Vor langer Zeit…, so beginnen die meisten Geschichten, wie auch diese. Es war einmal vor langer Zeit, da kannte das Netz nur die websicheren Schriften. Schriften wie die „Time New Roman“, „Arial“ oder „Verdana“, die plattformübergreifend auf jedem System zu finden waren. Nur sie gewährleiteten, dass der Inhalt einer Webseite auch so wiedergegeben wurde, wie der Verfasser ihn kreiert hatte.
Doch dann erschienen neue Sterne am Himmel, die Webschriften. Optimiert für den Bildschirm, beglückten sie uns zuerst in Pixelform und später als Vector-Schriften. Und ihre Zahl steigt stetig an. Mittlerweile tummeln sich unzählige Anbieter auf dem Markt und es gibt tausende von Schriften zu Auswahl. Aber, genau da liegt auch der Hund begraben.
Warum Schriften selbst verwalten?
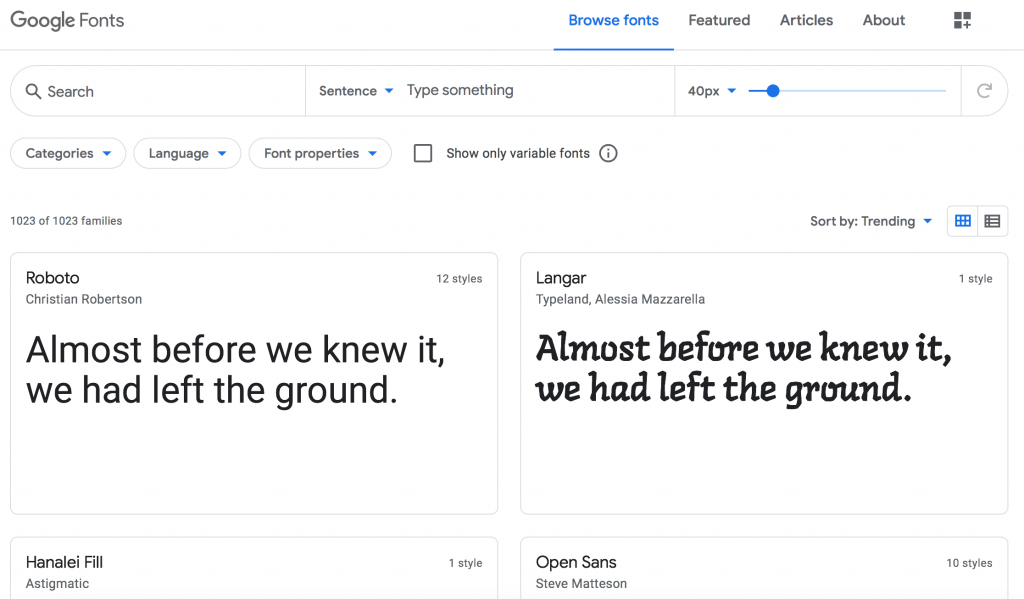
Zugegeben, es wird uns heutzutage sehr einfach gemacht, eine Schrift in ein Webprojekt einzubinden. Viele Anbieter haben bereits eine Schnittstelle zu den beliebten Google Fonts in ihren Themes und Frameworks integriert. Auch im Themify Pagebuilder findest Du diese Schnittstelle. Warum sollte ich mir also die Arbeit machen, Schriften selbst zu hosten?
Dazu zwei Gedankengänge, die Du in diesem Zusammenhang in Betracht ziehen solltest. Diese o.g. Schnittstelle ist im Grunde nur ein Link auf die jeweilige Font-Library, beispielsweise die Google-Fonts. Die eigentliche Schrift ist also Fremdgehoste oder auch Cloudbasiert, wenn man so will. In Deiner CSS hast Du hinterlegt, wie Deine Überschriften (H1-6) und die Paragrapen (p) aussehen soll. Wenn nun ein Besucher auf Deine Seite kommt, interpretiert dessen Browser die hinterlegten CSS Anweisungen und über den Link werden die ausgewälten Schriften geladen und dem Besucher angezeigt.
Aber genau mit diesem Vorgang gehen zwei „Probleme“ einher. Zum Einen greift Deine Seite auf einen externen Dienst zurück. Nach der neuen Datenschutzverordnung DS-GVO bist Du als Seitenbetreiber verpflichtet, mit jedem externen Anbieter eine Datenverarbeitungsvertrag zu schließen. Die gilt grundsätzlich dann, wenn Daten an Dritte weitergegeben werden, so auch bei sämtlichen Google Diensten. Laut Google soll das beim Font-Service zwar nicht der Fall sein, aber he, es ist Google!
Ein zweiter Punkt, der hierbei ins Gewicht fällt, Deine Seiten-Performance. Jeder Zugriff auf einen externen Dienst verbraucht Zeit und Ressourcen Deiner Seite. Das mag in Zeiten von 4/5 G optisch nicht ins Gewicht fallen, aber dieser Vorgang schmälert trotz allem die Ladegeschwindigkeit bei jedem Seitenaufruf. Und das wiederum beeinfluss das Ranking Deiner Seite bei den großen Suchmaschinen.
Aber diese gesamte Problematik kannst Du umgehen, wenn Du deine Schriften selbst verwaltest. Wie einfach das mit den Themify Custom Fonts funktioniert, zeige ich Dir in diesem Beitrag!
Die richtigen Schriften finden
Bereits unter CSS2 bekamen wir die @font-face Regel an die Hand, die es uns ermöglicht, Schrift selbst zu verwalten und in ein Webprojekt einzubinden. Ich hatte hierzu auch schon einmal eine ausführlichen Beitrag geschrieben. Hierbei waren allerdings einige Kenntnisse in CSS erforderlich, um die benötigten Verknüpfungen herzustellen. Themify macht es Dir aber deutlich einfacher. Du brauchst Dich nur noch um die Beschaffung der gewünschten Schrift kümmern.
Welche Schriften darf ich verwenden?
Im Grunde darfst Du jede Schrift verwenden, wenn Du die erforderlichen Rechte an dem Font besitzt. Schriften, wie auch viele andere Designprodukte, sind Lizenzgebunden. Das bedeutet, Du muss dir ggf. für eine Schrift eine Lizenz kaufen um sie nutzen zu können. Das ist von Anbieter zu Anbieter unterschiedlich geregelt. Daher empfehle ich Dir , vorab ein Blick in die jeweiligen Vertragsbedingungen zu werfen.

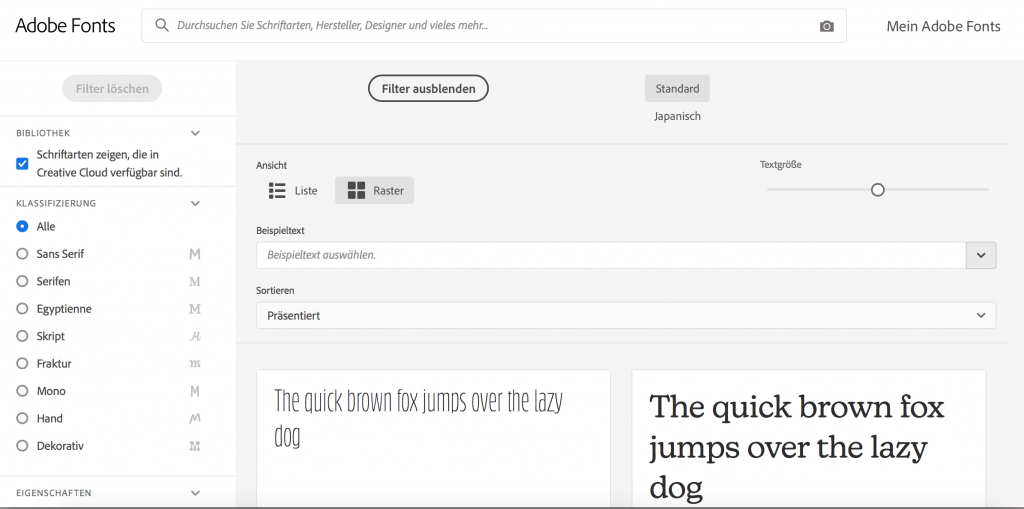
Es gibt aber auch kostenlose Möglichkeiten an Schriften zu gelangen. Eine Möglichkeit ist die Google-Font-Library. Die hier angebotenen Schriften darfst Du ohne weiteres frei nutzen. Wenn Du mit Produkten aus der Adobe® Cloud arbeitest, hast Du auch automatisch Zugang zum Typekit von Adobe®.

Auf Plattformen wie, Dafont.com, MyFonts.com oder FontSquirrel.com, findest Du im Regelfall die Lizenzbedingungen in den jeweiligen Beschreibungen. Hier ist nicht selten „für den Privaten Gebrauch kostenlos“ zu lesen. Bedeutet, erst der Einsatz auf kommerziell genutzten Webseiten wird dann für Dich kostenpflichtig.
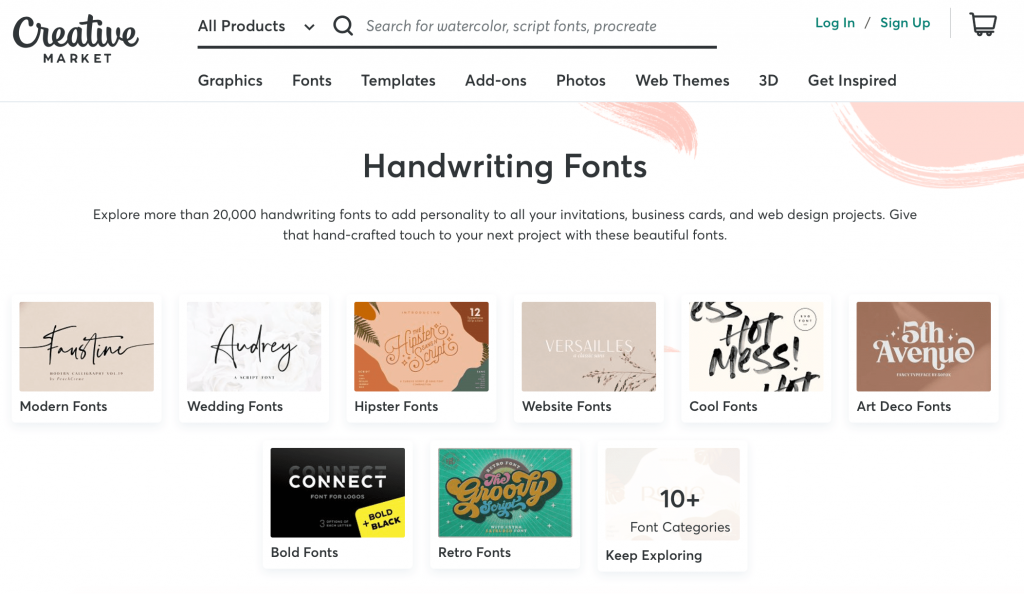
Eine sehr schöne Quelle, vor allen für die derzeit sehr in Mode gekommenen „Handschriften“, ist die Seite CreativeMarket.com. Hier findest Du vereinzelt kostenlose Angebote, die aber in abgespeckter Form ausgeliefert werden. Die kostenpflichtigen Varianten befinden sich aber in einem bezahlbaren Rahmen.

Wenn Du allerdings auf der Suche nach etwas Speziellerem bist, bleibt nur der Gang zu den Font Foundries. Angebote findest Du bei Monotype, URW++, ITC oder Type Mates. Hier fangen die Einzellizenzen ab 30.00 EUR pro Schnitt an und können gerne in die hunderte, für einen vollständigen Satz, anwachsen.
Webfont-Formate
Wenn Du deine gewünschte Schriftdatei (.ttf/.otf) vorliegen hast, kann es an den nächsten Schritt gehen. Leider gibt es noch immer kein browserübergreifendes Format. Jeder Hersteller kocht hier immer noch sein eigenes Süppchen. Ergo, benötigst Du alle browserspezifischen Fontformate Deiner Schrift.
Hier gibt es grob zwei Gruppen, für alle modernen Browser das .woff ,.woff2 und .svg Format. Einige ältere Browser benötigen auch das .ttf und .eot Format. Nicht alle Formate sind zwingend, es hängt ein wenig von Deiner Zielgruppe ab und wie diese im Netz unterwegs sind.
Ein Blick in ein Analyse-Tool (z. Bsp. Google Analystic) hilft Dir dabei herauszufinden, über welche Technik (Browser) Deine Seite besucht wird. Hieraus ergeben sich die benötigten Formate, die Du zwingend einbinden solltest.
Speziell Google stellt für die benötigte Webformate auf der „Google-Webfonts-Helper“ Plattform die modernen Webformate bereit. Das erübrigt den Schritt über eine w.u.g. Webfont-Generator.
Wenn Du Schrift-Lizenzen einkaufst, besteht immer die Option, diese auch als Webfont-Variante zu laden. Dieses Paket enthält im Regelfall die .woff und .woff2 Dateien der Schrift. Benötigst Du zusätzlich eins der anderen Formate, besteht die Möglichkeit dieses über ein Webfont-Generator zu erstellen. Wie genau das funktioniert, findest Du in diesem Beitrag.
Übrigens: Diese Generatoren verarbeiten nicht jede Schrift! Namenhafte Schriften, wie beispielsweise die „Didot“ sind vom jeweiligen Hersteller geschützt. Auch wenn Du auf irgendwelchen dubiosen Seiten den Font herunterladen kannst, spätestens beim generieren der Webformate wirst Du merken, das hier kostenpflichtige Lizenzen erforderlich sind.
Deinen Font unter Themify einbinden
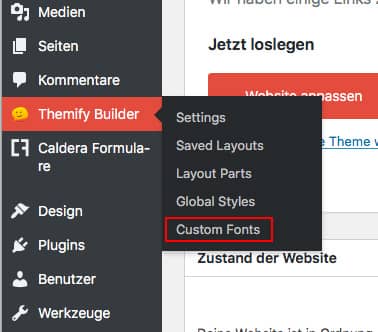
Voraussetzung für die eigene Schriftverwaltung, Du nutzt den Themify Page Builder mit einem freien Themes oder ein Themify Pro Themes*. In beiden Fällen findest Du in der linken Menüleise unter „Themify Settings“ den Unterpunkt „Custom Font“ im Hauptmenü von WordPress.

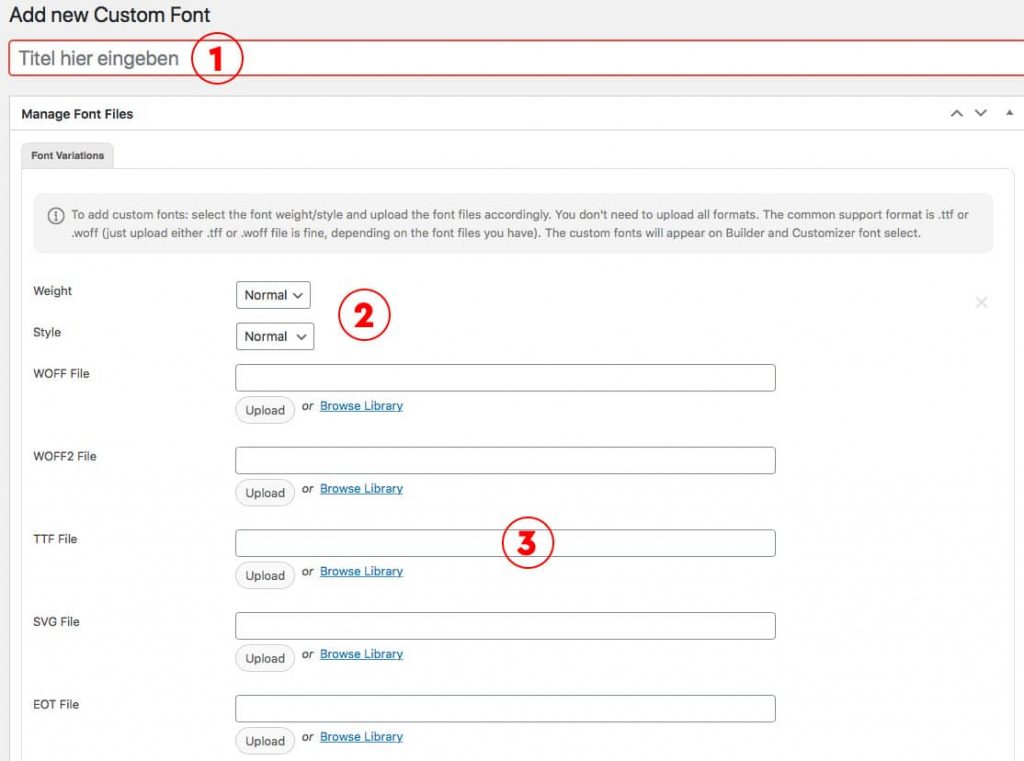
Im geöffneten Dialog legst Du einen neuen Font über den Button „Add New“ an. Als Erstes vergibst Du einen Namen (1), im Regelfall ist das der Schriftname selbst. Wähle als nächstes das Schriftgewicht und den Style aus (Schrift Weight im CSS = 100-900; Style = Normal, Italic, Oblique). (2) Diese Angaben müssen Deiner geladenen Schrift entsprechen. Dann erfolgt der Upload der einzelnen Dateien (3). Wenn Du alle Formate geladen hast, geh rechts auf den Button „Veröffentlichen“, Fertig. Du hast Deine ersten Font eingebunden.

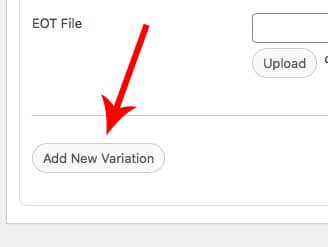
Wenn Du mehrere Gewichtungen (100-900) der Schrift hast, kannst Du im selben Dialog auch eine weitere Variante der Schrift anlegen. Über den Button „Add New Variation“ öffnen sich neue Auswahlfelder.

Upload von .ttf Dateien unter WordPress
Spätestens bei Hochladen der .ttf Datei wirst Du auf ein kleines Problem stoßen. Standartmäßig ist der Upload dieses Formats aus Sicherheitsgründen unter WordPress deaktiviert. Man kann mit einem kleine Code-Snippet diesen Sicherheitsmechanismus vorübergehend außer Kraft setzen. Du solltest ihn, nach getaner Arbeit aber wieder zurücksetzen. Dazu schreibe nachfolgender Code in die wp-config.php Deines Themes oder alternativ dem Child Themes.
<!--?php define('ALLOW_UNFILTERED_UPLOADS', true); ?-->Es gibt allerdings auch eine einfachere Methode! Lade diese Datei einfach via FTP in das Upload-Verzeichnis von WordPress hoch. Öffne Deine WordPress Installation in einem FTP-Program (bsp. FileZilla). Navigiere zum Ordner …/wp-content/uploads und öffne diesen. Hier findest Du die hierarchische Upload-Struktur von WordPress. (…2020/12; Jahr und Monat). Die Datei solltest Du in den aktuellen Monat hochladen.
Wechsel nun wieder in Dein WordPress Backend. In die Zeile für die TTF Schrift kopierst Du Dir einmal den Pfad, wie bei den anderen Formaten und dann änderst Du die Dateiendung auf .ttf. Achte darauf, das auch der Präfix richtig geschrieben ist, damit die Datei später auch gefunden wird.
Verwendung der selbst verwalteten Schrift
Wenn Du Deine Schrift eingebunden hast wird sie noch nicht automatisch auf Deinem Webprojekt angezeigt. In einem letzten Schritt musst Du nun in Deinen globalen Seiteneistellungen die neue Schrift den jeweiligen Elementen Deiner Seite zuweisen. Dazu wechselst Du jetzt ins Frontend Deiner Seite und dann zum „Customizer“.

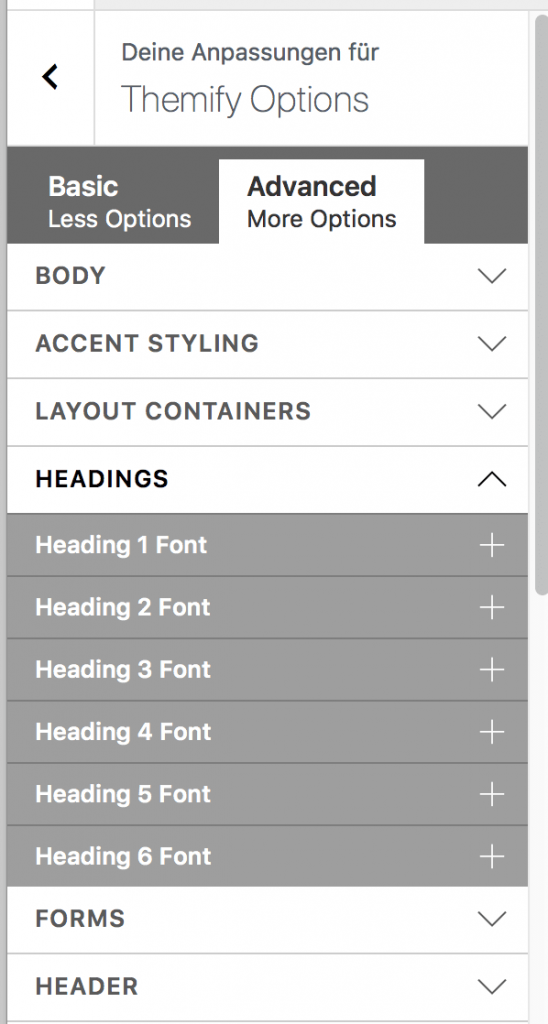
Hier findest Du die globalen Einstellungen zu Deinem Themes. Die Einstellungsmöglichkeiten sind abhängig von Deinem Themes und können, von dem hier gezeigten, abweichen. Im Verhältnis zu einem Pro Themes wirst Du, mit aller Wahrscheinlichkeit, weniger Einstellungsmöglichkeiten in einem freien Themes finden

Unter der Rubrik Body und Headings (Ultra Themes) kannst Du nun Deine neue Schrift zuweisen und einstellen. Im Dropdown Menü der Schriftfamilie erschein ein zusätzlicher Eintrag vor den extern geladenen Google Fonts. Das ist Deine intern geladene Schrift.
Google Font deaktivieren
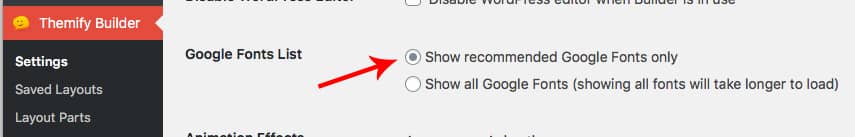
Um einem der o.g. Vorgaben (Performance) gerecht zu werden, bleibt in letzter Instanz jetzt nur noch, dass Laden der Google Font Library zu unterbinden. Der Themify Page Builder biete Dir in der kostenlosen Variante nur die Möglichkeit zwischen einer „ausgesuchten Menge“ oder „allen Fonts“ zu wechseln. Hier sollte auf jeden Fall ersteres ausgewählt sein, das verringert auf jeden Fall die Ladezeit erheblich.

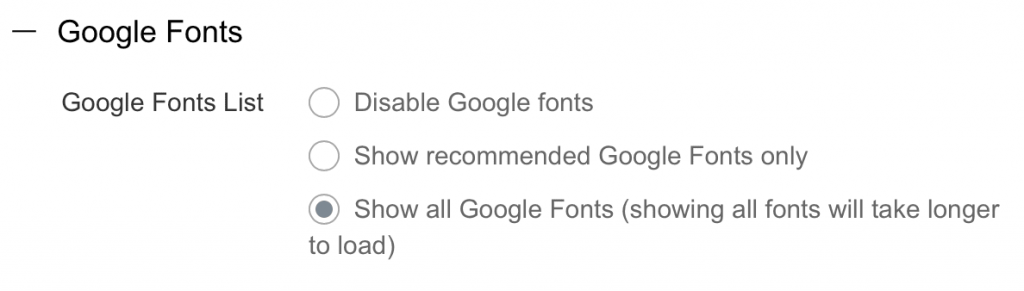
In der Pro Variante findest Du in den Themify Settings auch die Option, die Google Font komplett zu deaktivieren. Hier kannst Du das Laden der Google Fonts auch komplett deaktivieren.

Fazit
Wie Du siehst ist die Selbstverwaltung von Schriften in der heutigen Zeit kein großes Hexenwerk mehr. Themify macht es Dir recht einfach, Deine Lieblingsschriften auf den Server zu laden und zu verwalten.
Zudem umgehst Du so, auf ganz einfache Weise, die oben angesprochenen Problem mit fremd gehosteten Schriften. Und Du bist, mit einer Selbstverwaltung Deiner Schriften, auch gegen einen möglichen Server-Ausfall eines Drittanbieters bestens abgesichert.
Hinweis: Dieser Beitrag enthält Werbelinks, gekennzeichnet mit einem (*)




Der Website-Relaunch - Eine praxisbezogene Anleitung | Arne Rahn Mediendesign
5. April 2021 @ 9:41
[…] Nächstes habe ich mich an die Umsetzung des neuen Designs gemacht. Die neuen Schriften wurden implementiert, Farbschemen gespeichert und die neuen Inhaltselemente […]
Das Geheimnis einer gelungenen Schriftmischung | Arne Rahn Mediendesign
5. Juli 2021 @ 9:29
[…] Zustand ist innerhalb einer Schriftfamilie immer gegeben. Daher empfiehlt es sich bei der Bereitstellung und dem eigenen Hosting von Schriften auch die jeweiligen Schriftschnitte (Regular, Kursiv, Semi- oder Bold und […]