Themify Update V7
Nach einer längeren Beta-Phase Ende vergangenen Jahres gab es zum Jahreswechsel nun die finale Version vom großen Themify Update V7 für den Page Builder. Es ist ein weiterer Schritt, das Framework für die Zukunft zu rüsten und an die neuen Gegebenheiten und Herausforderungen im Netz anzupassen. Alle Änderungen und Verbesserungen stelle ich Dir in diesem Artikel kurz vor.
Ein großer Sprung nach vorne
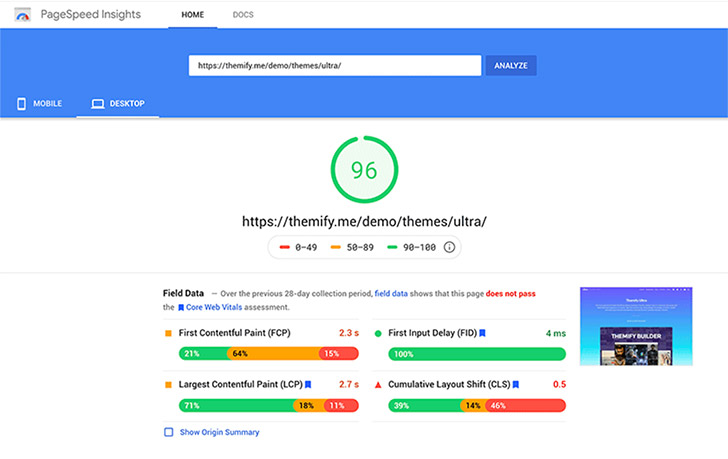
Seit dem letzten großen Update (V5) steht die allgemeine Verbesserung der Seitengeschwindigkeit und Leistung der Themes und des Builders auf dem Plan. Das V5-Update konzentrierte sich dabei ganz auf die Frontend-Seitengeschwindigkeit, während sich das Themify Update V7 mehr auf Features und Leistung im Backend konzentriert.
Laut Themify wurden dafür viele Komponenten im Backend neu codiert, um das Framework sowie auch den Builder zu optimieren. Das Hauptziel war, die Themen schneller zu machen und mit einer besseren Stabilität auszustatten. Der gesamte Code wurde dahingehend optimieren. Unter anderem wurden die Datenbankabfragen reduziert und der Code im ganzen „leichterer“ gemacht (PHP/Javascript/CSS).
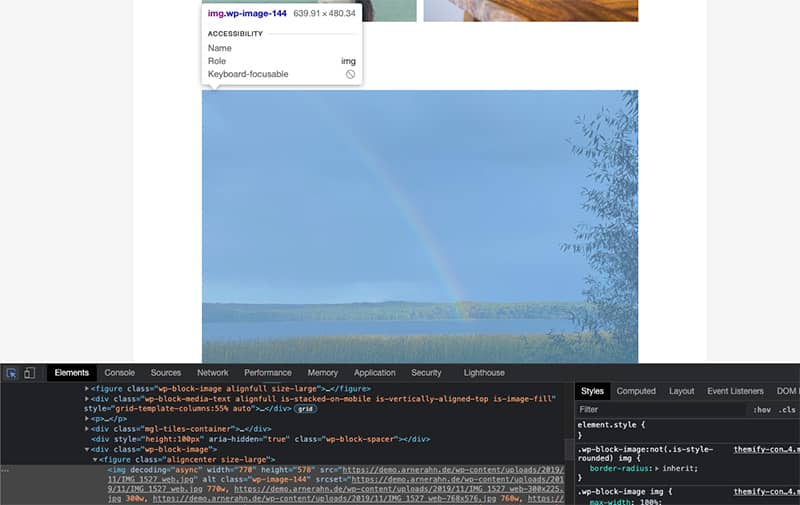
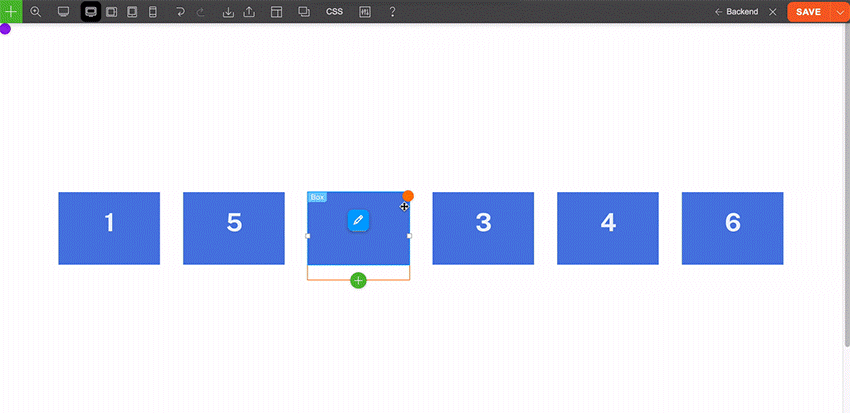
Das neue „Grid System“
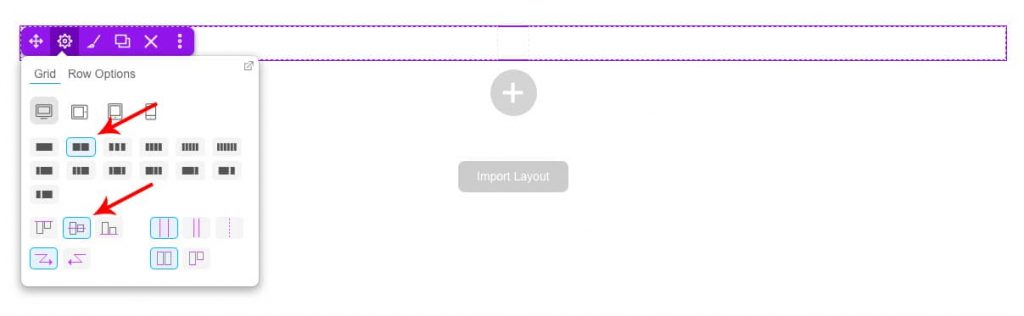
Die wohl auffälligste Änderung im aktuellen Update ist das neu gestaltete Rastersystem. Der alte CSS-Flexbox-Ansatz wurde verworfen und durch ein CSS-Grid ersetzt. Hierdurch entstehen zukünftig deutlich mehr Gestaltungs- und Layout-Möglichkeiten, wie das hinzuzufügen unbegrenzten vielen Spalten, die Neuordnung von Spalten und das Erstellen von kachelähnlichen Rastern.
Die Spaltenanzahl ist nunmehr nicht mehr wie früher auf „nur“ 6 Spalten begrenzt. Es lassen sich theoretisch „unbegrenzt“ viele Spalten in ein „Colum“ einfügen. Zudem lässt sich auch die Spaltenreihenfolge responsive ändern. Dies erlaubt für jede Ausgabengröße eine neue, individuelle Anordnung der einzelnen Spalten festzulegen. Auch das responsive Anpassen der Spaltengröße selbst lässt sich nun für jedes einzelne Ausgabegerät individuell festlegen.

Die Abstände zwischen den Spalten (Gutter) werden ab Version 7 über einen Prozentwert gesteuert, der global definieren werden kann oder separat dem jeweiligen Ausgabegerät zugewiesen werden kann. Dies macht die gesamte Gestaltung noch flexibler.
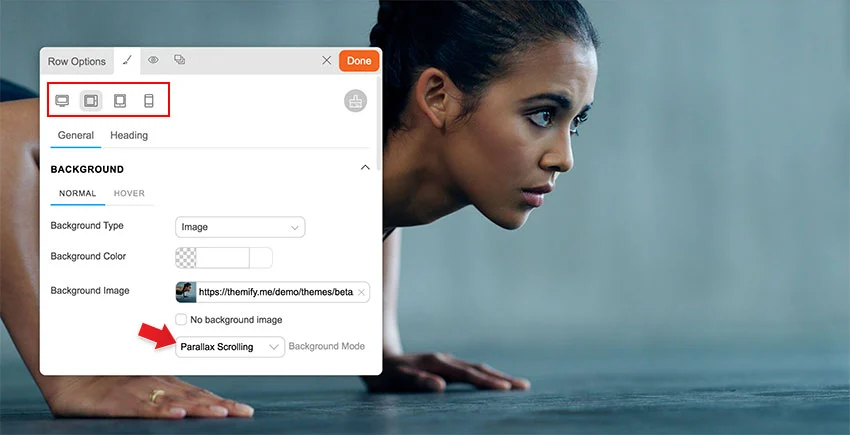
Responsiver Hintergrundmodus
Neu im Themify Update V7 ist, dass man bei der Wahl des Hintergrundmodus nicht mehr an eine Auswahl gebunden ist. Für jedes Endgerät lassen sich jetzt die Modi individuell festlegen. Somit kann beispielsweise aus einem Parallax-Hintergrundbild auf dem Desktop ein „zoom“ Bild auf Tablet und ein „fullcover“ auf Mobil werden.

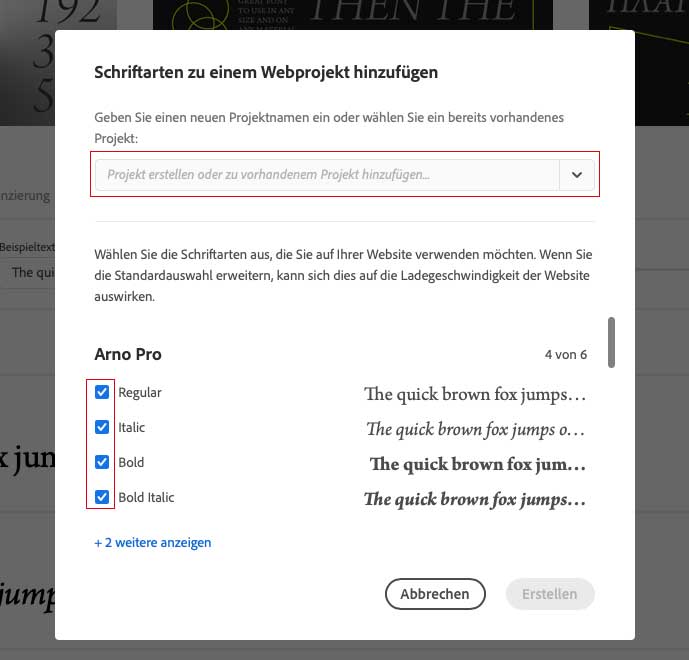
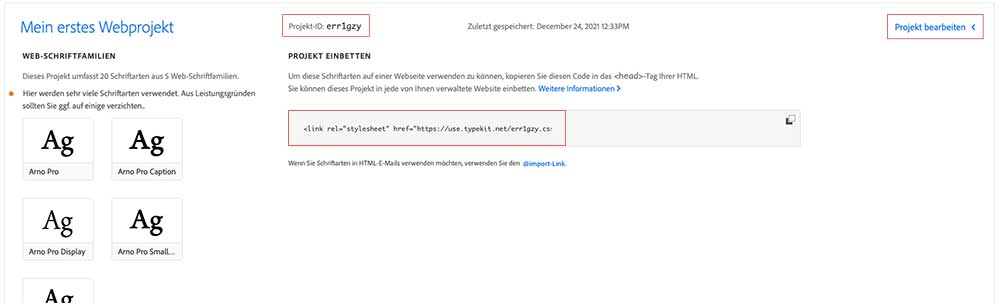
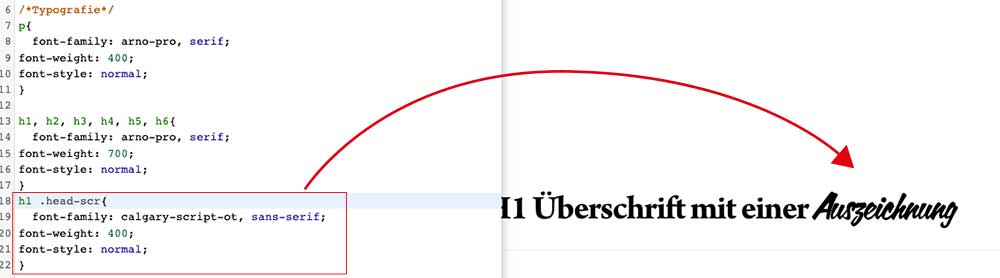
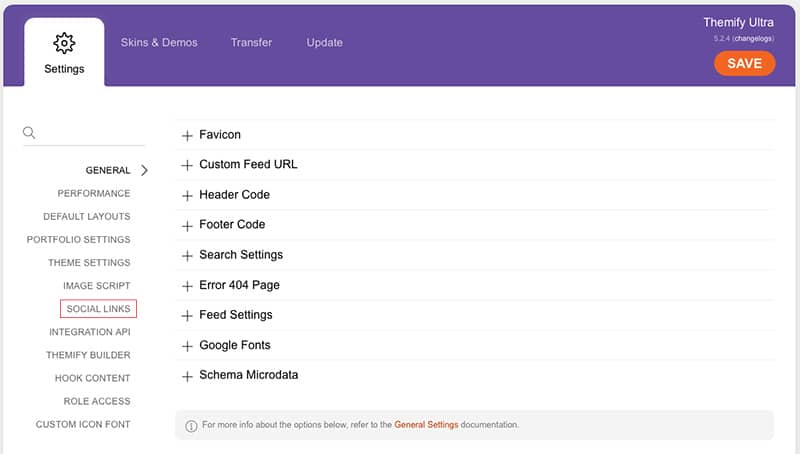
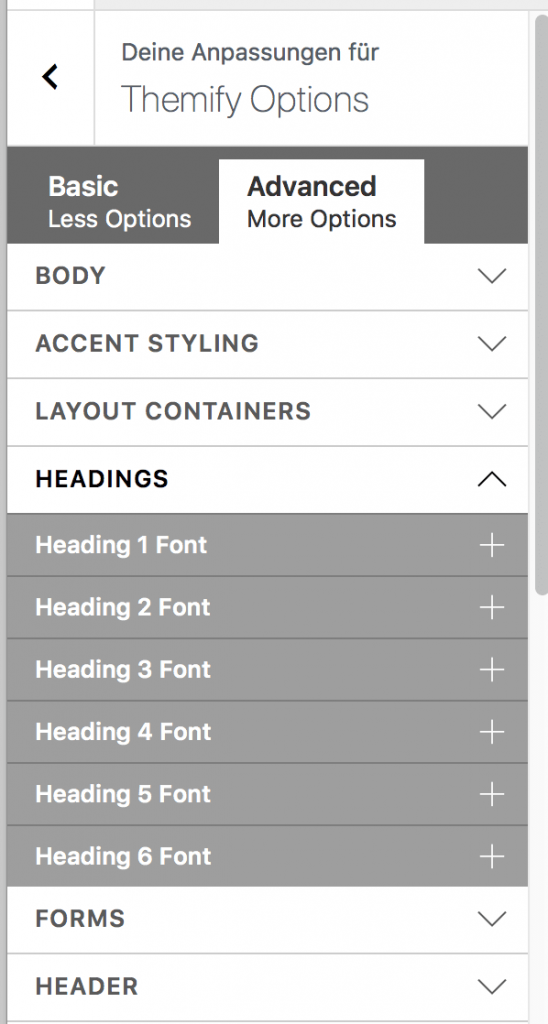
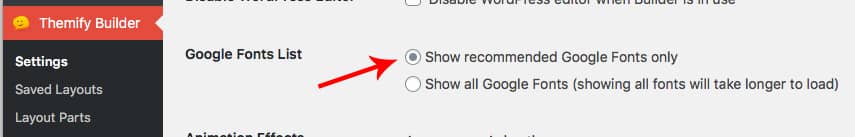
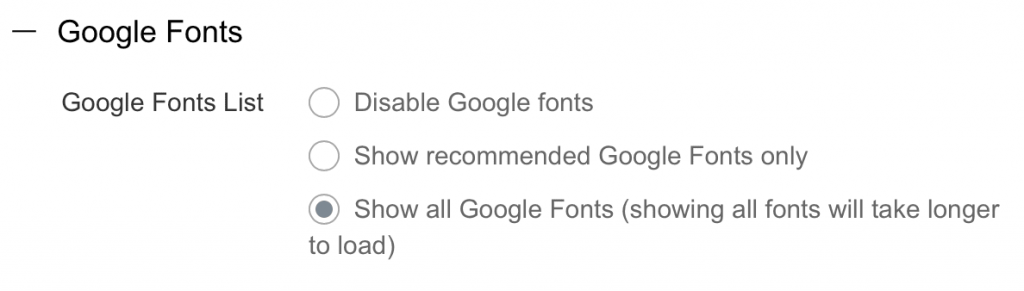
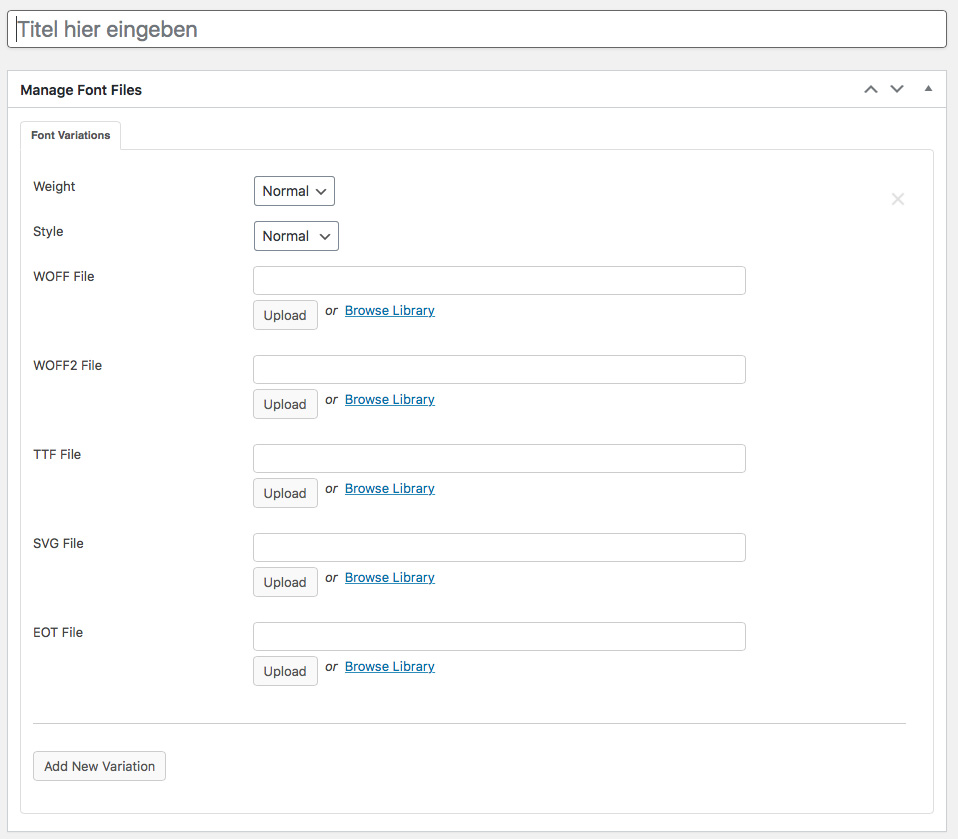
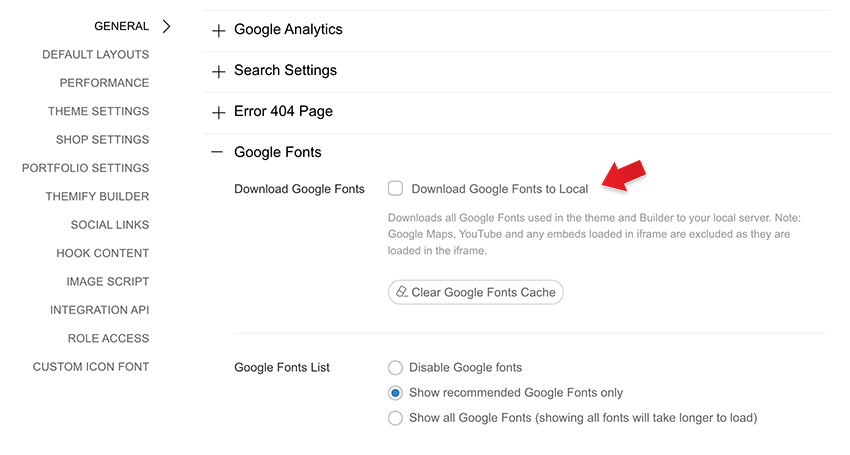
Verbesserte Integration von Google Font
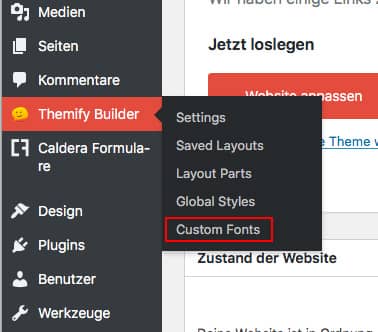
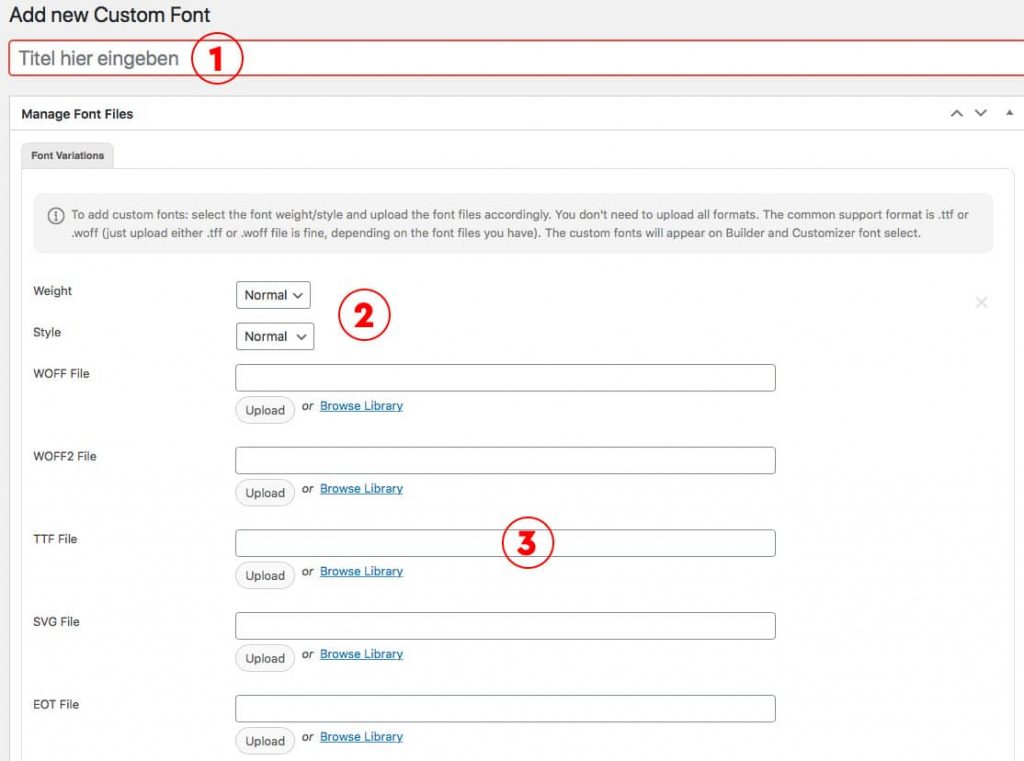
Die verschärfte Diskussion der letzten Zeit über die DS-GVO konforme Integration von Google-Fonts hat auch Themify veranlasst, dahingehend einige Verbesserungen am Framework vorzunehmen.

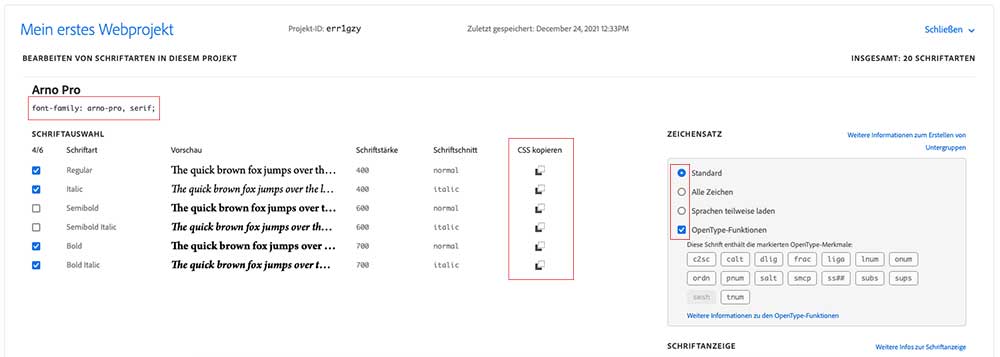
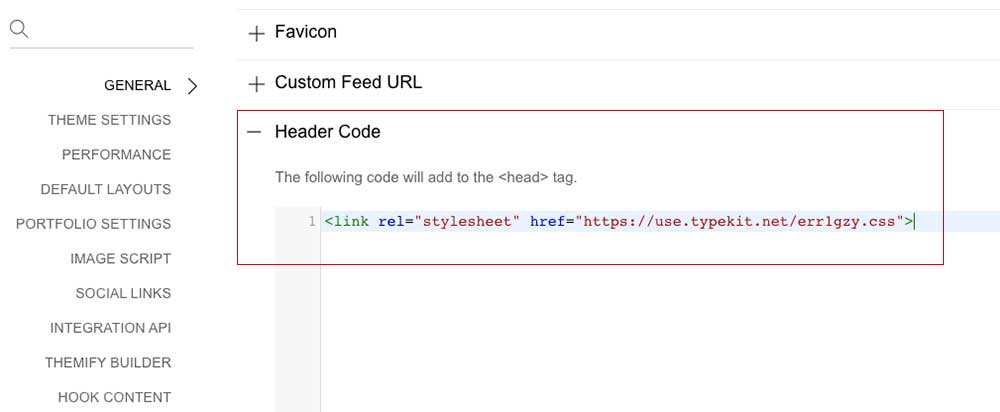
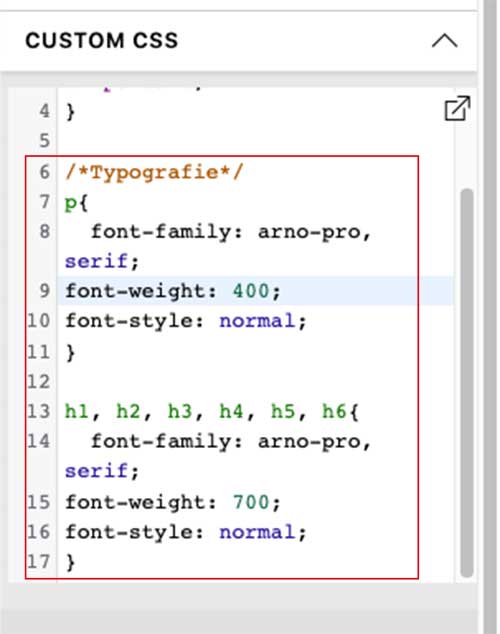
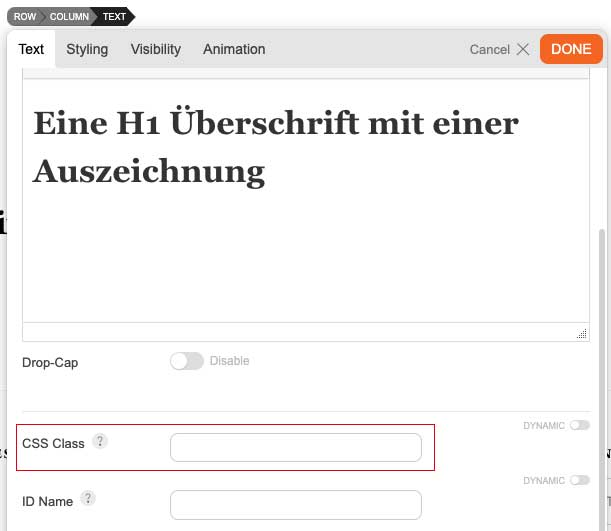
Bisweilen war es möglich, Schriften separat auf dem Server abzulegen, um mit einer selbstgehosteten Version zu arbeiten. Neu ist nun die Möglichkeit, alle verwendeten Schriften in einem Projekt auf den Server nachzuladen. Das ist insbesondere für diejenigen interessant, die immer noch Google-Schriften via Link in ihr Projekt einbinden.
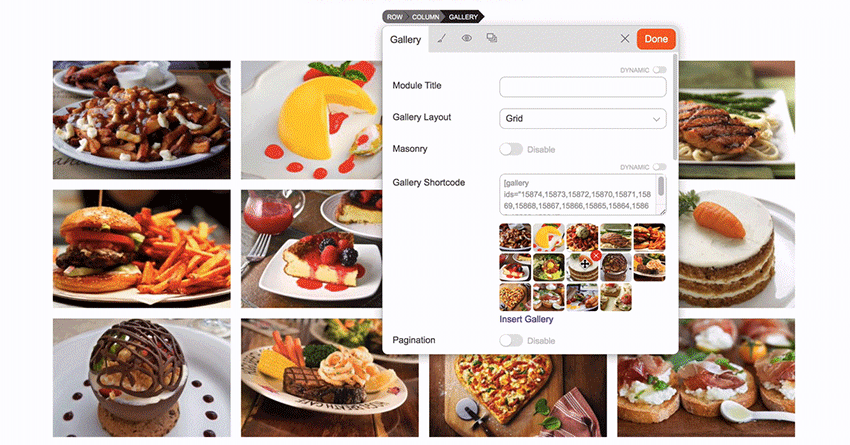
Galerie einfach per Drag & Drop sortieren
Eine kleine Annehmlichkeit hat sich auch im „Gallery-Modul“ getan. Hier kann ich ab sofort bequem per Drag & Drop meine Bilder sortieren und muss nicht mehr auf die Upload-Reihenfolge achten.

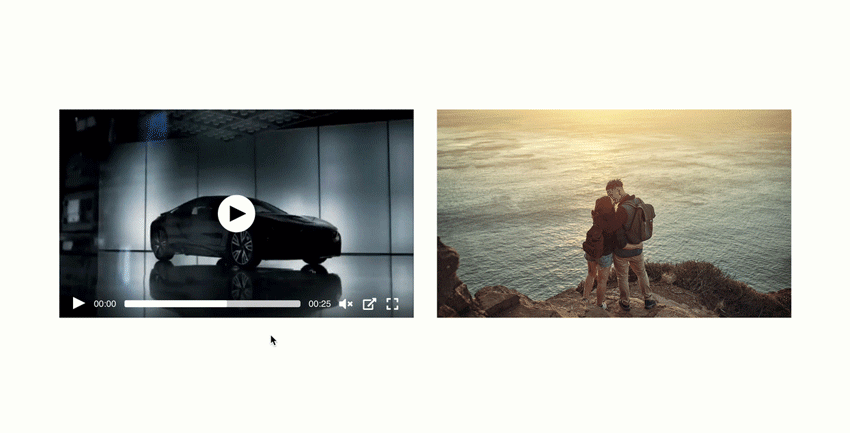
Video-Play on Hover
Eine Verbesserung hinsichtlich der User Experience gab es auch im Video-Modul. Dieses reagiert nun via „Hover-Effekt“ und spiel automatisch das Video im Vorschaufenster ab. Die Funktion steht allerdings nur für selbst gehostete Videos zur Verfügung. Bei YouTube und Viemo Videos funktioniert dieser Effekt leider nicht.

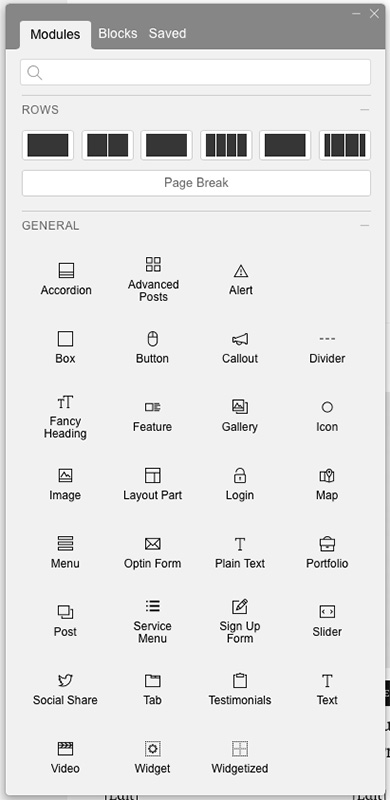
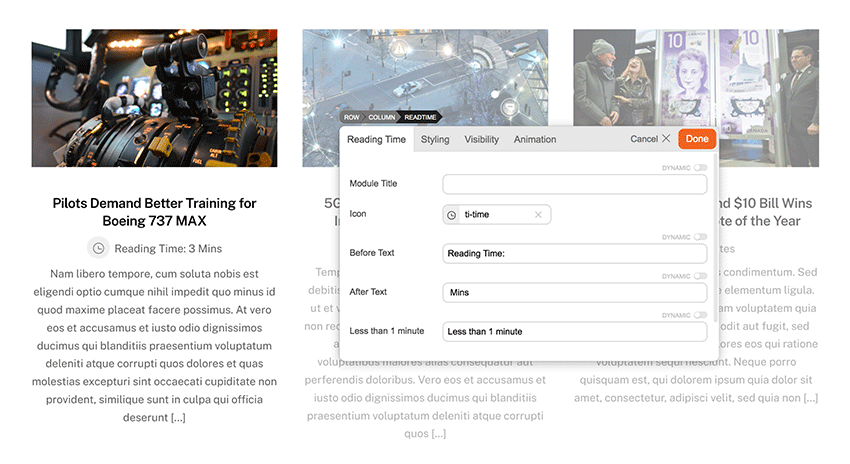
Neue Builder Module
Zuwachs gab es auch bei den einzelnen Builder- und Builder Pro Modulen. Und hier bewahrheitet sich wieder einmal meine Aussage, dass ich viele Plugins aus dem Projekt entfernen kann, da diese Funktionalitäten im Framework enthalten sind. Neu hinzugekommen sind ein einfaches „Inhaltsverzeichnis“. Sehr praktikabel bei langen Texten und Dokumentationen auf einer Seite. Des Weiteren ein Modul für „Bewertungssterne“ sowie eine kleine Anzeige für die „Lesezeit“.

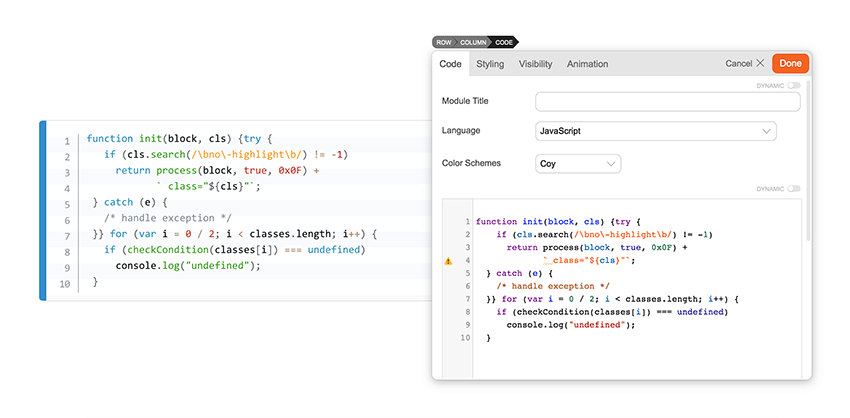
Zudem stoßen noch ein „Code-Modul“ zur Veröffentlichung von Code-Snippet inklusive Code-Syntax-Highlights für verschiedene Programmiersprachen und ein „Taxonomie-Modul“ zur differenzierten Anzeige von Artikeln hinzu.

Happy New Year
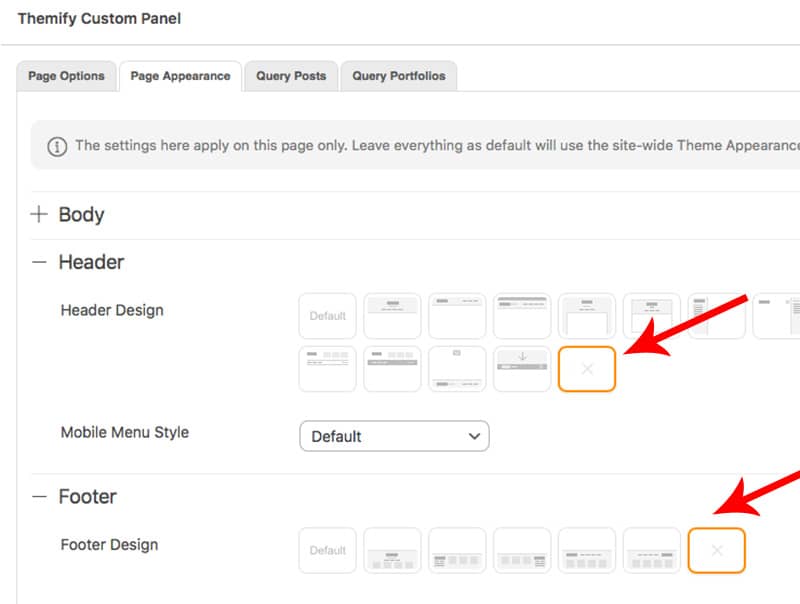
Dagegen recht unscheinbar ist die neue Möglichkeit im Footer, die Jahreszahl im Copyright-Nachweis automatisch auszugeben. Somit entfällt dieser kleine lästige Arbeitsschritt jedes Jahr die Jahreszahl aufs Neue anzupassen. Einfach die aktuelle Jahreszahl mit dem Shortcode %year% ersetzen.
Alle Features aus dem V7 Update findest Du auch noch mal in diesem Beitrag von Themify.
Post Type Builder (PTB) V2 Update
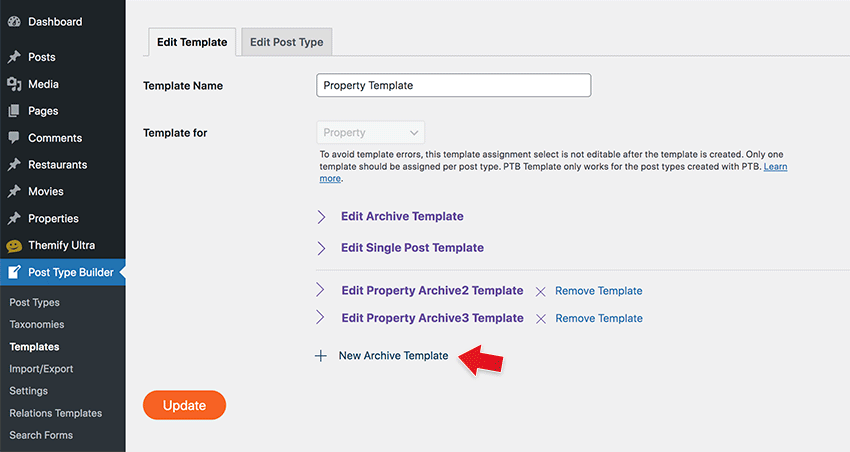
Zeitgleich mit dem Themify Update V7 wurde auch eine überarbeitete Version des „Post Type Builders (PTB)*“ vorgestellt. In der neuen Version 2 lassen sich jetzt mehrere Archivvorlagen erstellen, die jeweils über eine Shortcode in das Projekt eingebunden werden können.

Zudem können nun auch benutzerdefinierte Felder zu jedem Beitragstyp hinzugefügt werden. Dazu gibt es ein speziellen PTB-Shortcode [ptb_field], mit dem man sich benutzerdefinierte Feldwerte in Artikeln anzeigen lassen kann.
Neu in der Version 2 ist auch die Integration der ehemals separaten „PTB Extra Fields“ in den PTB-Kern. Es bedarf jetzt nicht mehr der zusätzlichen Installation eines extra Add-ons.
Alle Änderungen findest Du auch noch mal detailliert in diesem Artikel beschrieben.
Ein kleiner Ausblick
Für das nächste Hauptupdate sind einige interessante Features geplant. Unter anderem soll das Bearbeiten von Builder-Inhalten auf Touch-Geräte (Tablet & Mobil) verbessert werden und wir können uns auf die Integration von „Lottie-Animation“ freuen.
Hinweis: Dieser Beitrag enthält Werbelinks, gekennzeichnet mit einem (*)