404“ Text und formatierst ihn zu einer H1 Überschrift. Schriftart, Größe und Farbe werden erst einmal von Deinen globalen Seiteneinstellungen übernommen. Als Nächstes folgte ein zweites Textfeld-Modul für den individuellen Text. Die Formatierung bleibt hier auf Paragraf.

Zu guter Letzt platziere noch ein Button-Modul unter die beiden Textfelder. Konfiguriere ihn mit einer aussagekräftige Beschreibung und der URL, auf die der User weitergeleitet werden soll.

➄ In die linke Spalte platzierst Du nun die Grafik mit dem Images-Modul.

➅ Da die Seite ohne einen Header-Bereich angelegt wurde, empfiehlt es sich, im oberen Bereich noch einen kleinen Abstand (Padding) einzustellen. Das kannst Du in den „Row-Setting“, unter “Padding”, mit einem Zahlenwert erledigen. Alternativ kannst Du auch an der oberen Kante mit der „Maus anfassen“ und das Padding einfach aufziehen.

➆ Jedes eingesetzte Modul kannst Du natürlich noch weiter Deinen ganz individuellen Bedürfnissen anpassen. Eine reichhaltige Palette an individuellen Einstellungen findest Du im jeweiligen Modul unter dem Register „Styling“. Wenn alles erledigt ist, speichere Deine Einstellungen über „Save“ und verlasse den Builder Modus (x = Exit). Deine Seite ist nur fertig gestaltet und muss nur noch in das System integriert werden.
➇ Dazu wechselst Du wieder in das Backend Deiner Seite. Im linken Menü von WordPress findest Du unter Themify/Settings/General die Seiteneinstellung „Error 404 Page“. Aus dem DropDown Menü wählst Du Deine erstellte 404-Seite aus und speicherst den gesamten Dialog. WordPress folgt nun nicht mehr der Standard Einstellung, sondern verweist den User, im Falle eines Fehlers, auf Deine neue 404-Page. Das war’s, wie Du siehst, kein allzu großes Hexenwerk!

Inspirationen für Deine neue 404-Page








Ich hoffe, der Beitrag konnte offene Fragen hinsichtlich der 404 Page klären? Hast Du bereits eine 404 Fehlerseite in Deinem Webprojekt oder steht dies als Nächstes auf Deinem Zettel? Lass es mich in den Kommentaren wissen.
Hinweis: Dieser Beitrag enthält Werbelinks, gekennzeichnet mit einem (*)



